|
|
| (22 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| - | <html>
| + | {{Template:Uppsala}}<!--Do not remove the first and last lines in this page!--> |
| - | <style>
| + | |
| - | h1.firstHeading { display: none; }
| + | |
| | | | |
| - | p {text-align: justify;}
| |
| | | | |
| - | a:link { color: #00b0e6; text-decoration: none}
| + | == Project Description: == |
| - | a:visited { color:#00b0e6; text-decoration: none}
| + | |
| - | a:hover { color:#f29400; text-decoration: none}
| + | |
| - | a:active { color:#f29400; text-decoration: none}
| + | |
| | | | |
| - | #bodyContent { padding: 10px auto; width: 910px; margin: auto; clear: none; }
| + | Our project for iGEM 2010 involves building a biological concentration band detection sensor and demonstrating its usefulness in building a bio-clock and color display unit. |
| | | | |
| - | table#team_members { text-align: justify; border: 0; }
| + | The concentration band detection mechanism makes use of a pair of of promoters with different efficiencies to detect the quantitative value of the input signal. |
| - | table#team_members h2, table#team_members h3 { clear: both; }
| + | |
| | | | |
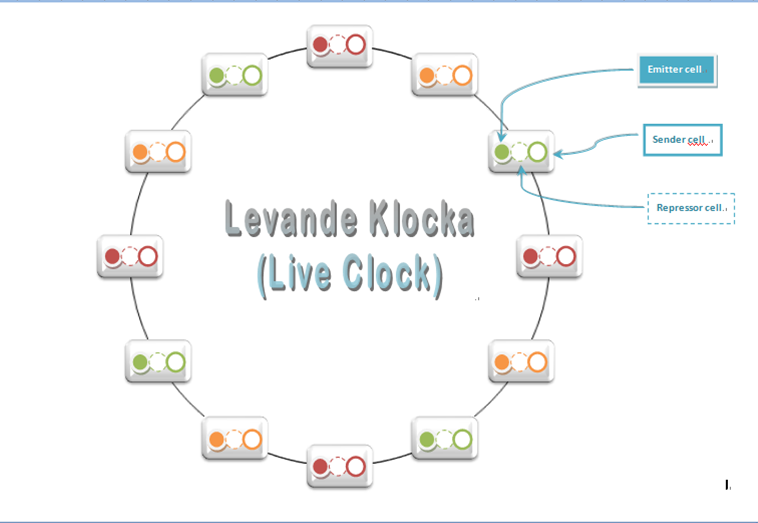
| | + | [[Image:Live clock.png|border|]] |
| | | | |
| - | /*-----------------------------------------------------------------------------------------------*/
| |
| - | div.MenuBar ul li ul.DropDownMenu {
| |
| - | display: none; /* Hides all drop-down menus. */
| |
| | | | |
| - | }
| + | [[Image:figure.jpg|600px|thumb|left|The interplay between the sender, the repressor and the receiver.]] |
| - | /*
| + | |
| - | li:hover works in IE7 and FF2.
| + | |
| - | a:hover works in IE6 and FF2.
| + | |
| - | a:hover breaks li:hover in FF2.
| + | |
| - | */
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li ul.SideMenu,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a ul.SideMenu {
| + | |
| - | display: none; /* Hides all side menus. */
| + | |
| - | }
| + | |
| - | /*------------------------------------------------------------------------------------- Menu Bar */
| + | |
| - | div.MenuBar {
| + | |
| - | font: arial, helvetica, sans-serif;
| + | |
| - | height: 30px;
| + | |
| - | width: 910px;
| + | |
| - | /*width: 100%*/
| + | |
| - | margin: 0;
| + | |
| - | border-top: 0;
| + | |
| - | border-right: 0;
| + | |
| - | border-left: 0;
| + | |
| - | padding: 0;
| + | |
| - | background: blue;
| + | |
| - |
| + | |
| - | }
| + | |
| - | div.MenuBar ul {
| + | |
| - | font: arial, helvetica, sans-serif;
| + | |
| - | text-align: center;
| + | |
| - | list-style-type: none;
| + | |
| - | margin: 0.5em auto;
| + | |
| - | border: 0;
| + | |
| - | padding: 0;
| + | |
| - | background: blue;
| + | |
| - | }
| + | |
| - | div.MenuBar ul li {
| + | |
| - | font: arial, helvetica, sans-serif;
| + | |
| - | display: block;
| + | |
| - | padding: 0;
| + | |
| - | margin: 0;
| + | |
| - | font-size: 1.3em;
| + | |
| - | float: left;
| + | |
| - | background: blue;
| + | |
| - | text-align: center;
| + | |
| - | width: 107px;
| + | |
| - | position: relative; /* Sets the positioning context for each drop-down menu. */
| + | |
| - | }
| + | |
| | | | |
| - | div.MenuBar ul li a {
| + | == Band Detect: == |
| - | font: arial, helvetica, sans-serif;
| + | |
| - | display: block;
| + | |
| - | background: blue;
| + | |
| - | height: 22px; /* Keep height + padding-top + padding-bottom sync with the menu bar height. */
| + | |
| - | color: #ffffff;
| + | |
| - | padding-top: 4px;
| + | |
| - | padding-bottom: 4px;
| + | |
| - | padding-left: 1em; /* Sets the left space between top-level items. */
| + | |
| - | padding-right: 1em; /* Sets the right space between top-level items. */
| + | |
| - | text-decoration: none;
| + | |
| - | }
| + | |
| | | | |
| - | /*------------------------------------------------------------------------------ Drop-Down Menus */
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu {
| |
| - | display: block;
| |
| - | width: 10em; /* Drop-down menu width.
| |
| - | Use MenuTailor.css to customize. */
| |
| - | height: 1em;
| |
| - | padding: 1px; /* Sets the drop-down menu "effective border" width. */
| |
| - | position: absolute;
| |
| - | top: 23px; /* Places the drop-down menu under the menu bar.
| |
| - | Keep it sync with the menu bar height. */
| |
| - | left: 0; /* Aligns the drop-down menu to its top-level item. */
| |
| - | background-color: blue; /* Selected item. */
| |
| - | color: #FFFFFF;
| |
| | | | |
| - | }
| + | == Previous Work == |
| - | div.MenuBar ul li:hover ul.DropDownMenu li a,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a {
| + | |
| - | width: 10em; /* Keep it sync with the drop-down menu width.
| + | |
| - | Use MenuTailor.css to customize. */
| + | |
| - | height: 1em;
| + | |
| - | padding-left: 0;
| + | |
| - | padding-right: 0;
| + | |
| - | background-color: blue; /* Selected item. */
| + | |
| - | color: #FFFFFF;
| + | |
| - | }
| + | |
| - | ul.DropDownMenu li a span {
| + | |
| - | display: block;
| + | |
| - | padding-left: 0.75em; /* Sets the left space of each drop-down menu item. */
| + | |
| - | padding-right: 0.25em; /* Sets the right space of each drop-down menu item. */
| + | |
| - | text-align: right; /* Aligns the >> symbol to the right. */
| + | |
| - | }
| + | |
| - | ul.DropDownMenu li a span span {
| + | |
| - | float: left; /* Aligns the text (back) to the left. */
| + | |
| - | font: 12px arial, helvetica, sans-serif; /* Requiblue for IE55. */
| + | |
| - | height: 20px;
| + | |
| - | color: #FFFFFF;
| + | |
| - | }
| + | |
| - | /*----------------------------------------------------------------------------------- Side Menus */
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu {
| + | |
| - | display: block;
| + | |
| - | width: 11em; /* Side menu width.
| + | |
| - | Use MenuTailor.css to customize. */
| + | |
| - | padding: 1px; /* Sets the side menu "effective border" width. */
| + | |
| - | position: absolute;
| + | |
| - | top: -1px; /* Aligns the side menu to its drop-down menu item.
| + | |
| - | Keep it sync with the side menu "effective border" width. */
| + | |
| - | left: 13em; /* Places the side menu to the right of the drop-down menu.
| + | |
| - | Keep it sync with the drop-down menu width.
| + | |
| - | Use MenuTailor.css to customize. */
| + | |
| - | }
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a {
| + | |
| - | width: 11em; /* Keep it sync with the side menu width.
| + | |
| - | Use MenuTailor.css to customize. */
| + | |
| - | font: 12px arial, helvetica, sans-serif; /* Requiblue for IE55. */
| + | |
| - | left: 13em; /* Places the side menu to the right of the drop-down menu.
| + | |
| - | Keep it sync with the drop-down menu width.
| + | |
| - | Use MenuTailor.css to customize. */
| + | |
| - | }
| + | |
| - | div.MenuBar ul li ul.DropDownMenu li ul.SideMenu li a span {
| + | |
| - | padding-left: 1.5em; /* Sets the left space of each side menu item. */
| + | |
| - | padding-right: 0.5em; /* Sets the right space of each side menu item. */
| + | |
| - | text-align: left;
| + | |
| - | font: 12px arial, helvetica, sans-serif; /* Requiblue for IE55. */
| + | |
| - | left: 13em; /* Places the side menu to the right of the drop-down menu.
| + | |
| - | Keep it sync with the drop-down menu width.
| + | |
| - | Use MenuTailor.css to customize. */
| + | |
| - | }
| + | |
| - | /*----------------------------------------------------------------------------- Browser Specific */
| + | |
| - | * html div.MenuBar ul li a {
| + | |
| - | float: left; /* Requiblue for IE55 and IE6.
| + | |
| - | Breaks O9.
| + | |
| - | Hidden (* html) from non-IE browsers. */
| + | |
| - | }
| + | |
| - | * html ul.DropDownMenu li a:hover {
| + | |
| - | cursor: hand; /* Requiblue for IE55.
| + | |
| - | Hidden (* html) from non-IE browsers. */
| + | |
| - | }
| + | |
| - | ul.DropDownMenu li a:hover {
| + | |
| - | cursor: pointer; /* Requiblue for IE6 and IE7.
| + | |
| - | Hidding it (* html) from non-IE browsers breaks IE7!
| + | |
| - | }
| + | |
| - | * html div.MenuBar a:hover {
| + | |
| - | text-decoration: none; /* Requiblue for IE55 and IE6.
| + | |
| - | Hidden (* html) from non-IE browsers. */
| + | |
| - | }
| + | |
| - | * html div.MenuBar ul li table,
| + | |
| - | * html div.MenuBar ul li table td {
| + | |
| - | border: 0; /* Requiblue for IE55 and IE6.
| + | |
| - | Hidden (* html) from non-IE browsers. */
| + | |
| - | }
| + | |
| - | /*------------------------------------------------------------------------------- Default Colors */
| + | |
| - | div.MenuBar {
| + | |
| - | background-color: Menu;
| + | |
| - | border-bottom: 1px solid ButtonShadow;
| + | |
| - | }
| + | |
| - | div.MenuBar a {
| + | |
| - | background-color: Menu; /* Top-level unselected items. */
| + | |
| - | color: MenuText;
| + | |
| - | }
| + | |
| - | div.MenuBar ul li:hover a,
| + | |
| - | div.MenuBar ul li a:hover {
| + | |
| - | color: #ea7f16;
| + | |
| - | background-color: Highlight; /* Top-level selected item. */
| + | |
| - | color: HighlightText;
| + | |
| - | }
| + | |
| - | /*...............................................................................................*/
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu {
| + | |
| - | background-color: ButtonShadow; /* Sets the drop-down menu "effective border" color. */
| + | |
| - | }
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li a,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a {
| + | |
| - | background-color: Menu; Drop-down menu unselected items.
| + | |
| - | Sets the drop-down menu "effective background" color. */
| + | |
| - | color: MenuText;
| + | |
| - | }
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover a,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover {
| + | |
| - | background-color: Highlight; /* Drop-down menu selected item. */
| + | |
| - | color: HighlightText;
| + | |
| - | }
| + | |
| - | /*...............................................................................................*/
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu {
| + | |
| - | background-color: ButtonShadow; /* Sets the side menu "effective border" color. */
| + | |
| - | }
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a {
| + | |
| - | background-color: Menu; /* Side menu unselected items.
| + | |
| - | Sets the side menu "effective background" color. */
| + | |
| - | color: MenuText;
| + | |
| - | }
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover {
| + | |
| - | background-color: Highlight; /* Side menu selected item. */
| + | |
| - | color: HighlightText;
| + | |
| - | }
| + | |
| - | /*-----------------------------------------------------------------------------------------------*/
| + | |
| - | /*Script-Free 3-Level Menu 1.2 Tailor
| + | |
| - | www.CesarDaniel.info
| + | |
| - | /*-------------------------------------------------------------------------------------- General */
| + | |
| - | body {
| + | |
| - | background:url(https://static.igem.org/mediawiki/2010/2/20/Clock.jpg) repeat top left;
| + | |
| - | color: blue;
| + | |
| - | margin: 0;
| + | |
| - | border: 0;
| + | |
| - | padding: 0;
| + | |
| - | }
| + | |
| | | | |
| | + | Being an engineering competition iGEM promotes building on previous projects.The Cambridge 2007 and 2009 teams built upon each other to produce the Sensitivity Tuner using phage activators and promoters.These Sensitivity Tuner's can detect different levels of a input signal and generate a corresponding output. You can find details of how the teams built and characterised their parts in the [https://2009.igem.org/Team:Cambridge/Project/Amplification last years website]. |
| | | | |
| - | div.MenuBar {
| + | == Detecting specific Bands or concentration ranges == |
| - | font: 13px arial, helvetica, sans-serif;
| + | |
| - | }
| + | |
| - | div.MenuBar ul {
| + | |
| - | font: 13px arial, helvetica, sans-serif; /* Requiblue for IE55. */
| + | |
| - | }
| + | |
| - | /*--------------------------------------------------------------------------------------- Colors */
| + | |
| - | div.MenuBar {
| + | |
| - | background-color: blue; /* Selected item. */
| + | |
| - | color: #FFFFFF;
| + | |
| - | border-bottom: 1px solid ButtonShadow;
| + | |
| - | }
| + | |
| - | div.MenuBar a,
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li a,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a,
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a {
| + | |
| - | background-color: blue; /* Selected item. */
| + | |
| - | color: #FFFFFF;
| + | |
| - | }
| + | |
| - | div.MenuBar ul li:hover a,
| + | |
| - | div.MenuBar ul li a:hover,
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover a,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover,
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover {
| + | |
| - | background-color: #00b0e6; /* Selected item. */
| + | |
| - | color: #FFFFFF;
| + | |
| - | }
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu,
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu {
| + | |
| - | background-color: ButtonShadow; /* Sets the drop-down and side menus "effective border" color. */
| + | |
| - | }
| + | |
| - | /*--------------------------------------------------------------------------------------- Widths */
| + | |
| - | /*
| + | |
| | | | |
| - | /*
| + | The sensitivity tuners do a pretty good job of detecting a signal above certain specific values each. However, they will still get activated when the next sensitivity tuner detects the input signal. For example, the construct [http://partsregistry.org/wiki/index.php/Part:BBa_I746370 BBa_I746370] will start detecting at 0.85 uM while the construct [http://partsregistry.org/wiki/index.php/Part:BBa_I746371 BBa_I746371] will start detecting at 0.92 uM. Both the constructs will detect the input signal at say 0.95 uM. Although this is good enough for detecting chemical concentrations, it will have to be able to detect specific bands to be able to perform concentration band specific actions. |
| - | Menu Bar 1
| + | |
| - | Drop-Down Menu #2
| + | |
| - | */
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4,
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4 li a,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4 li a {
| + | |
| - | width: 11em; /* Drop-down menu width. */
| + | |
| - | }
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5,
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5 li a,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5 li a {
| + | |
| - | width: 12em; /* Drop-down menu width. */
| + | |
| - | }
| + | |
| | | | |
| - | /*...............................................................................................*/
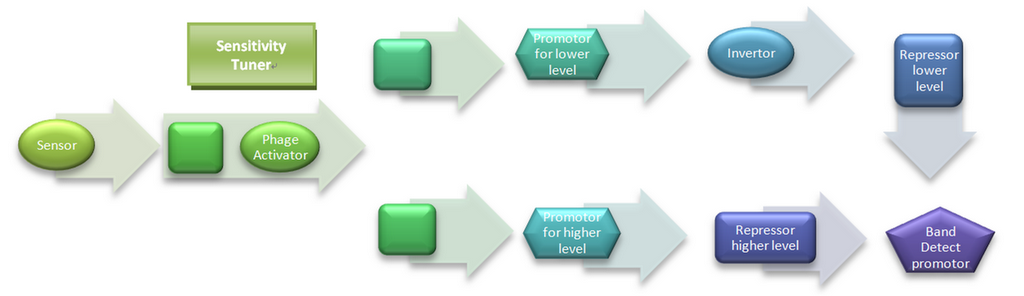
| + | The below diagram explains how we plan to use two sensitivity tuners in combination to get the band detect behaviour.The sensitivity tuners which detect different levels of the input signal will repress the output at levels below or above the band detect. |
| - | /*
| + | |
| - | Menu Bar 1
| + | |
| - | Drop-Down Menu #2
| + | |
| - | Side Menu #1
| + | |
| - | */
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 {
| + | |
| - | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu.
| + | |
| - | Keep it sync with the drop-down menu width. */
| + | |
| - | }
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1,
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1 li a,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 li a {
| + | |
| - | width: 10em; /* Side menu width. */
| + | |
| - | }
| + | |
| - | /*...............................................................................................*/
| + | |
| - | /*
| + | |
| - | Menu Bar 1
| + | |
| - | Drop-Down Menu #2
| + | |
| - | Side Menu #2
| + | |
| - | */
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 {
| + | |
| - | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu.
| + | |
| - | Keep it sync with the drop-down menu width. */
| + | |
| - | }
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2,
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2 li a,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 li a {
| + | |
| - | width: 10em; /* Side menu width. */
| + | |
| - | }
| + | |
| - | /*...............................................................................................*/
| + | |
| - | /*
| + | |
| - | Menu Bar 1
| + | |
| - | Drop-Down Menu #2
| + | |
| - | Side Menu #3
| + | |
| - | */
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 {
| + | |
| - | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu.
| + | |
| - | Keep it sync with the drop-down menu width. */
| + | |
| - | }
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3,
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3 li a,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 li a {
| + | |
| - | width: 10em; /* Side menu width. */
| + | |
| - | }
| + | |
| - | /*...............................................................................................*/
| + | |
| | | | |
| - | </style>
| + | [[Image:Modules1.png|800px|border|]] |
| | | | |
| - | <body>
| + | == Proof of Concept and Characterization: == |
| - | <div id="header"><img src="https://static.igem.org/mediawiki/2010/e/e3/Uppsala_universitet_medium.jpg" alt="Team Uppsala" height="150" width="150" /><img src="https://static.igem.org/mediawiki/igem.org/5/54/Uppsala_480257b.jpg" alt="Team Uppsala" height="150" width="756" /></div>
| + | |
| - | <div class='MenuBar' id="navi">
| + | |
| - | <ul>
| + | |
| - | <li>
| + | |
| - | <a href="https://2010.igem.org/Team:Uppsala-Sweden" style="color: white">Home
| + | |
| - | <!--[if gt IE 6]><!--></a><!--<![endif]-->
| + | |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| + | |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| + | |
| - | </li>
| + | |
| - | <li>
| + | |
| - | <a href="https://2010.igem.org/Team:Uppsala-SwedenTeam" style="color: white">Team<!--[if gt IE 6]><!--></a><!--<![endif]-->
| + | |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| + | |
| - | <ul class="DropDownMenu" id="MB1-DDM6">
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenTeam"><span><span>Overview</span></span></a></li>
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenTeam_Members#Advisors"><span><span>Advisors</span></span></a></li>
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenTeam_Members#Undergraduates"><span><span>Undergraduates</span></span></a></li>
| + | |
| - | </ul>
| + | |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| + | |
| - | </li>
| + | |
| - | <li>
| + | |
| - | <a href="https://2010.igem.org/Team:Uppsala-SwedenProject" style="color: white">Project<!--[if gt IE 6]><!--></a><!--<![endif]-->
| + | |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| + | |
| - | <ul class="DropDownMenu" id="MB1-DDM1">
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenProject"><span><span>Overall Project</span></span></a></li>
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenNotebook/material"><span><span>Material & Methods</span></span></a>
| + | |
| - | </ul>
| + | |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| + | |
| - | </li>
| + | |
| | | | |
| - | <li>
| + | Generally speaking, there are two type of constructs to characterize: the sender system and the receiver system. The sender cells secrete AHL, causing the receiver cells to emit fluorescence in the designated band-detection fashion. In order to obtain a fully functional band detection sensor, it is vital to characterize each component by itself before putting together the entire system. |
| - | <a href="https://2010.igem.org/Team:Uppsala-SwedenParts" style="color: white">Parts<!--[if gt IE 6]><!--></a><!--<![endif]-->
| + | |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| + | |
| - | <ul class="DropDownMenu" id="MB1-DDM2">
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenParts"><span><span>Submitted Parts</span></span></a></li>
| + | |
| - |
| + | |
| - | </ul>
| + | |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| + | |
| - | </li>
| + | |
| - | <li>
| + | |
| - | <a href="https://2010.igem.org/Team:Uppsala-SwedenModeling" style="color: white">Modeling<!--[if gt IE 6]><!--></a><!--<![endif]-->
| + | |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| + | |
| - | <ul class="DropDownMenu" id="MB1-DDM3">
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenModeling"><span><span>Overview</span></span></a></li>
| + | |
| - | </ul>
| + | |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| + | |
| - | </li>
| + | |
| - | <li>
| + | |
| - | <a href="https://2010.igem.org/Team:Uppsala-Swedenbrickbat" style="color: white">BrickBAT
| + | |
| - | <!--[if gt IE 6]><!--></a><!--<![endif]-->
| + | |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| + | |
| - | <ul class="DropDownMenu" id="MB1-DDM1">
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-Swedenbrickbatfaqs"><span><span>Brick Bat FAQ's</span></span></a></li>
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-Swedenfeedback"><span><span>Brick Bat Feedback</span></span></a></li>
| + | |
| - | </ul>
| + | |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| + | |
| - | </li>
| + | |
| | | | |
| - | <li>
| + | The sender system can be characterized either quantitatively, in term of the amount of AHL it produces, or in a qualitative fashion, by checking its effect on a reporter construct. This reporter construct could be as easy as two parts consisting of a regulatory promoter coupled to a GFP-gene. The quantitative measurement involves usage of equipment from the analytical chemistry discipline, e.g. HPLC and mass-spectrometry. |
| - | <a href="https://2010.igem.org/Team:Uppsala-SwedenNotebook/Overview" style="color: white">Notebook<!--[if gt IE 6]><!--></a><!--<![endif]-->
| + | |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| + | |
| - | <ul class="DropDownMenu" id="MB1-DDM5">
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenWeek1"><span><span>Week 1</span></span></a></li>
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenWeek2"><span><span>Week 2</span></span></a></li>
| + | |
| - | </ul>
| + | |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| + | |
| - | </li>
| + | |
| - | </ul>
| + | |
| | | | |
| - | </div>
| + | The receiver constructs can be characterized using commercially available AHL. AHL can be applied to receiver cell cultures with concentration gradient. Their fluorescence intensity can be measured. Using concentration gradient is also crucial to our original band-detection concept, as different receiver constructs should only react to AHL in certain concentration intervals. |
| - | <div id="header_bottom"><img src="https://static.igem.org/mediawiki/2008/e/ef/Navi_bg.gif" alt="" / ></div>
| + | |
| - | </body>
| + | |
| - | <form id="searchbox_006220872262304550041:itdu6fizvd8" action="http://google.com/cse">
| + | |
| - | <input type="hidden" name="cx" value="006220872262304550041:itdu6fizvd8" />
| + | |
| - | <input type="hidden" name="ie" value="UTF-8" />
| + | |
| - | <input type="text" name="q" value="" size="40" />
| + | |
| - | <input type="submit" name="sa" value="Search all iGEM Websites" />
| + | |
| - | </form>
| + | |
| - | <script type="text/javascript" src="http://google.com/coop/cse/brand?form=searchbox_006220872262304550041%itdu6fizvd8"></script>
| + | |
| - | <div id="google_translate_element"></div><script>
| + | |
| - | function googleTranslateElementInit() {
| + | |
| - | new google.translate.TranslateElement({
| + | |
| - | pageLanguage: 'en'
| + | |
| - | }, 'google_translate_element');
| + | |
| - | }
| + | |
| - | </script><script src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
| + | |
| - | <script type="text/javascript"><!--
| + | |
| - | google_ad_client="pub-9324829980761295";
| + | |
| - | google_ad_host="pub-1556223355139109";
| + | |
| - | google_ad_width=728;
| + | |
| - | google_ad_height=15;
| + | |
| - | google_ad_format="728x15_0ads_al_s";
| + | |
| - | google_ad_host_channel="0001";
| + | |
| - | google_color_border="FFFFFF";
| + | |
| - | google_color_bg="FFFFFF";
| + | |
| - | google_color_link="CC6600";
| + | |
| - | google_color_url="333333";
| + | |
| - | google_color_text="333333";
| + | |
| - | //--></script>
| + | |
| - | <script type="text/javascript"
| + | |
| - | src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
| + | |
| - | </script>
| + | |
| - | <script type="text/javascript"><!--
| + | |
| - | google_ad_client="pub-9324829980761295";
| + | |
| - | google_ad_host="pub-1556223355139109";
| + | |
| - | google_ad_width=728;
| + | |
| - | google_ad_height=15;
| + | |
| - | google_ad_format="728x15_0ads_al_s";
| + | |
| - | google_ad_host_channel="0001";
| + | |
| - | google_color_border="FFFFFF";
| + | |
| - | google_color_bg="FFFFFF";
| + | |
| - | google_color_link="CC6600";
| + | |
| - | google_color_url="333333";
| + | |
| - | google_color_text="333333";
| + | |
| - | //--></script>
| + | |
| - | <script type="text/javascript"
| + | |
| - | src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
| + | |
| - | </script>
| + | |
| - | </html>
| + | |
| - | | + | |
| - | | + | |
| - | {|
| + | |
| - | |-valign="top" border="0"
| + | |
| - | |width="650px" style="padding: 0 20px 0 0;"|
| + | |
| - | | + | |
| - | | + | |
| - | == Project Description: ==
| + | |
| - | | + | |
| - | | + | |
| - | Our project for iGEM 2010 involves building a biological rate detection sensor and demonstrating its usefulness in building a bio-clock and color display unit.
| + | |
| - | | + | |
| - | The rate detection mechanism makes use of a pair of of promoters with different efficiencies to detect the quantitative value of the input signal.
| + | |
| - | | + | |
| - | [[Image:Schematic_band_detect.png|border|]]
| + | |
| - | | + | |
| - | Figure 1:Schematic showing quorum sensing behaviour and responses which relate to band detect. Adapted from Basu S et.al, 2005.
| + | |
| - | | + | |
| - | == Proof Of Concept and Characterisation: ==
| + | |
| - | | + | |
| - | Under Construction
| + | |
| | | | |
| | == References: == | | == References: == |
| Line 488: |
Line 41: |
| | | | |
| | 2.Danino T, Mondragón-Palomino O, Tsimring L, Hasty J, A synchronized quorum of genetic clocks, 2010, Nature, Vol 463(7279): 301-2. | | 2.Danino T, Mondragón-Palomino O, Tsimring L, Hasty J, A synchronized quorum of genetic clocks, 2010, Nature, Vol 463(7279): 301-2. |
| - | |}
| + | |
| | + | 3. The iGEM Cambridge team 2009 Biobrick Characterisation |
| | + | https://2009.igem.org/Team:Cambridge/Project/Amplification/Characterisation |
Our project for iGEM 2010 involves building a biological concentration band detection sensor and demonstrating its usefulness in building a bio-clock and color display unit.
The concentration band detection mechanism makes use of a pair of of promoters with different efficiencies to detect the quantitative value of the input signal.
Being an engineering competition iGEM promotes building on previous projects.The Cambridge 2007 and 2009 teams built upon each other to produce the Sensitivity Tuner using phage activators and promoters.These Sensitivity Tuner's can detect different levels of a input signal and generate a corresponding output. You can find details of how the teams built and characterised their parts in the last years website.
The sensitivity tuners do a pretty good job of detecting a signal above certain specific values each. However, they will still get activated when the next sensitivity tuner detects the input signal. For example, the construct BBa_I746370 will start detecting at 0.85 uM while the construct BBa_I746371 will start detecting at 0.92 uM. Both the constructs will detect the input signal at say 0.95 uM. Although this is good enough for detecting chemical concentrations, it will have to be able to detect specific bands to be able to perform concentration band specific actions.
The below diagram explains how we plan to use two sensitivity tuners in combination to get the band detect behaviour.The sensitivity tuners which detect different levels of the input signal will repress the output at levels below or above the band detect.
Generally speaking, there are two type of constructs to characterize: the sender system and the receiver system. The sender cells secrete AHL, causing the receiver cells to emit fluorescence in the designated band-detection fashion. In order to obtain a fully functional band detection sensor, it is vital to characterize each component by itself before putting together the entire system.
The sender system can be characterized either quantitatively, in term of the amount of AHL it produces, or in a qualitative fashion, by checking its effect on a reporter construct. This reporter construct could be as easy as two parts consisting of a regulatory promoter coupled to a GFP-gene. The quantitative measurement involves usage of equipment from the analytical chemistry discipline, e.g. HPLC and mass-spectrometry.
The receiver constructs can be characterized using commercially available AHL. AHL can be applied to receiver cell cultures with concentration gradient. Their fluorescence intensity can be measured. Using concentration gradient is also crucial to our original band-detection concept, as different receiver constructs should only react to AHL in certain concentration intervals.
1.Basu S, Gerchman Y, Collins C.H, Arnold F.H, Weiss R, A synthetic multicellular system for programmed pattern formation, 2005, Nature, Vol 434, 1130-1134.
2.Danino T, Mondragón-Palomino O, Tsimring L, Hasty J, A synchronized quorum of genetic clocks, 2010, Nature, Vol 463(7279): 301-2.



 "
"