|
|
| (22 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| - | __NOTOC__
| + | {{Template:Uppsala}}<!--Do not remove the first and last lines in this page!--> |
| - | <html> | + | |
| | | | |
| | + | = Our project: Levande Klocka(Live Clock): = |
| | + | [[Image:IGEM2010.jpg|300px|right]] |
| | | | |
| - | <style>
| + | Our project for [https://2010.igem.org iGEM 2010] involves building a biological concentration band detection sensor and demonstrating its usefulness in building a bio-clock and color display unit. |
| - | h1.firstHeading { display: none; }
| + | |
| | | | |
| - | p {text-align: justify;}
| + | Many previous iGEM teams have come up with sensors for various applications ranging from toxic metals to life saving enzymes. Our attempt is to create a concentration band detect component which can quantify the signal. This concentration band detection sensor thus serves as a quantitative sensor which can work in combination with any of these chemical sensors. Apart from this utility, we believe the concentration band detect sensor in different configurations can allow the creation of complex circuits ranging from simple oscillators to complex data processing machines which can exist on the same system without affecting other components of the system owing to its concentration band specificity. |
| | | | |
| - | a:link { color: #00b0e6; text-decoration: none} | + | Using the concentration band detect sensors in combination with regulated transcription factors we could create a color display unit. Each pixel of this Color Display Cell (CDC) consists of the three colors black, green and black each of which can be controlled individually. These CDC's in combinations can produce complex color pictures and even movies when combined with an efficient color degrading system which could be controlled by electric current. |
| - | a:visited { color:#00b0e6; text-decoration: none}
| + | |
| - | a:hover { color:#f29400; text-decoration: none}
| + | |
| - | a:active { color:#f29400; text-decoration: none}
| + | |
| | | | |
| - | #bodyContent { padding: 10px auto; width: 910px; margin: auto; clear: none; }
| + | The bio-clock is an attempt to see how robust the concentration band detection mechanism really is and if it could be used to build more complex devices. Although many different approaches have been made to build oscillators, an oscillator which displays time like a wrist watch or wall clock is a more unique proposition. We are using the concentration band detection sensors in combination to build such an oscillator which actually displays time as it oscillates. |
| | | | |
| - | table#team_members { text-align: justify; border: 0; }
| + | [[Image:Live clock.png|border|]] |
| - | table#team_members h2, table#team_members h3 { clear: both; }
| + | |
| | | | |
| | + | = Commercial value of the project: = |
| | | | |
| - | /*-----------------------------------------------------------------------------------------------*/
| |
| - | div.MenuBar ul li ul.DropDownMenu {
| |
| - | display: none; /* Hides all drop-down menus. */
| |
| | | | |
| - | }
| + | This project has many specific as well as diverse applications which give it a huge commercial value. In its simplest form the concentration band detection sensor can be used in combination with other chemical sensors to quantify toxic chemicals or specific enzymes within the body. The sensor can be combined with drug delivery systems which delivers drugs at a particular time and place. |
| - | /*
| + | Other application such as the Color Display Unit will help in further development of the field of bio-electronics. Bio-clock gives yet another approach to building an oscillator which has many applications of its own. Moreover, the concentration band detection sensor can be used in building complex devices that are not affected by noise due to their concentration band specific action. |
| - | li:hover works in IE7 and FF2.
| + | |
| - | a:hover works in IE6 and FF2. | + | |
| - | a:hover breaks li:hover in FF2.
| + | |
| - | */
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li ul.SideMenu,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a ul.SideMenu {
| + | |
| - | display: none; /* Hides all side menus. */
| + | |
| - | }
| + | |
| - | /*------------------------------------------------------------------------------------- Menu Bar */
| + | |
| - | div.MenuBar {
| + | |
| - | font: arial, helvetica, sans-serif;
| + | |
| - | height: 30px;
| + | |
| - | width: 910px;
| + | |
| - | /*width: 100%*/
| + | |
| - | margin: 0;
| + | |
| - | border-top: 0;
| + | |
| - | border-right: 0;
| + | |
| - | border-left: 0;
| + | |
| - | padding: 0;
| + | |
| - | background: blue;
| + | |
| - |
| + | |
| - | }
| + | |
| - | div.MenuBar ul {
| + | |
| - | font: arial, helvetica, sans-serif;
| + | |
| - | text-align: center;
| + | |
| - | list-style-type: none;
| + | |
| - | margin: 0.5em auto;
| + | |
| - | border: 0;
| + | |
| - | padding: 0;
| + | |
| - | background: blue;
| + | |
| - | }
| + | |
| - | div.MenuBar ul li {
| + | |
| - | font: arial, helvetica, sans-serif;
| + | |
| - | display: block;
| + | |
| - | padding: 0;
| + | |
| - | margin: 0;
| + | |
| - | font-size: 1.3em;
| + | |
| - | float: left;
| + | |
| - | background: blue;
| + | |
| - | text-align: center;
| + | |
| - | width: 107px;
| + | |
| - | position: relative; /* Sets the positioning context for each drop-down menu. */
| + | |
| - | }
| + | |
| | | | |
| - | div.MenuBar ul li a {
| |
| - | font: arial, helvetica, sans-serif;
| |
| - | display: block;
| |
| - | background: blue;
| |
| - | height: 22px; /* Keep height + padding-top + padding-bottom sync with the menu bar height. */
| |
| - | color: #ffffff;
| |
| - | padding-top: 4px;
| |
| - | padding-bottom: 4px;
| |
| - | padding-left: 1em; /* Sets the left space between top-level items. */
| |
| - | padding-right: 1em; /* Sets the right space between top-level items. */
| |
| - | text-decoration: none;
| |
| - | }
| |
| | | | |
| - | /*------------------------------------------------------------------------------ Drop-Down Menus */
| + | = Project concept: = |
| - | div.MenuBar ul li:hover ul.DropDownMenu,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu {
| + | |
| - | display: block;
| + | |
| - | width: 10em; /* Drop-down menu width.
| + | |
| - | Use MenuTailor.css to customize. */
| + | |
| - | height: 1em;
| + | |
| - | padding: 1px; /* Sets the drop-down menu "effective border" width. */
| + | |
| - | position: absolute;
| + | |
| - | top: 23px; /* Places the drop-down menu under the menu bar.
| + | |
| - | Keep it sync with the menu bar height. */
| + | |
| - | left: 0; /* Aligns the drop-down menu to its top-level item. */
| + | |
| - | background-color: blue; /* Selected item. */
| + | |
| - | color: #FFFFFF;
| + | |
| | | | |
| - | }
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li a,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a {
| |
| - | width: 10em; /* Keep it sync with the drop-down menu width.
| |
| - | Use MenuTailor.css to customize. */
| |
| - | height: 1em;
| |
| - | padding-left: 0;
| |
| - | padding-right: 0;
| |
| - | background-color: blue; /* Selected item. */
| |
| - | color: #FFFFFF;
| |
| - | }
| |
| - | ul.DropDownMenu li a span {
| |
| - | display: block;
| |
| - | padding-left: 0.75em; /* Sets the left space of each drop-down menu item. */
| |
| - | padding-right: 0.25em; /* Sets the right space of each drop-down menu item. */
| |
| - | text-align: right; /* Aligns the >> symbol to the right. */
| |
| - | }
| |
| - | ul.DropDownMenu li a span span {
| |
| - | float: left; /* Aligns the text (back) to the left. */
| |
| - | font: 12px arial, helvetica, sans-serif; /* Requiblue for IE55. */
| |
| - | height: 20px;
| |
| - | color: #FFFFFF;
| |
| - | }
| |
| - | /*----------------------------------------------------------------------------------- Side Menus */
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu {
| |
| - | display: block;
| |
| - | width: 11em; /* Side menu width.
| |
| - | Use MenuTailor.css to customize. */
| |
| - | padding: 1px; /* Sets the side menu "effective border" width. */
| |
| - | position: absolute;
| |
| - | top: -1px; /* Aligns the side menu to its drop-down menu item.
| |
| - | Keep it sync with the side menu "effective border" width. */
| |
| - | left: 13em; /* Places the side menu to the right of the drop-down menu.
| |
| - | Keep it sync with the drop-down menu width.
| |
| - | Use MenuTailor.css to customize. */
| |
| - | }
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a {
| |
| - | width: 11em; /* Keep it sync with the side menu width.
| |
| - | Use MenuTailor.css to customize. */
| |
| - | font: 12px arial, helvetica, sans-serif; /* Requiblue for IE55. */
| |
| - | left: 13em; /* Places the side menu to the right of the drop-down menu.
| |
| - | Keep it sync with the drop-down menu width.
| |
| - | Use MenuTailor.css to customize. */
| |
| - | }
| |
| - | div.MenuBar ul li ul.DropDownMenu li ul.SideMenu li a span {
| |
| - | padding-left: 1.5em; /* Sets the left space of each side menu item. */
| |
| - | padding-right: 0.5em; /* Sets the right space of each side menu item. */
| |
| - | text-align: left;
| |
| - | font: 12px arial, helvetica, sans-serif; /* Requiblue for IE55. */
| |
| - | left: 13em; /* Places the side menu to the right of the drop-down menu.
| |
| - | Keep it sync with the drop-down menu width.
| |
| - | Use MenuTailor.css to customize. */
| |
| - | }
| |
| - | /*----------------------------------------------------------------------------- Browser Specific */
| |
| - | * html div.MenuBar ul li a {
| |
| - | float: left; /* Requiblue for IE55 and IE6.
| |
| - | Breaks O9.
| |
| - | Hidden (* html) from non-IE browsers. */
| |
| - | }
| |
| - | * html ul.DropDownMenu li a:hover {
| |
| - | cursor: hand; /* Requiblue for IE55.
| |
| - | Hidden (* html) from non-IE browsers. */
| |
| - | }
| |
| - | ul.DropDownMenu li a:hover {
| |
| - | cursor: pointer; /* Requiblue for IE6 and IE7.
| |
| - | Hidding it (* html) from non-IE browsers breaks IE7!
| |
| - | }
| |
| - | * html div.MenuBar a:hover {
| |
| - | text-decoration: none; /* Requiblue for IE55 and IE6.
| |
| - | Hidden (* html) from non-IE browsers. */
| |
| - | }
| |
| - | * html div.MenuBar ul li table,
| |
| - | * html div.MenuBar ul li table td {
| |
| - | border: 0; /* Requiblue for IE55 and IE6.
| |
| - | Hidden (* html) from non-IE browsers. */
| |
| - | }
| |
| - | /*------------------------------------------------------------------------------- Default Colors */
| |
| - | div.MenuBar {
| |
| - | background-color: Menu;
| |
| - | border-bottom: 1px solid ButtonShadow;
| |
| - | }
| |
| - | div.MenuBar a {
| |
| - | background-color: Menu; /* Top-level unselected items. */
| |
| - | color: MenuText;
| |
| - | }
| |
| - | div.MenuBar ul li:hover a,
| |
| - | div.MenuBar ul li a:hover {
| |
| - | color: #ea7f16;
| |
| - | background-color: Highlight; /* Top-level selected item. */
| |
| - | color: HighlightText;
| |
| - | }
| |
| - | /*...............................................................................................*/
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu {
| |
| - | background-color: ButtonShadow; /* Sets the drop-down menu "effective border" color. */
| |
| - | }
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li a,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a {
| |
| - | background-color: Menu; Drop-down menu unselected items.
| |
| - | Sets the drop-down menu "effective background" color. */
| |
| - | color: MenuText;
| |
| - | }
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover a,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover {
| |
| - | background-color: Highlight; /* Drop-down menu selected item. */
| |
| - | color: HighlightText;
| |
| - | }
| |
| - | /*...............................................................................................*/
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu {
| |
| - | background-color: ButtonShadow; /* Sets the side menu "effective border" color. */
| |
| - | }
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a {
| |
| - | background-color: Menu; /* Side menu unselected items.
| |
| - | Sets the side menu "effective background" color. */
| |
| - | color: MenuText;
| |
| - | }
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover {
| |
| - | background-color: Highlight; /* Side menu selected item. */
| |
| - | color: HighlightText;
| |
| - | }
| |
| - | /*-----------------------------------------------------------------------------------------------*/
| |
| - | /*Script-Free 3-Level Menu 1.2 Tailor
| |
| - | www.CesarDaniel.info
| |
| - | /*-------------------------------------------------------------------------------------- General */
| |
| - | body {
| |
| - | background:url(https://static.igem.org/mediawiki/2010/2/20/Clock.jpg) repeat top left;
| |
| - | color: blue;
| |
| - | margin: 0;
| |
| - | border: 0;
| |
| - | padding: 0;
| |
| - | }
| |
| | | | |
| | + | The concentration band detect sensor is based on the concept of the ‘band detect cells’ designed by Basu et al 2005, at Princeton University. These band detect cells use two plasmids (pHD{x} and pLD) in combination to detect the AHL concentration band. |
| | | | |
| - | div.MenuBar {
| |
| - | font: 13px arial, helvetica, sans-serif;
| |
| - | }
| |
| - | div.MenuBar ul {
| |
| - | font: 13px arial, helvetica, sans-serif; /* Requiblue for IE55. */
| |
| - | }
| |
| - | /*--------------------------------------------------------------------------------------- Colors */
| |
| - | div.MenuBar {
| |
| - | background-color: blue; /* Selected item. */
| |
| - | color: #FFFFFF;
| |
| - | border-bottom: 1px solid ButtonShadow;
| |
| - | }
| |
| - | div.MenuBar a,
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li a,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a,
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a {
| |
| - | background-color: blue; /* Selected item. */
| |
| - | color: #FFFFFF;
| |
| - | }
| |
| - | div.MenuBar ul li:hover a,
| |
| - | div.MenuBar ul li a:hover,
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover a,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover,
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover {
| |
| - | background-color: #00b0e6; /* Selected item. */
| |
| - | color: #FFFFFF;
| |
| - | }
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu,
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu {
| |
| - | background-color: ButtonShadow; /* Sets the drop-down and side menus "effective border" color. */
| |
| - | }
| |
| - | /*--------------------------------------------------------------------------------------- Widths */
| |
| - | /*
| |
| | | | |
| - | /*
| |
| - | Menu Bar 1
| |
| - | Drop-Down Menu #2
| |
| - | */
| |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4,
| |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4,
| |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4 li a,
| |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4 li a {
| |
| - | width: 11em; /* Drop-down menu width. */
| |
| - | }
| |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5,
| |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5,
| |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5 li a,
| |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5 li a {
| |
| - | width: 12em; /* Drop-down menu width. */
| |
| - | }
| |
| | | | |
| - | /*...............................................................................................*/
| + | <!--Do not remove the first and last lines in this page!--> |
| - | /*
| + | |
| - | Menu Bar 1
| + | |
| - | Drop-Down Menu #2
| + | |
| - | Side Menu #1
| + | |
| - | */
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 {
| + | |
| - | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu.
| + | |
| - | Keep it sync with the drop-down menu width. */
| + | |
| - | }
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1,
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1 li a,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 li a {
| + | |
| - | width: 10em; /* Side menu width. */
| + | |
| - | }
| + | |
| - | /*...............................................................................................*/
| + | |
| - | /*
| + | |
| - | Menu Bar 1
| + | |
| - | Drop-Down Menu #2
| + | |
| - | Side Menu #2
| + | |
| - | */
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 {
| + | |
| - | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu.
| + | |
| - | Keep it sync with the drop-down menu width. */
| + | |
| - | }
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2,
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2 li a,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 li a {
| + | |
| - | width: 10em; /* Side menu width. */
| + | |
| - | }
| + | |
| - | /*...............................................................................................*/
| + | |
| - | /*
| + | |
| - | Menu Bar 1
| + | |
| - | Drop-Down Menu #2
| + | |
| - | Side Menu #3
| + | |
| - | */
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 {
| + | |
| - | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu.
| + | |
| - | Keep it sync with the drop-down menu width. */
| + | |
| - | }
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3,
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3 li a,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 li a {
| + | |
| - | width: 10em; /* Side menu width. */
| + | |
| - | }
| + | |
| - | /*...............................................................................................*/
| + | |
| - | | + | |
| - | </style>
| + | |
| - | | + | |
| - | <body>
| + | |
| - | <div id="header"><img src="https://static.igem.org/mediawiki/2010/e/e3/Uppsala_universitet_medium.jpg" alt="Team Uppsala" height="150" width="150" /><img src="https://static.igem.org/mediawiki/igem.org/5/54/Uppsala_480257b.jpg" alt="Team Uppsala" height="150" width="756" /></div>
| + | |
| - | <div class='MenuBar' id="navi">
| + | |
| - | <ul>
| + | |
| - | <li>
| + | |
| - | <a href="https://2010.igem.org/Team:Uppsala-Sweden" style="color: white">Home
| + | |
| - | <!--[if gt IE 6]><!--></a><!--<![endif]-->
| + | |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| + | |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| + | |
| - | </li>
| + | |
| - | <li>
| + | |
| - | <a href="https://2010.igem.org/Team:Uppsala-SwedenTeam" style="color: white">Team<!--[if gt IE 6]><!--></a><!--<![endif]-->
| + | |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| + | |
| - | <ul class="DropDownMenu" id="MB1-DDM6">
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenTeam"><span><span>Overview</span></span></a></li>
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenTeam_Members#Advisors"><span><span>Advisors</span></span></a></li>
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenTeam_Members#Undergraduates"><span><span>Undergraduates</span></span></a></li>
| + | |
| - | </ul>
| + | |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| + | |
| - | </li>
| + | |
| - | <li>
| + | |
| - | <a href="https://2010.igem.org/Team:Uppsala-SwedenProject" style="color: white">Project<!--[if gt IE 6]><!--></a><!--<![endif]-->
| + | |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| + | |
| - | <ul class="DropDownMenu" id="MB1-DDM1">
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenProject"><span><span>Overall Project</span></span></a></li>
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenNotebook/material"><span><span>Material & Methods</span></span></a>
| + | |
| - | </ul>
| + | |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| + | |
| - | </li>
| + | |
| - | | + | |
| - | <li>
| + | |
| - | <a href="https://2010.igem.org/Team:Uppsala-SwedenParts" style="color: white">Parts<!--[if gt IE 6]><!--></a><!--<![endif]-->
| + | |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| + | |
| - | <ul class="DropDownMenu" id="MB1-DDM2">
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenParts"><span><span>Submitted Parts</span></span></a></li>
| + | |
| - |
| + | |
| - | </ul>
| + | |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| + | |
| - | </li>
| + | |
| - | <li>
| + | |
| - | <a href="https://2010.igem.org/Team:Uppsala-SwedenModeling" style="color: white">Modeling<!--[if gt IE 6]><!--></a><!--<![endif]-->
| + | |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| + | |
| - | <ul class="DropDownMenu" id="MB1-DDM3">
| + | |
| - | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenModeling"><span><span>Overview</span></span></a></li>
| + | |
| - | </ul>
| + | |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| + | |
| - | </li>
| + | |
| - | <li>
| + | |
| - | <a href="https://2010.igem.org/Team:Uppsala-Swedenbrickbat" style="color: white">BrickBAT
| + | |
| - | <!--[if gt IE 6]><!--></a><!--<![endif]-->
| + | |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| + | |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| + | |
| - | </li>
| + | |
| - | | + | |
| - | <li>
| + | |
| - | <a href="https://2010.igem.org/Team:Uppsala-SwedenNotebook/Overview" style="color: white">Notebook<!--[if gt IE 6]><!--></a><!--<![endif]-->
| + | |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| + | |
| - | <ul class="DropDownMenu" id="MB1-DDM5">
| + | |
| - | </ul>
| + | |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| + | |
| - | </li>
| + | |
| - | <li>
| + | |
| - | <a href="https://2010.igem.org/Team:Uppsala-SwedenSponsors" style="color: white">Sponsors</a>
| + | |
| - | </li>
| + | |
| - | </ul>
| + | |
| - | | + | |
| - | </div>
| + | |
| - | <div id="header_bottom"><img src="https://static.igem.org/mediawiki/2008/e/ef/Navi_bg.gif" alt="" / ></div>
| + | |
| - | </body>
| + | |
| - | <form id="searchbox_006220872262304550041:itdu6fizvd8" action="http://google.com/cse">
| + | |
| - | <input type="hidden" name="cx" value="006220872262304550041:itdu6fizvd8" />
| + | |
| - | <input type="hidden" name="ie" value="UTF-8" />
| + | |
| - | <input type="text" name="q" value="" size="40" />
| + | |
| - | <input type="submit" name="sa" value="Search all iGEM Websites" />
| + | |
| - | </form>
| + | |
| - | <script type="text/javascript" src="http://google.com/coop/cse/brand?form=searchbox_006220872262304550041%itdu6fizvd8"></script>
| + | |
| - | <div id="google_translate_element"></div><script>
| + | |
| - | function googleTranslateElementInit() {
| + | |
| - | new google.translate.TranslateElement({
| + | |
| - | pageLanguage: 'en'
| + | |
| - | }, 'google_translate_element');
| + | |
| - | }
| + | |
| - | </script><script src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
| + | |
| - | <script type="text/javascript"><!--
| + | |
| - | google_ad_client="pub-9324829980761295";
| + | |
| - | google_ad_host="pub-1556223355139109";
| + | |
| - | google_ad_width=728;
| + | |
| - | google_ad_height=15;
| + | |
| - | google_ad_format="728x15_0ads_al_s";
| + | |
| - | google_ad_host_channel="0001";
| + | |
| - | google_color_border="FFFFFF";
| + | |
| - | google_color_bg="FFFFFF";
| + | |
| - | google_color_link="CC6600";
| + | |
| - | google_color_url="333333";
| + | |
| - | google_color_text="333333";
| + | |
| - | //--></script>
| + | |
| - | <script type="text/javascript"
| + | |
| - | src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
| + | |
| - | </script>
| + | |
| - | <script type="text/javascript"><!--
| + | |
| - | google_ad_client="pub-9324829980761295";
| + | |
| - | google_ad_host="pub-1556223355139109";
| + | |
| - | google_ad_width=728;
| + | |
| - | google_ad_height=15;
| + | |
| - | google_ad_format="728x15_0ads_al_s";
| + | |
| - | google_ad_host_channel="0001";
| + | |
| - | google_color_border="FFFFFF";
| + | |
| - | google_color_bg="FFFFFF";
| + | |
| - | google_color_link="CC6600";
| + | |
| - | google_color_url="333333";
| + | |
| - | google_color_text="333333";
| + | |
| - | //--></script>
| + | |
| - | <script type="text/javascript"
| + | |
| - | src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
| + | |
| - | </script>
| + | |
| - | | + | |
| - | </html>
| + | |
| - | | + | |
| - | {|
| + | |
| - | |-valign="top" border="0"
| + | |
| - | |width="650px" style="padding: 0 20px 0 0;"|
| + | |
| - | | + | |
| - | == Project Description: ==
| + | |
| - | | + | |
| - | | + | |
| - | Our project for iGEM 2010 involves building a biological rate detection sensor and demonstrating its usefulness in building a bio-clock and color display unit.
| + | |
| - | | + | |
| - | Many previous iGEM teams have come up with sensors for various applications ranging from toxic metals to life saving enzymes. Our attempt is to create a rate detect component which can quantify the signal. This rate detection sensor thus serves as a quantitative sensor which can work in combination with any of these chemical sensors. Apart from this utility, we believe the rate detect sensor in different configurations can allow the creation of complex circuits ranging from simple oscillators to complex data processing machines which can exist on the same system without affecting other components of the system owing to its rate specificity.
| + | |
| - | | + | |
| - | Using the rate detect sensors in combination with regulated transcription factors we create a color display unit. Each pixel of this Color Display Cell (CDC) consists of the three colors blue, green and blue each of which can be controlled individually. These CDC's in combinations can produce complex color pictures and even movies when combined with an efficient color degrading system which could be controlled by electric current.
| + | |
| - | | + | |
| - | The bio-clock is an attempt to see how robust the rate detection mechanism really is and if it could be used to build more complex devices. Although many different approaches have been made to build oscillators, an oscillator which displays time like a wrist watch or wall clock is a more unique proposition. We are using the rate detection sensors in combination to build such an oscillator which actually displays time as it oscillates.
| + | |
| - | | + | |
| - | == Commercial value of the project: ==
| + | |
| - | | + | |
| - | | + | |
| - | This project has many specific as well as diverse applications which give it a huge commercial value. In its simplest form the rate detection sensor can be used in combination with other chemical sensors to quantify toxic chemicals or specific enzymes within the body. The sensor can be combined with drug delivery systems which delivers drugs at a particular time and place.
| + | |
| - | Other application such as the Color Display Unit will help in further development of the field of bio-electronics. Bio-clock gives yet another approach to building an oscillator which has many applications of its own. Moreover, the rate detection sensor can be used in building complex devices that are not affected by noise due to their rate specific action.
| + | |
| - | | + | |
| - | | + | |
| - | == Project concept: ==
| + | |
| - | | + | |
| - | | + | |
| - | The rate detect sensor is based on the concept of the ‘band detect cells’ designed by Basu et al 2005, at Princeton University. These band detect cells use two plasmids (pHD{x} and pLD) in combination to detect the AHL concentration band.
| + | |
| - | | + | |
| - | | + | |
| - | |}
| + | |
Many previous iGEM teams have come up with sensors for various applications ranging from toxic metals to life saving enzymes. Our attempt is to create a concentration band detect component which can quantify the signal. This concentration band detection sensor thus serves as a quantitative sensor which can work in combination with any of these chemical sensors. Apart from this utility, we believe the concentration band detect sensor in different configurations can allow the creation of complex circuits ranging from simple oscillators to complex data processing machines which can exist on the same system without affecting other components of the system owing to its concentration band specificity.
Using the concentration band detect sensors in combination with regulated transcription factors we could create a color display unit. Each pixel of this Color Display Cell (CDC) consists of the three colors black, green and black each of which can be controlled individually. These CDC's in combinations can produce complex color pictures and even movies when combined with an efficient color degrading system which could be controlled by electric current.
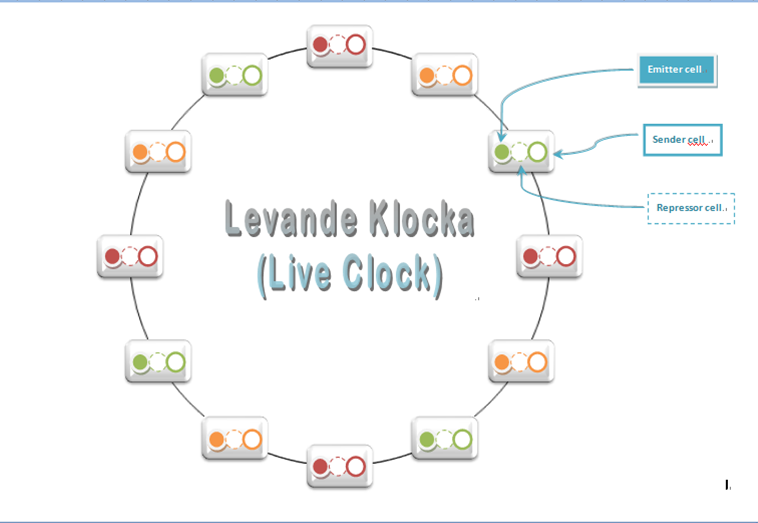
The bio-clock is an attempt to see how robust the concentration band detection mechanism really is and if it could be used to build more complex devices. Although many different approaches have been made to build oscillators, an oscillator which displays time like a wrist watch or wall clock is a more unique proposition. We are using the concentration band detection sensors in combination to build such an oscillator which actually displays time as it oscillates.
This project has many specific as well as diverse applications which give it a huge commercial value. In its simplest form the concentration band detection sensor can be used in combination with other chemical sensors to quantify toxic chemicals or specific enzymes within the body. The sensor can be combined with drug delivery systems which delivers drugs at a particular time and place.
Other application such as the Color Display Unit will help in further development of the field of bio-electronics. Bio-clock gives yet another approach to building an oscillator which has many applications of its own. Moreover, the concentration band detection sensor can be used in building complex devices that are not affected by noise due to their concentration band specific action.
The concentration band detect sensor is based on the concept of the ‘band detect cells’ designed by Basu et al 2005, at Princeton University. These band detect cells use two plasmids (pHD{x} and pLD) in combination to detect the AHL concentration band.



 "
"