Team:British Columbia/HP arts
From 2010.igem.org
| (125 intermediate revisions not shown) | |||
| Line 2: | Line 2: | ||
{{Template_HD_4}} | {{Template_HD_4}} | ||
| - | |||
| - | < | + | <html><body id="human practices" onload="setPageSize()"> |
| - | + | <style type="text/css"> | |
| - | < | + | #SubWrapper {height: 2000px;} |
| - | + | #HDgal {position:relative; width:relative; } | |
| - | + | #HDgal a.p1, #HDgal a.p2, #HDgal a.p3, #HDgal a.p4, #HDgal a.p5, #HDgal a.p6, #HDgal a.p7, #HDgal a.p8, #HDgal a.p9 | |
| + | {position:absolute; display:block; width:50px; height:50px; background-color:#949e7c; color:#fff; text-decoration:none;} | ||
| - | + | #HDgal a.p1 {top:100px; left:40px; background-image: url("https://static.igem.org/mediawiki/2010/8/83/2184150.jpg");} | |
| - | + | #HDgal a.p2 {top:100px; left:95px; background-image: url("https://static.igem.org/mediawiki/2010/6/64/Fcoli50.jpg");} | |
| - | + | #HDgal a.p3 {top:100px; left:150px; background-image: url("https://static.igem.org/mediawiki/2010/9/97/Emp50.jpg");} | |
| - | + | #HDgal a.p4 {top:155px; left:40px; background-image: url("https://static.igem.org/mediawiki/2010/a/ae/Tol50.jpg");} | |
| - | + | #HDgal a.p5 {top:155px; left:95px; background-image: url("https://static.igem.org/mediawiki/2010/f/f1/Bchpa50.jpg");} | |
| + | #HDgal a.p6 {top:155px; left:150px; background-image: url("https://static.igem.org/mediawiki/2010/6/61/Pan50.jpg");} | ||
| + | #HDgal a.p7 {top:210px; left:40px; background-image: url("https://static.igem.org/mediawiki/2010/0/0f/Paint50.jpg");} | ||
| + | #HDgal a.p8 {top:210px; left:95px; background-image: url("https://static.igem.org/mediawiki/2010/7/72/Adam50.jpg");} | ||
| + | #HDgal a.p9 {top:210px; left:150px; background-image: url("https://static.igem.org/mediawiki/2010/e/e5/21841250.jpg");} | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | + | #HDgal a.p1:hover, #HDgal a.p2:hover, #HDgal a.p3:hover, #HDgal a.p4:hover, #HDgal a.p5:hover, #HDgal a.p6:hover, #HDgal a.p7:hover, #HDgal a.p8:hover, #HDgal a.p9:hover {text-decoration:none; background-color:#d4d8bd; color:#000;} | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | #HDgal a img {display:block; position:absolute; width:1px; height:1px; border:0px; top:0px; left:0px;} | |
| - | + | ||
| - | + | #HDgal a.p1:hover img {display:block; position:absolute; top:-100px; left:210px; width:650px; height: auto; border:0px;} | |
| + | #HDgal a.p2:hover img {display:block; position:absolute; top:-100px; left:155px; width:650px; height: auto; border:0px;} | ||
| + | #HDgal a.p3:hover img {display:block; position:absolute; top:-100px; left:100px; width:650px; height: auto; border:0px;} | ||
| + | #HDgal a.p4:hover img {display:block; position:absolute; top:-155px; left:210px; width:650px; height: auto; border:0px;} | ||
| + | #HDgal a.p5:hover img {display:block; position:absolute; top:-155px; left:155px; width:650px; height: auto; border:0px;} | ||
| + | #HDgal a.p6:hover img {display:block; position:absolute; top:-155px; left:100px; width:650px; height: auto; border:0px;} | ||
| + | #HDgal a.p7:hover img {display:block; position:absolute; top:-210px; left:210px; width:650px; height: auto; border:0px;} | ||
| + | #HDgal a.p8:hover img {display:block; position:absolute; top:-210px; left:155px; width:650px; height: auto; border:0px;} | ||
| + | #HDgal a.p9:hover img {display:block; position:absolute; top:-210px; left:100px; width:650px; height: auto; border:0px;} | ||
| + | #mainimage {position:absolute; left:250px; top:0px; width:650px; border:0px;} | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | + | </style> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | + | <style type="text/css"> | |
| + | #HDgal2 {position:relative; width:relative; } | ||
| + | |||
| + | #HDgal2 a.p22, #HDgal2 a.p23, #HDgal2 a.p24, #HDgal2 a.p25, #HDgal2 a.p26, #HDgal2 a.p27, #HDgal2 a.p28 | ||
| + | {position:absolute; display:block; width:50px; height:50px; background-color:#949e7c; color:#fff; text-decoration:none;} | ||
| + | |||
| + | #HDgal2 a.p22 {top:500px; left:95px; background-image: url("https://static.igem.org/mediawiki/2010/0/05/Rotifera50.jpg");} | ||
| + | #HDgal2 a.p23 {top:500px; left:150px; background-image: url("https://static.igem.org/mediawiki/2010/7/7d/Scape50.jpg");} | ||
| + | #HDgal2 a.p24 {top:555px; left:40px; background-image: url("https://static.igem.org/mediawiki/2010/9/93/CAT150.jpg");} | ||
| + | #HDgal2 a.p25 {top:555px; left:95px; background-image: url("https://static.igem.org/mediawiki/2010/7/70/Publicart50.jpg");} | ||
| + | #HDgal2 a.p26 {top:555px; left:150px; background-image: url("https://static.igem.org/mediawiki/2010/0/07/Cat250.jpg");} | ||
| + | #HDgal2 a.p27 {top:610px; left:40px; background-image: url("https://static.igem.org/mediawiki/2010/a/ac/Bcfb50.jpg");} | ||
| + | #HDgal2 a.p28 {top:610px; left:95px; background-image: url("https://static.igem.org/mediawiki/2010/f/f0/Protocells50.jpg");} | ||
| + | |||
| + | |||
| + | |||
| + | #HDgal2 a.p22:hover, #HDgal2 a.p23:hover, #HDgal2 a.p24:hover, #HDgal2 a.p25:hover, #HDgal2 a.p26:hover, #HDgal2 a.p27:hover, #HDgal2 a.p28:hover {text-decoration:none; background-color:#d4d8bd; color:#000;} | ||
| + | |||
| + | #HDgal2 a img {display:block; position:absolute; width:1px; height:1px; border:0px; top:0px; left:0px;} | ||
| + | |||
| + | |||
| + | #HDgal2 a.p22:hover img {display:block; position:absolute; top:-100px; left:155px; width:650px; height: auto; border:0px;} | ||
| + | #HDgal2 a.p23:hover img {display:block; position:absolute; top:-100px; left:100px; width:650px; height: auto; border:0px;} | ||
| + | #HDgal2 a.p24:hover img {display:block; position:absolute; top:-155px; left:210px; width:650px; height: auto; border:0px;} | ||
| + | #HDgal2 a.p25:hover img {display:block; position:absolute; top:-155px; left:155px; width:650px; height: auto; border:0px;} | ||
| + | #HDgal2 a.p26:hover img {display:block; position:absolute; top:-155px; left:100px; width:650px; height: auto; border:0px;} | ||
| + | #HDgal2 a.p27:hover img {display:block; position:absolute; top:-210px; left:210px; width:650px; height: auto; border:0px;} | ||
| + | #HDgal2 a.p28:hover img {display:block; position:absolute; top:-210px; left:155px; width:650px; height: auto; border:0px;} | ||
| + | |||
| + | #mainimage2 {position:absolute; left:250px; top:400px; width:650px; border:0px;} | ||
| + | |||
| + | |||
| + | </style> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <style type="text/css"> | ||
| + | div.gallery { width: 640px; | ||
| + | } | ||
| + | div.gallery p {padding: 0px 20px; | ||
| + | text-align: justify; | ||
| + | font-size: 12px;} | ||
| + | div.gallery h3 {padding: 10px 20px; | ||
| + | font-size: 18px; text-align:leftt; | ||
| + | color: #000;} | ||
| + | div.gallery img {margin: 0 15px 15px 17px; | ||
| + | border-color: ; | ||
| + | border-style:solid; | ||
| + | float:left;} | ||
| + | |||
| + | |||
| + | |||
| + | </style> | ||
| + | |||
| + | |||
| + | <div id="super_main_wrapper"> | ||
| + | <div id="SubWrapper"> | ||
<br></br> | <br></br> | ||
| - | < | + | <div id="HDgal"> |
| - | + | ||
| - | + | <img id="mainimage" src="https://static.igem.org/mediawiki/2010/5/52/Bchpa1.jpg" /> | |
| + | |||
| + | <a class="p1"><img src="https://static.igem.org/mediawiki/2010/4/46/21841.jpg"/></a> | ||
| + | <a class="p2"><img src="https://static.igem.org/mediawiki/2010/a/a2/Fcoli.jpg"/></a> | ||
| + | <a class="p3"><img src="https://static.igem.org/mediawiki/2010/5/5c/Emporium650.jpg"/></a> | ||
| + | <a class="p4"><img src="https://static.igem.org/mediawiki/2010/d/d7/Tol650.jpg"/></a> | ||
| + | <a class="p5"><img src="https://static.igem.org/mediawiki/2010/d/d6/Ubcigemart.jpg"/></a> | ||
| + | <a class="p6"><img src="https://static.igem.org/mediawiki/2010/d/d4/Pan650.jpg"/></a> | ||
| + | <a class="p7"><img src="https://static.igem.org/mediawiki/2010/1/1d/Paint650.jpg"/></a> | ||
| + | <a class="p8"><img src="https://static.igem.org/mediawiki/2010/e/ec/Adam650.jpg"/></a> | ||
| + | <a class="p9"><img src="https://static.igem.org/mediawiki/2010/9/92/21842.jpg"/></a> | ||
| + | </div> | ||
| + | |||
| + | <br></br> | ||
| + | <div id="HDgal2"> | ||
| + | |||
| + | <img id="mainimage2" src="https://static.igem.org/mediawiki/2010/2/27/Bcq.jpg" /> | ||
| + | |||
| + | |||
| + | <a class="p22"><img src="https://static.igem.org/mediawiki/2010/1/1e/Rotifera.jpg"/></a> | ||
| + | <a class="p23"><img src="https://static.igem.org/mediawiki/2009/6/6c/Scape650.jpg"/></a> | ||
| + | <a class="p24"><img src="https://static.igem.org/mediawiki/2010/a/ae/Cat1.jpg"/></a> | ||
| + | <a class="p25"><img src="https://static.igem.org/mediawiki/2010/2/21/Publicart.jpg"/></a> | ||
| + | <a class="p26"><img src="https://static.igem.org/mediawiki/2010/0/08/Cat2.jpg"/></a> | ||
| + | <a class="p27"><img src="https://static.igem.org/mediawiki/2010/7/7a/Bcfb1.jpg"/></a> | ||
| + | <a class="p28"><img src="https://static.igem.org/mediawiki/2010/f/f8/Protocells.jpg"/></a> | ||
| + | |||
| + | </div> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br><br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <h3>Craving more synthetic biology art?</h3> | ||
| + | <p><b>Check out these artists and their synthetic biology endeavors!</b></p> | ||
| + | <br></br> | ||
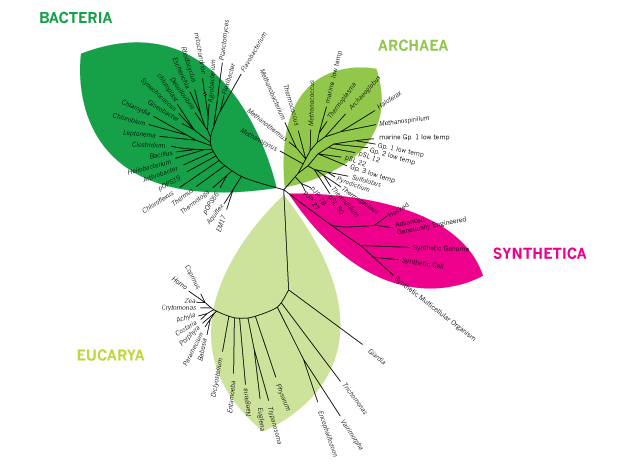
| + | <div class="gallery"><a href="http://www.daisyginsberg.com/"> <img src="http://synthetickingdom.files.wordpress.com/2010/07/tsk_treeoflife_csynbi3.gif" height=150px></src></a><h3><a href="http://www.daisyginsberg.com/">Alexandra Daisy Ginsberg</a></h3> | ||
| + | <p>"I use design to explore the implications of emerging and unfamiliar technologies, science and services."</p> | ||
| + | </div> | ||
| + | <div class="clear"></div> | ||
| + | <br></br> | ||
| + | <div class="gallery"><a href="http://www.echromi.com/scatalog.html"><img src="https://static.igem.org/mediawiki/2010/1/1c/Echromi_logo_small.jpg" height=150px></src></a><h3><a href="http://www.echromi.com/scatalog.html">E. chromi - Alexandra Daisy Ginsberg & James King in collaboration with Cambridge iGEM 2009 team</a></h3> | ||
| + | <p>"If a chemical change symptomatic of a disease is detected by the E.chromi they produce a different colour signal in the faeces."</p> | ||
| + | </div> | ||
| + | <div class="clear"></div> | ||
| + | <br></br> | ||
| + | <div class="gallery"><a href="http://www.cisynbio.com/index.html"><img src="https://static.igem.org/mediawiki/2010/e/e1/Cisynbio.jpg" height=150px></src></a> <h3><a href="http://www.cisynbio.com/index.html">Cisynbio - Cinema and Synthetic Biology</a></h3> | ||
| + | <p>"...analyse the role of films as a way to communicate major concepts and ideas of synthetic biology and convey public awareness." </p> | ||
| + | </div> | ||
| + | <div class="clear"></div> | ||
| + | <br></br> | ||
| + | <div class="gallery"><a href="http://hackteria.org/"><img src="http://hackteria.org/wiki/images/9/90/Hackteria_banner.jpg" height=150px></src></a><h3><a href="http://hackteria.org/">Hackteria</a></h3> | ||
| + | <p>"... an online resource for artists/designers that want to get involved with biotechnology" - ArtScienceBangalore iGEM 2009</p> | ||
| + | </div> | ||
| + | <div class="clear"></div> | ||
| + | <br></br> | ||
| + | <div class="gallery"><a href="http://www.nature.com/nature/comics/syntheticbiologycomic/"><img src="http://publications.nigms.nih.gov/findings/mar07/endy_files/images/image15.png" height=150px></src> </a><h3><a href="http://www.nature.com/nature/comics/syntheticbiologycomic/">Adventures in Synthetic Biology</a></h3> | ||
| + | <p>"Nature is pleased to present its first ever comic: "Adventures in Synthetic Biology", by Drew Endy, Isadora Deese and the MIT Synthetic Biology Working Group, and illustrated by Chuck Wadey." | ||
| + | <br></br>"This whole comic thing has been weird, new, and enjoyable. Comics turn out to be a hugely powerful technology for communication and education." </p> | ||
| + | </div> | ||
| + | <div class="clear"></div> | ||
| + | </div> <!-- end SubWrapper --> | ||
</div> <!-- end Super_main_wrapper --> | </div> <!-- end Super_main_wrapper --> | ||
<script type="text/javascript"> | <script type="text/javascript"> | ||
Latest revision as of 04:00, 23 October 2010
Craving more synthetic biology art?
Check out these artists and their synthetic biology endeavors!

Alexandra Daisy Ginsberg
"I use design to explore the implications of emerging and unfamiliar technologies, science and services."

E. chromi - Alexandra Daisy Ginsberg & James King in collaboration with Cambridge iGEM 2009 team
"If a chemical change symptomatic of a disease is detected by the E.chromi they produce a different colour signal in the faeces."

Cisynbio - Cinema and Synthetic Biology
"...analyse the role of films as a way to communicate major concepts and ideas of synthetic biology and convey public awareness."

Hackteria
"... an online resource for artists/designers that want to get involved with biotechnology" - ArtScienceBangalore iGEM 2009

Adventures in Synthetic Biology
"Nature is pleased to present its first ever comic: "Adventures in Synthetic Biology", by Drew Endy, Isadora Deese and the MIT Synthetic Biology Working Group, and illustrated by Chuck Wadey."
"This whole comic thing has been weird, new, and enjoyable. Comics turn out to be a hugely powerful technology for communication and education."
 "
"

















