Team:British Columbia/HP arts
From 2010.igem.org
| Line 26: | Line 26: | ||
#HDgal a img {display:block; position:absolute; width:1px; height:1px; border:0px; top:0px; left:0px;} | #HDgal a img {display:block; position:absolute; width:1px; height:1px; border:0px; top:0px; left:0px;} | ||
| - | #HDgal a.p1:hover img {display:block; position:absolute; top:-100px; left: | + | #HDgal a.p1:hover img {display:block; position:absolute; top:-100px; left:215px; width:650px; height: auto; border:0px;} |
#HDgal a.p2:hover img {display:block; position:absolute; top:-100px; left:180px; width:650px; height: auto; border:0px;} | #HDgal a.p2:hover img {display:block; position:absolute; top:-100px; left:180px; width:650px; height: auto; border:0px;} | ||
#HDgal a.p3:hover img {display:block; position:absolute; top:-100px; left:125px; width:650px; height: auto; border:0px;} | #HDgal a.p3:hover img {display:block; position:absolute; top:-100px; left:125px; width:650px; height: auto; border:0px;} | ||
| - | #HDgal a.p4:hover img {display:block; position:absolute; top:-155px; left: | + | #HDgal a.p4:hover img {display:block; position:absolute; top:-155px; left:215px; width:650px; height: auto; border:0px;} |
#HDgal a.p5:hover img {display:block; position:absolute; top:-155px; left:180px; width:650px; height: auto; border:0px;} | #HDgal a.p5:hover img {display:block; position:absolute; top:-155px; left:180px; width:650px; height: auto; border:0px;} | ||
#HDgal a.p6:hover img {display:block; position:absolute; top:-155px; left:125px; width:650px; height: auto; border:0px;} | #HDgal a.p6:hover img {display:block; position:absolute; top:-155px; left:125px; width:650px; height: auto; border:0px;} | ||
| - | #HDgal a.p7:hover img {display:block; position:absolute; top:-210px; left: | + | #HDgal a.p7:hover img {display:block; position:absolute; top:-210px; left:215px; width:650px; height: auto; border:0px;} |
#HDgal a.p8:hover img {display:block; position:absolute; top:-210px; left:180px; width:650px; height: auto; border:0px;} | #HDgal a.p8:hover img {display:block; position:absolute; top:-210px; left:180px; width:650px; height: auto; border:0px;} | ||
#HDgal a.p9:hover img {display:block; position:absolute; top:-210px; left:125px; width:650px; height: auto; border:0px;} | #HDgal a.p9:hover img {display:block; position:absolute; top:-210px; left:125px; width:650px; height: auto; border:0px;} | ||
| Line 100: | Line 100: | ||
<h3>Craving more synthetic biology art?</h3> | <h3>Craving more synthetic biology art?</h3> | ||
<p><b>Check out these artists and their synthetic biology endeavors!</b></p> | <p><b>Check out these artists and their synthetic biology endeavors!</b></p> | ||
| - | + | <br></br> | |
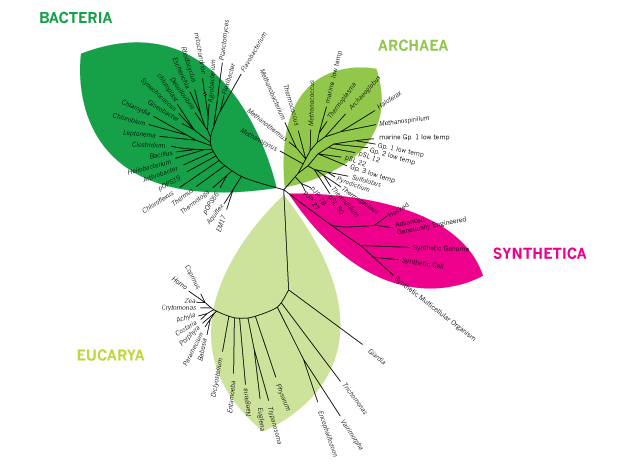
<div class="gallery"><a href="http://www.daisyginsberg.com/"> <img src="http://synthetickingdom.files.wordpress.com/2010/07/tsk_treeoflife_csynbi3.gif" height=150px></src></a><h3><a href="http://www.daisyginsberg.com/">Alexandra Daisy Ginsberg</a></h3> | <div class="gallery"><a href="http://www.daisyginsberg.com/"> <img src="http://synthetickingdom.files.wordpress.com/2010/07/tsk_treeoflife_csynbi3.gif" height=150px></src></a><h3><a href="http://www.daisyginsberg.com/">Alexandra Daisy Ginsberg</a></h3> | ||
<p>"I use design to explore the implications of emerging and unfamiliar technologies, science and services."</p> | <p>"I use design to explore the implications of emerging and unfamiliar technologies, science and services."</p> | ||
Revision as of 00:37, 21 September 2010
Craving more synthetic biology art?
Check out these artists and their synthetic biology endeavors!

Alexandra Daisy Ginsberg
"I use design to explore the implications of emerging and unfamiliar technologies, science and services."

E. chromi - Alexandra Daisy Ginsberg & James King in collaboration with Cambridge iGEM 2009 team
"If a chemical change symptomatic of a disease is detected by the E.chromi they produce a different colour signal in the faeces."

Cisynbio - Cinema and Synthetic Biology
"...analyse the role of films as a way to communicate major concepts and ideas of synthetic biology and convey public awareness."

Hackteria
"... an online resource for artists/designers that want to get involved with biotechnology" - ArtScienceBangalore iGEM 2009

Adventures in Synthetic Biology
"Nature is pleased to present its first ever comic: "Adventures in Synthetic Biology", by Drew Endy, Isadora Deese and the MIT Synthetic Biology Working Group, and illustrated by Chuck Wadey."
"This whole comic thing has been weird, new, and enjoyable. Comics turn out to be a hugely powerful technology for communication and education."
 "
"









