|
|
| (7 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| | + | {{Template:INSALyon2009_Test}} |
| | + | |
| | <!-- DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd" --> | | <!-- DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd" --> |
| | <html lang="en"> | | <html lang="en"> |
| - | <head>
| + | |
| - | <meta http-equiv="content-type"
| + | |
| - | content="text/html; charset=ISO-8859-1">
| + | |
| - | <title>accueil_Wiki</title>
| + | |
| - | </head>
| + | |
| | <body> | | <body> |
| - | <div
| |
| - | style="text-align: center; font-family: Teen Light; font-weight: bold;"><big
| |
| - | style="font-weight: bold;"><big><span
| |
| - | style="font-weight: normal;"><span
| |
| - | style="font-weight: bold;"><big>iGEM 2010 INSA-Lyon</big>
| |
| - | </span></span></big></big><big
| |
| - | style="font-weight: bold;"><big><a
| |
| - | style="font-weight: normal;" name="haut1"></a></big></big><big
| |
| - | style="font-weight: bold;"><big><span
| |
| - | style="font-weight: normal;"><span
| |
| - | style="font-weight: bold;"></span></span><br
| |
| - | style="font-weight: normal;">
| |
| - | <br>
| |
| - | <br style="font-weight: bold;">
| |
| - | <big><big><span style="font-weight: bold;">DROPPY
| |
| - | COLI</span></big></big></big></big><font
| |
| - | size="+2"><br style="font-weight: bold;">
| |
| - | <br>
| |
| - | <br>
| |
| - | <br>
| |
| - | </font>
| |
| | | | |
| - |
| |
| - | <style type="text/css">
| |
| - | #info {height:0px;}
| |
| - | /* ================================================================
| |
| - | This copyright notice must be untouched at all times.
| |
| - |
| |
| - | The original version of this stylesheet and the associated (x)html
| |
| - | is available at http://www.cssplay.co.uk/menus/drop_definition3.html
| |
| - | Copyright (c) 2005-2007 Stu Nicholls. All rights reserved.
| |
| - | This stylesheet and the assocaited (x)html may be modified in any
| |
| - | way to fit your requirements.
| |
| - | =================================================================== */
| |
| - | #menu {list-style-type:none; margin:0px auto 0px auto; padding:0; width:955px;}
| |
| - | #menu li {float:left; padding:0; margin:0 1px 0 0; position:relative; width:118px; height:3em; z-index:100;}
| |
| - | #menu li dl {position:absolute; top:0; left:0; padding-bottom:0;}
| |
| - | #menu li a, #menu li a:visited {text-decoration:none;}
| |
| - | #menu li dd {display:none;}
| |
| - | #menu li a:hover {border:0;}
| |
| - | #menu li:hover dd, #menu li a:hover dd {display:block;}
| |
| - | #menu li:hover dl, #menu li a:hover dl {padding-bottom:10px;}
| |
| - | #menu table {border-collapse:collapse; padding:0; margin:-1px; font-size:1em;}
| |
| - | #menu dl {width: 118px; margin: 0; padding: 0; background: transparent;}
| |
| - | #menu dt {margin:0; padding: 0;}
| |
| - |
| |
| - | #menu dd {margin:0; padding:0; color: #0039b4; font-size: 1em; text-align:left;}
| |
| - |
| |
| - | #menu dt a, #menu dt a:visited {display:block; font-size: 0.9em; color: #feeb96; text-align:center; border:1px solid #08c; border-width:0 1px 1px 1px; background:#776bd6; padding:0.25em 0 0.75em 0;}
| |
| - |
| |
| - | #menu li:hover dt a, #menu a:hover dt a {color:#feeb96; background:#776bd6; border:1px solid #776bd6; border-width:0 1px 1px 1px;}
| |
| - |
| |
| - | #menu dd a, #menu dd a:visited {background:#ecedff; color:#0039b4; padding:0.5em 0; text-decoration:none; display:block; text-align:center; border-left:1px solid #08c; border-right:1px solid #08c;}
| |
| - |
| |
| - | #menu dd a:hover {background: #776bd6; color:#feeb96; border-left:1px solid #08c; border-right:1px solid #08c;}
| |
| - |
| |
| - | #menu b {display:block; overflow:hidden; height:1px;}
| |
| - |
| |
| - | #menu b.p1 {background:#776bd6; margin:0 5px;}
| |
| - | #menu b.p2 {background:#776bd6; border:2px solid #08c; border-width:0 2px; margin:0 3px;}
| |
| - | #menu b.p3 {background:#776bd6; margin:0 2px; border:1px solid #08c; border-width:0 1px;}
| |
| - | #menu b.p4 {height:2px; background:#776bd6; margin:0 1px; border:1px solid #08c; border-width:0 1px;}
| |
| - | #menu b.p5 {background:#08c; margin:0 5px; border:1px solid #08c; border-width:0 1px;}
| |
| - | #menu b.p6 {background:#ecedff; margin:0 3px; border:1px solid #08c; border-width:0 1px;}
| |
| - | #menu b.p7 {background:#ecedff; margin:0 2px; border:1px solid #08c; border-width:0 1px;}
| |
| - | #menu b.p8 {height:2px; background:#ecedff; margin:0 1px; border:1px solid #08c; border-width:0 1px;}
| |
| - |
| |
| - | #menu li:hover b.p2, #menu a:hover b.p2 {background:#776bd6;}
| |
| - | #menu li:hover b.p3, #menu a:hover b.p3 {background:#776bd6;}
| |
| - | #menu li:hover b.p4, #menu a:hover b.p4 {background:#776bd6;}
| |
| - | </style>
| |
| - |
| |
| - |
| |
| - |
| |
| - | <div id="info">
| |
| - |
| |
| - | <ul id="menu">
| |
| - | <li>
| |
| - | <!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]-->
| |
| - | <dl>
| |
| - | <dt><b class="p1"></b><b class="p2"></b><b class="p3"></b><b class="p4"></b><a href="/Team:INSA-Lyon">Home</a></dt>
| |
| - | <dd><a href="?q=etudiants/annales/3bim/algebre">Aucune idée</a></dd>
| |
| - | <dd><a href="?q=etudiants/annales/3bim/stat">Aucune idée</a><b class="p8"></b><b class="p7"></b><b class="p6"></b><b class="p5"></b></dd>
| |
| - | </dl>
| |
| - |
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - | <li>
| |
| - | <!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]-->
| |
| - | <dl>
| |
| - | <dt><b class="p1"></b><b class="p2"></b><b class="p3"></b><b class="p4"></b><a href="/Team:INSA-Lyon/Team">The Team</a></dt>
| |
| - | <dd><a href="jigsaw.html">Aucune idée</a></dd>
| |
| - | <dd><a href="circles.html">Aucune idée</a><b class="p8"></b><b class="p7"></b><b class="p6"></b><b class="p5"></b></dd>
| |
| - | </dl>
| |
| - |
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - | <li>
| |
| - | <!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]-->
| |
| - | <dl>
| |
| - | <dt><b class="p1"></b><b class="p2"></b><b class="p3"></b><b class="p4"></b><a href="/Team:INSA-Lyon/Project">Droppy Project</a></dt>
| |
| - | <dd><a href="../layouts/body5.html">Aucune idée</a></dd>
| |
| - | <dd><a href="../layouts/minimum.html">Aucune idée</a><b class="p8"></b><b class="p7"></b><b class="p6"></b><b class="p5"></b></dd>
| |
| - | </dl>
| |
| - |
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - | <li>
| |
| - | <!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]-->
| |
| - | <dl>
| |
| - | <dt><b class="p1"></b><b class="p2"></b><b class="p3"></b><b class="p4"></b><a href="/Team:INSA-Lyon/Safety">Human Practice</a></dt>
| |
| - | <dd><a href="../mozilla/dropdown.html">Aucune idée</a></dd>
| |
| - | <dd><a href="../mozilla/target.html">Aucune idée</a><b class="p8"></b><b class="p7"></b><b class="p6"></b><b class="p5"></b></dd>
| |
| - | </dl>
| |
| - |
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - | <li>
| |
| - | <!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]-->
| |
| - | <dl>
| |
| - | <dt><b class="p1"></b><b class="p2"></b><b class="p3"></b><b class="p4"></b><a href="/Team:INSA-Lyon/Modeling">Modeling</a></dt>
| |
| - | <dd><a href="../mozilla/dropdown.html">Aucune idée</a></dd>
| |
| - | <dd><a href="../mozilla/target.html">Aucune idée</a><b class="p8"></b><b class="p7"></b><b class="p6"></b><b class="p5"></b></dd>
| |
| - | </dl>
| |
| - |
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - | <li>
| |
| - | <!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]-->
| |
| - | <dl>
| |
| - | <dt><b class="p1"></b><b class="p2"></b><b class="p3"></b><b class="p4"></b><a href="/Team:INSA-Lyon/Notebook">Notebook</a></dt>
| |
| - | <dd><a href="../mozilla/dropdown.html">Aucune idée</a></dd>
| |
| - | <dd><a href="../mozilla/target.html">Aucune idée</a><b class="p8"></b><b class="p7"></b><b class="p6"></b><b class="p5"></b></dd>
| |
| - | </dl>
| |
| - |
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - | <li>
| |
| - | <!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]-->
| |
| - | <dl>
| |
| - | <dt><b class="p1"></b><b class="p2"></b><b class="p3"></b><b class="p4"></b><a href="/Team:INSA-Lyon/Parts">The Parts</a></dt>
| |
| - | <dd><a href="../mozilla/dropdown.html">Aucune idée</a></dd>
| |
| - | <dd><a href="../mozilla/target.html">Aucune idée</a><b class="p8"></b><b class="p7"></b><b class="p6"></b><b class="p5"></b></dd>
| |
| - | </dl>
| |
| - |
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - | <li>
| |
| - | <!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]-->
| |
| - | <dl>
| |
| - | <dt><b class="p1"></b><b class="p2"></b><b class="p3"></b><b class="p4"></b><a href="/Team:INSA-Lyon/Sponsors">Sponsors</a></dt>
| |
| - | <dd><a href="../mozilla/dropdown.html">Aucune idée</a></dd>
| |
| - | <dd><a href="../mozilla/target.html">Aucune idée</a><b class="p8"></b><b class="p7"></b><b class="p6"></b><b class="p5"></b></dd>
| |
| - | </dl>
| |
| - |
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - |
| |
| - | </li>
| |
| - | </ul>
| |
| - | </li>
| |
| - | </ul>
| |
| - |
| |
| - | </div> <!-- end of info -->
| |
| - |
| |
| - |
| |
| - | <br>
| |
| - | <br>
| |
| - | <br>
| |
| | <br> | | <br> |
| | <table | | <table |
| Line 181: |
Line 12: |
| | <tbody> | | <tbody> |
| | <tr> | | <tr> |
| - | <th style="width: 70%; background-color: rgb(204, 204, 255);"><big>1ere partie<br> | + | <th style="width: 70%; background-color: rgb(204, 204, 255);"><big>1st part<br> |
| | </big> | | </big> |
| | <hr style="width: 100%; height: 2px;"><big><br> | | <hr style="width: 100%; height: 2px;"><big><br> |
| - | </big><span style="font-weight: normal;">des dessins !!!<br /> | + | </big><span style="font-weight: normal;">drawings !!!<br /> |
| | <br> | | <br> |
| | </html> | | </html> |
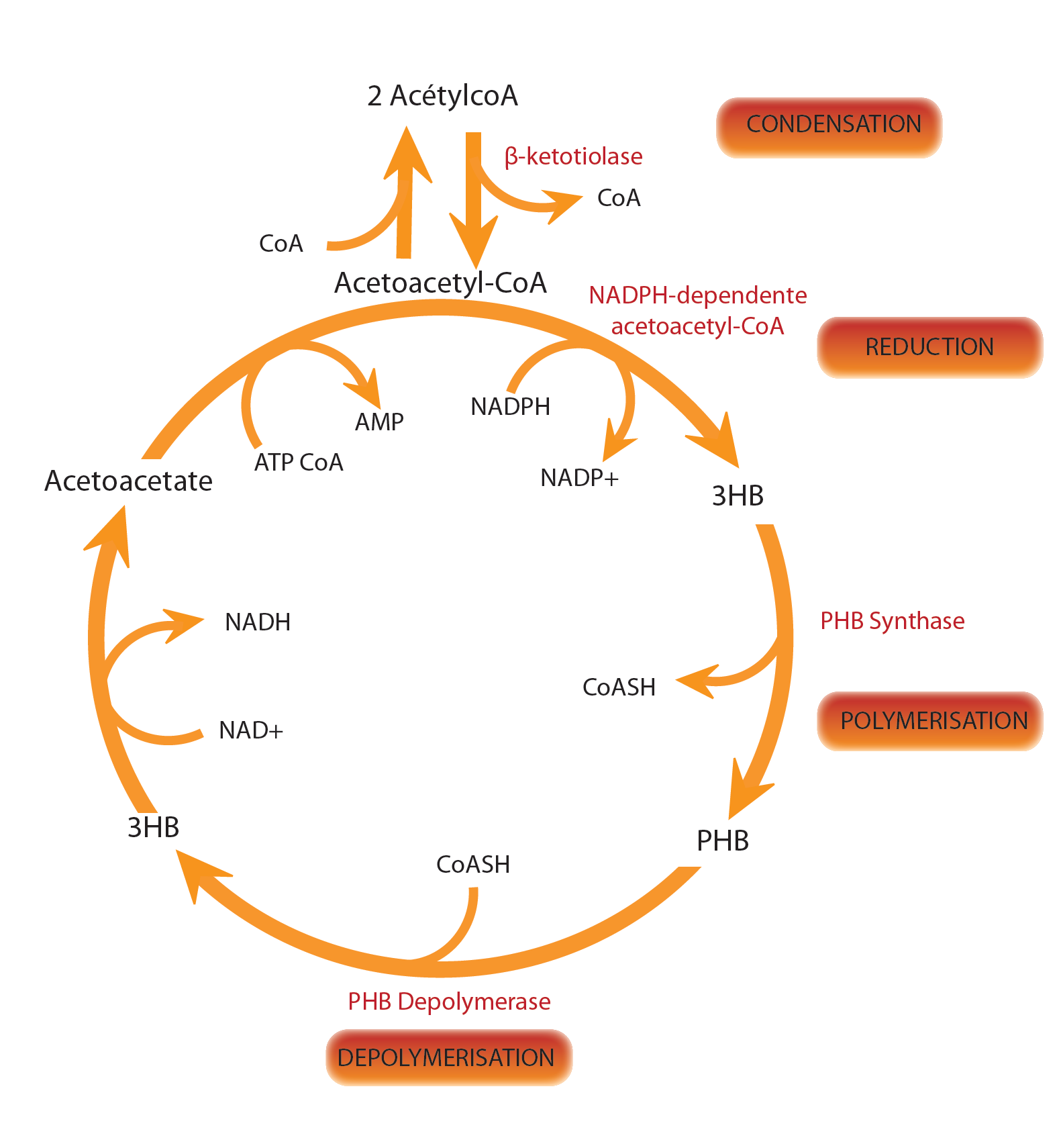
| - | [[Image:INSA-Lyon_cycle_PHB.png|200px|center]] | + | [[Image:INSA-Lyon_cycle_PHB.png|500px|center]] |
| | <html><br> | | <html><br> |
| | <br> | | <br> |
| Line 197: |
Line 28: |
| | <br> | | <br> |
| | </big><span style="font-weight: normal;">news, | | </big><span style="font-weight: normal;">news, |
| - | countdown, clustermap, mail de contact si question etc...</span></td> | + | countdown, clustermap, contact mail </span></td> |
| | </tr> | | </tr> |
| | <tr> | | <tr> |
| - | <td style="background-color: rgb(204, 204, 255);"><big>2eme partie<br> | + | <td style="background-color: rgb(204, 204, 255);"><big>2nd part<br> |
| | </big> | | </big> |
| | <hr style="width: 100%; height: 2px;"><br | | <hr style="width: 100%; height: 2px;"><br |
| | style="font-weight: normal;"> | | style="font-weight: normal;"> |
| - | <span style="font-weight: normal;">blabla <br> | + | <span style="font-weight: normal;"> <br> |
| | <br> | | <br> |
| | <br> | | <br> |
| Line 213: |
Line 44: |
| | Our Sponsors<br> | | Our Sponsors<br> |
| | <br> | | <br> |
| - | </big><span style="font-weight: normal;">Logos | + | </big><span style="font-weight: normal;">sponsors' pictures </span></td> |
| - | des sponsors. </span></td>
| + | |
| | </tr> | | </tr> |
| | </tbody> | | </tbody> |
 "
"