Team:TU Munich/Social Project
From 2010.igem.org
Hartlmueller (Talk | contribs) (→Create an easy-to-use Wiki) |
Hartlmueller (Talk | contribs) (→Create an easy-to-use Wiki) |
||
| Line 33: | Line 33: | ||
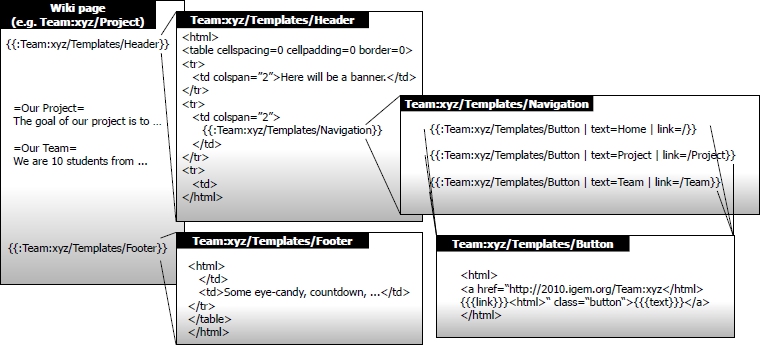
[[Image:TUM2010_wikiHowTo_structure.jpg | thumb | 765px | Figure illustrating the basic structure of the wiki.<br>Every box represents a wiki page, whereas the top left page is the main wiki page that holds the content. All other boxes represent template pages, that will imported into each other as indicated. For details see the following text.]] | [[Image:TUM2010_wikiHowTo_structure.jpg | thumb | 765px | Figure illustrating the basic structure of the wiki.<br>Every box represents a wiki page, whereas the top left page is the main wiki page that holds the content. All other boxes represent template pages, that will imported into each other as indicated. For details see the following text.]] | ||
Every wiki page first includes the template ".../Templates/Header" which holds the first part of the HTML table. The bottom part of the table is include at the very last line in every wiki page (".../Templates/Footer"). Furthermore the template ".../Templates/Header" includes another template ".../Templates/Navigation" containing the navigation. The navigation itself is build by include multiple times the same template called ".../Templates/Button" where a two parameters are set each time. Looking at the template ".../Templates/Button", it can be seen that the text-parameter will eventually be the text of the link, where as the link-parameter will complete the URL "<nowiki>https://2010.igem.org/Team:xyz</nowiki>" with the page name (e.g. "<nowiki>https://2010.igem.org/Team:xyz</nowiki>" and "/Project" will be merged to "<nowiki>https://2010.igem.org/Team:xyz/Project</nowiki>").<br> | Every wiki page first includes the template ".../Templates/Header" which holds the first part of the HTML table. The bottom part of the table is include at the very last line in every wiki page (".../Templates/Footer"). Furthermore the template ".../Templates/Header" includes another template ".../Templates/Navigation" containing the navigation. The navigation itself is build by include multiple times the same template called ".../Templates/Button" where a two parameters are set each time. Looking at the template ".../Templates/Button", it can be seen that the text-parameter will eventually be the text of the link, where as the link-parameter will complete the URL "<nowiki>https://2010.igem.org/Team:xyz</nowiki>" with the page name (e.g. "<nowiki>https://2010.igem.org/Team:xyz</nowiki>" and "/Project" will be merged to "<nowiki>https://2010.igem.org/Team:xyz/Project</nowiki>").<br> | ||
| - | The great advantage that comes with these template pages is that it is much easier to maintain the wiki afterwards. Any member of your team can edit the wiki page without bothering about HTML and the layout of the page. Furthermore, with very little effort, the navigation can be changed | + | The great advantage that comes with these template pages is that it is much easier to maintain the wiki afterwards. Any member of your team can edit the wiki page without bothering about HTML and the layout of the page. Just let your team members know, that they always have to leave the first and the last line of code on every wiki page since these lines import the templates. Furthermore, with very little effort, the navigation can be changed by editing the page ".../Templates/Navigation".<br>The template structure |
<br><br> | <br><br> | ||
To see what the wiki actually looks like, take a look at this [[Team:TU_Munich/Social_Project/Demonstration | demonstration]]. Please note, that for better visualization the different part of the page were colored using the bgcolor attribute in the td-tags. Also the height was adjusted using the height-attribute. | To see what the wiki actually looks like, take a look at this [[Team:TU_Munich/Social_Project/Demonstration | demonstration]]. Please note, that for better visualization the different part of the page were colored using the bgcolor attribute in the td-tags. Also the height was adjusted using the height-attribute. | ||
<br><br> | <br><br> | ||
| + | |||
| + | ==Customize and style your wiki== | ||
| + | So far be we created the backbone of your wiki by using templates and a table layout. Besides, every teams wants to have their only style. However, in the case of an iGEM team wiki, the normal way of change the look and feel of a wiki does not work. This is due to the fact, that all teams share one big wiki and changes done to the layout will change all other team wikis as well.<br> | ||
| + | The best way of styling your wiki anyway is by using CSS ([[http://en.wikipedia.org/wiki/Css | Cascading Style Sheets]]). To read more about CSS read the following section. | ||
| + | {{:Team:TU Munich/Templates/ToggleBoxStart}} | ||
| + | |||
| + | {{:Team:TU Munich/Templates/ToggleBoxEnd}} | ||
| + | Once you are familiar with CSS, changing the appearance of the wiki is very straight forward. The nice thing about MediaWiki is that nearly every element in the wiki framework (the big banner on the top of the page, the table of content, the title of the page, etc.) has a unique identifier or belongs to a certain class. An identifier is specified using the HTML tag id, whereas an element can be assigned to a class called "title" by using class="title". | ||
| + | Consequently, to change the look of a certain element, you have to first get to know the name of the class or the identifier and then use this name to change the appearance using CSS.<br> | ||
| + | To find out the name of the identifer or the class, you can either take a direct look at the source of the page, or you can use a very powerful Firefox extension to easily extract this information. Take a look at the following "read more" section for details about this | ||
| + | {{:Team:TU Munich/Templates/ToggleBoxStart}} | ||
| + | |||
| + | {{:Team:TU Munich/Templates/ToggleBoxEnd}} | ||
| + | Once you found out the name, you have to get into CSS. Since the appearance of your wiki is very likely to be the same for all pages, we can make use of our template structure that we created before. Since the template ".../Templates/Header" is imported by every wiki page, putting all CSS styling in this template will affect all pages. | ||
=Part II: Use your Wiki= | =Part II: Use your Wiki= | ||
Revision as of 15:31, 26 October 2010
|
||||||||
|
|
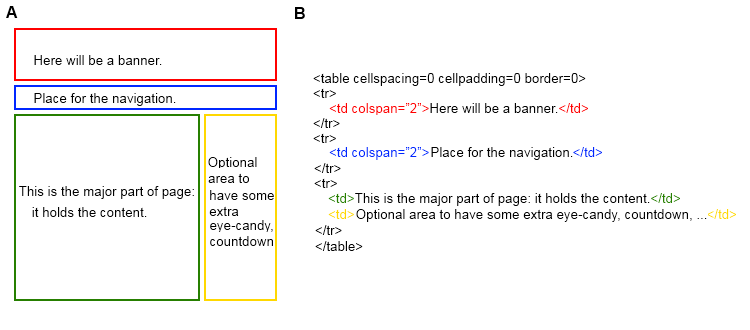
Part I: Setup your WikiBefore creating your own wiki, you should be aware of some aspects that you have to deal with when you create your team wiki. The intention of a wiki is to provide an easy-to-use platform where team member can enter information without having to know any HTML, CSS, etc. Secondly, most teams want to add their own style and design to their wiki. The normal way to customize MediaWiki is by using skins and extensions. As all iGEM teams share you common wiki, this is not possible. Changes done by one team would screw up the wiki of some another team. Summing up, the following text has to goals: Create a wiki that every team member can easily edit. Demonstrate how to customize the look of your wiki. Create an easy-to-use WikiAlthough team wikis tend to vary, most of them contain two areas. A navigation area is always found as well as a content section. These two sections are the most relevant parts of your wiki since every team member should be capable of adding information or arranging your wiki pages. In this tutorial I will use a straight forward, table-based layout that will be put into practice using an invisible HTML table (see figure). Please note that HTML code within a wiki page has to be marked as such, by surrounding it with an opening "<html>" and a closing "</html>". For a very short introduction on HTML open the up the following "Read more" section. HTML (Hypertext Markup Language) is a computer language that tells a browser (e.g. Firefox, Internet Explorer, …) what a webpage is supposed to looks like. In fact, a HTML file comprises plain text and holds instructions, so-called tags, for the browser. Every tag is marked with brackets and has a name that specifies the tag type. The beginning of a tag always contains an opening an a closing bracket (<...>) and the ending of a tag additionally has a forward slash / (</...>). For example, and will be in one paragraph. Consequently, a complete webpage is build by just stringing together several tags.It should be noted that every webpage is to be placed between a and a tag. Within this html-tag, there has to be one <head> … </head> that holds some invisible information about the webpage (e.g. the title of the page, the author, fonts and font-sizes, information for search robots such as Google, …). After the head-section, the body-section is declared (<body> … </body>). This is where all visible content of the page is specified (e.g. tables, paragraphs and text, images, flash content, …). Another important aspect concerning tags are so-called attributes. Attributes represent options that can be applied to certain tags. Attributes are places inside the opening brackets of a tag. For example,In order to learn more about HTML or to just look up some tags or attributes, many tutorials exist on the web. A small collection is available in the Wikipedia. Close A The top of the page will contain a header showing a banner representing your team. Underneath will be a horizontal navigation area. Below this area on the left, the large content area will be positioned. To the right of the content will be a narrow vertical range, where you can add optional extras, such as a countdown to the jamboree, a visitor counter or some art work etc. B HTML code for this table Another important aspect is how to apply this table layout to the wiki page. In general, a wiki software allows the user to create different pages and to add content to these pages. To view such a wiki page using a browser, the MediaWiki software has to generates the corresponding HTML page every time a page is requested. For this purpose, the MediaWiki software is supplied with a HTML framework holding the typical wiki interface and places the content of the requested page into a container within the HTML framework. So when a wiki page is edited, the only part that is actually changed lies within the container of this HTML framework. It is important to note, that in the case of the iGEM wiki this HTML framework cannot be modified. In other words, the layout and design has to be entered into the textbox on every edit page. By now we already have enough knowledge to implement the basic layout of the wiki. We will use the table layout descirbed above and, to provide an easy-to-use wiki, we will split this table into different template page. The figure summaries the basic structure of the wiki: Every wiki page first includes the template ".../Templates/Header" which holds the first part of the HTML table. The bottom part of the table is include at the very last line in every wiki page (".../Templates/Footer"). Furthermore the template ".../Templates/Header" includes another template ".../Templates/Navigation" containing the navigation. The navigation itself is build by include multiple times the same template called ".../Templates/Button" where a two parameters are set each time. Looking at the template ".../Templates/Button", it can be seen that the text-parameter will eventually be the text of the link, where as the link-parameter will complete the URL "https://2010.igem.org/Team:xyz" with the page name (e.g. "https://2010.igem.org/Team:xyz" and "/Project" will be merged to "https://2010.igem.org/Team:xyz/Project").
Customize and style your wikiSo far be we created the backbone of your wiki by using templates and a table layout. Besides, every teams wants to have their only style. However, in the case of an iGEM team wiki, the normal way of change the look and feel of a wiki does not work. This is due to the fact, that all teams share one big wiki and changes done to the layout will change all other team wikis as well. Once you are familiar with CSS, changing the appearance of the wiki is very straight forward. The nice thing about MediaWiki is that nearly every element in the wiki framework (the big banner on the top of the page, the table of content, the title of the page, etc.) has a unique identifier or belongs to a certain class. An identifier is specified using the HTML tag id, whereas an element can be assigned to a class called "title" by using class="title". Consequently, to change the look of a certain element, you have to first get to know the name of the class or the identifier and then use this name to change the appearance using CSS. To find out the name of the identifer or the class, you can either take a direct look at the source of the page, or you can use a very powerful Firefox extension to easily extract this information. Take a look at the following "read more" section for details about this Once you found out the name, you have to get into CSS. Since the appearance of your wiki is very likely to be the same for all pages, we can make use of our template structure that we created before. Since the template ".../Templates/Header" is imported by every wiki page, putting all CSS styling in this template will affect all pages. Part II: Use your Wiki |
|||||||
 "
"