Team:TU Munich/BeyondTheLab/WikiTutorial
From 2010.igem.org
Hartlmueller (Talk | contribs) (→Create an easy-to-use Wiki) |
Hartlmueller (Talk | contribs) (→Create an easy-to-use Wiki) |
||
| Line 25: | Line 25: | ||
It should be noted that every webpage is to be placed between a <html> and a </html> tag. Within this html-tag, there has to be one <head> … </head> that holds some invisible information about the webpage (e.g. the title of the page, the author, fonts and font-sizes, information for search robots such as Google, …). After the head-section, the body-section is declared (<body> … </body>). This is where all visible content of the page is specified (e.g. tables, paragraphs and text, images, flash content, …). | It should be noted that every webpage is to be placed between a <html> and a </html> tag. Within this html-tag, there has to be one <head> … </head> that holds some invisible information about the webpage (e.g. the title of the page, the author, fonts and font-sizes, information for search robots such as Google, …). After the head-section, the body-section is declared (<body> … </body>). This is where all visible content of the page is specified (e.g. tables, paragraphs and text, images, flash content, …). | ||
Another important aspect concerning tags are so-called attributes. Attributes represent options that can be applied to certain tags. Attributes are places inside the opening brackets of a tag. For example, <table border=1> ...</table> set the width of the border of this table to 1 pixel. | Another important aspect concerning tags are so-called attributes. Attributes represent options that can be applied to certain tags. Attributes are places inside the opening brackets of a tag. For example, <table border=1> ...</table> set the width of the border of this table to 1 pixel. | ||
| - | In order to learn more about HTML or to just look up some tags or attributes, many tutorials exist on the web. A small collection is available in the | + | In order to learn more about HTML or to just look up some tags or attributes, many tutorials exist on the web. A small collection is available in the [http://en.wikipedia.org/wiki/HTML#External_links Wikipedia reference list]. |
{{:Team:TU Munich/Templates/ToggleBoxEnd}} | {{:Team:TU Munich/Templates/ToggleBoxEnd}} | ||
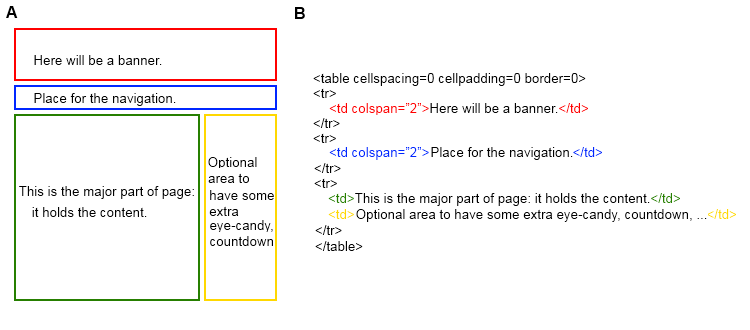
[[Image:TUM2010_wikiHowTo_table.jpg | thumb | 765px | '''A''' The top of the page will contain a header showing a banner representing your team. Underneath will be a horizontal navigation area. Below this area on the left, the large content area will be positioned. To the right of the content will be a narrow vertical range, where you can add optional extras, such as a countdown to the jamboree, a visitor counter or some art work etc. | [[Image:TUM2010_wikiHowTo_table.jpg | thumb | 765px | '''A''' The top of the page will contain a header showing a banner representing your team. Underneath will be a horizontal navigation area. Below this area on the left, the large content area will be positioned. To the right of the content will be a narrow vertical range, where you can add optional extras, such as a countdown to the jamboree, a visitor counter or some art work etc. | ||
Revision as of 14:50, 27 October 2010
|
||||||||
|
|
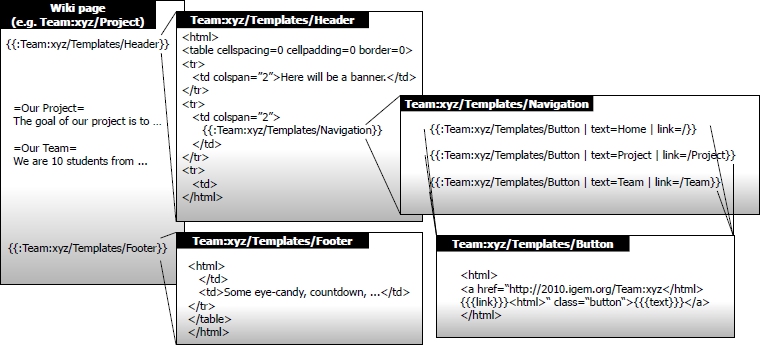
So the goal of your social project is to give every teams an easier access to the iGEM wiki: Because a wiki should simplify your life and not make you struggle! Part I: Setup your WikiBefore creating your own wiki, you should be aware of some aspects that you have to deal with when you create your team wiki. The intention of a wiki is to provide an easy-to-use platform where team member can enter information without having to know any HTML, CSS, etc. Secondly, most teams want to add their own style and design to their wiki. The normal way to customize MediaWiki is by using skins and extensions. As all iGEM teams share you common wiki, this is not possible. Changes done by one team would screw up the wiki of some another team. Summing up, the following text has to goals: Create a wiki that every team member can easily edit. Demonstrate how to customize the look of your wiki. Create an easy-to-use WikiAlthough team wikis tend to vary, most of them contain two areas. A navigation area is always found as well as a content section. These two sections are the most relevant parts of your wiki since every team member should be capable of adding information or arranging your wiki pages. In this tutorial we will use a straight forward, table-based layout that will be put into practice using an invisible HTML table (see figure). Please note that HTML code within a wiki page has to be marked as such, by surrounding it with an opening "<html>" and a closing "</html>". For a very short introduction on HTML open the up the following "Read more" section. HTML (Hypertext Markup Language) is a computer language that tells a browser (e.g. Firefox, Internet Explorer, …) what a webpage is supposed to looks like. In fact, a HTML file comprises plain text and holds instructions, so-called tags, for the browser. Every tag is marked with brackets and has a name that specifies the tag type. The beginning of a tag always contains an opening an a closing bracket (<...>) and the ending of a tag additionally has a forward slash / (</...>). For example, and will be in one paragraph. Consequently, a complete webpage is build by just stringing together several tags.It should be noted that every webpage is to be placed between a and a tag. Within this html-tag, there has to be one <head> … </head> that holds some invisible information about the webpage (e.g. the title of the page, the author, fonts and font-sizes, information for search robots such as Google, …). After the head-section, the body-section is declared (<body> … </body>). This is where all visible content of the page is specified (e.g. tables, paragraphs and text, images, flash content, …). Another important aspect concerning tags are so-called attributes. Attributes represent options that can be applied to certain tags. Attributes are places inside the opening brackets of a tag. For example,In order to learn more about HTML or to just look up some tags or attributes, many tutorials exist on the web. A small collection is available in the [http://en.wikipedia.org/wiki/HTML#External_links Wikipedia reference list]. Close A The top of the page will contain a header showing a banner representing your team. Underneath will be a horizontal navigation area. Below this area on the left, the large content area will be positioned. To the right of the content will be a narrow vertical range, where you can add optional extras, such as a countdown to the jamboree, a visitor counter or some art work etc. B HTML code for this table Another important aspect is how to apply this table layout to the wiki page. In general, a wiki software allows the user to create different pages and to add content to these pages. To view such a wiki page using a browser, the MediaWiki software has to generates the corresponding HTML page every time a page is requested. For this purpose, the MediaWiki software is supplied with a HTML framework holding the typical wiki interface and places the content of the requested page into a container within the HTML framework. So when a wiki page is edited, the only part that is actually changed lies within the container of this HTML framework. It is important to note, that in the case of the iGEM wiki this HTML framework cannot be modified. In other words, the layout and design has to be entered into the textbox on every edit page. By now we already have enough knowledge to implement the basic layout of the wiki. We will use the table layout descirbed above and, to provide an easy-to-use wiki, we will split this table into different template page. The figure summaries the basic structure of the wiki: Every wiki page first includes the template ".../Templates/Header" which holds the first part of the HTML table. The bottom part of the table is include at the very last line in every wiki page (".../Templates/Footer"). Furthermore the template ".../Templates/Header" includes another template ".../Templates/Navigation" containing the navigation. The navigation itself is build by include multiple times the same template called ".../Templates/Button" where a two parameters are set each time. Looking at the template ".../Templates/Button", it can be seen that the text-parameter will eventually be the text of the link, where as the link-parameter will complete the URL "https://2010.igem.org/Team:xyz" with the page name (e.g. "https://2010.igem.org/Team:xyz" and "/Project" will be merged to "https://2010.igem.org/Team:xyz/Project").
More details about the demonstration The great advantage that comes with these template pages is that it is much easier to maintain the wiki afterwards. Any member of your team can edit the wiki page without bothering about HTML and the layout of the page. Just let your team members know, that they always have to leave the first and the last line of code on every wiki page since these lines import the templates. Furthermore, with very little effort, the navigation can be changed by editing the page ".../Templates/Navigation". The extensive use of templates is not only an advangtage to the every day usage, but also in the process of building the wiki. For example, if you want to add a new banner, you just have insert an <img src="..."> tag in the corresponding template and after saving the templates all your wiki pages will contain this new banner.
Customize and style your wikiSo far be we created the backbone of your wiki by using templates and a table layout. Besides, every teams wants to have their only style. However, in the case of an iGEM team wiki, the normal way of change the look and feel of a wiki does not work. This is due to the fact, that all teams share one big wiki and changes done to the layout will change all other team wikis as well. CSS ([http://en.wikipedia.org/wiki/Css Cascading Style Sheets]) is a language that is used to describe what elements on a web page are supposed to look like. So a webpage is created using HTML code and can be styled using CSS. The CSS instruction are to be placed between an opening "<style>" and a closing "</style>" in the header of a HTML page or can be directly included in HTML tags using the "style" attribute: <html>
<head>
<title>CSS example</title>
...
<style type="text/css">
a {
color: green;
}
a.external {
color: red;
}
#bestImage {
border: 1px solid green;
width: 500px;
}
.red {
color: red;
}
...
</style>
</head>
<body>
<p '''style="color: red;">Just some text</p>
</body>
</html>
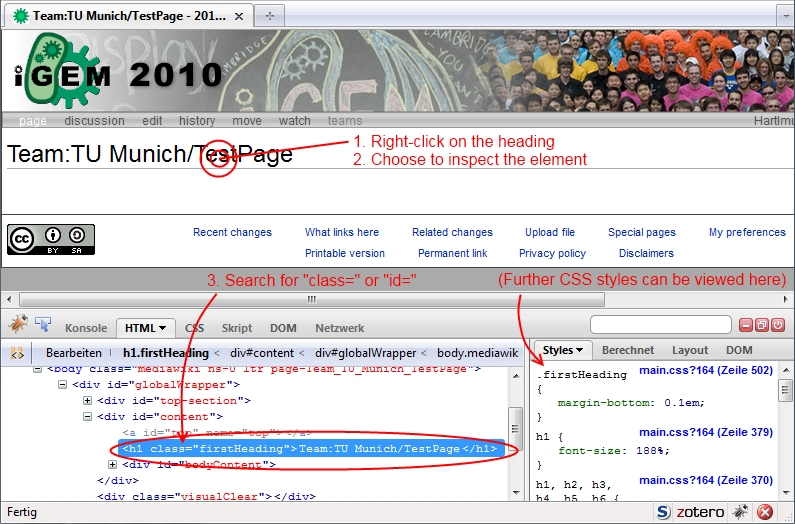
If the style-attribute is used, the CSS instruction will only affect this tag and all its child-tags. In case of the "<style>" block in the header section, two types of information have to be provided: What is to be styled and how is it to be styled. Once you are familiar with CSS, changing the appearance of the wiki is very straight forward. The nice thing about MediaWiki is that nearly every element in the wiki framework (the big banner on the top of the page, the table of content, the title of the page, etc.) has a unique identifier or belongs to a certain class. An identifier is specified using the HTML tag id, whereas an element can be assigned to a class called "title" by using class="title". Consequently, to change the look of a certain element, you have to first get to know the name of the class or the identifier and then use this name to change the appearance using CSS. To find out the name of the identifier or the class, you can either take a direct look at the source of the page, or you can use a very powerful Firefox extension to easily extract this information. Take a look at the following "read more" section for details about this.
To use Firebug you have to install the plug-in first. Open up FireFox, go to the Mozilla plug-in webpage, install the plug-in and restart FireFox. As soon as you start FireFox you will notice an icon with a small bug on the very bottom of the FireFox window. Clicking on it will open and close the FireBug screen.
Close
Once you found out the name, you have to get into CSS. Since the appearance of your wiki is very likely to be the same for all pages, we can make use of our template structure that we created before. As the template ".../Templates/Header" is imported into every wiki page, putting your CSS styling in this template will affect all pages. Just edit the .../Templates/Header page and insert your CSS code: <style type="text/css">
body {
background-color: white; /* defines the default background color of the document*/
color: black; /* defines the default font-color of the document*/
}
a {
color: black; /* defines the default color of links */
}
a:hover {
color: gray; /* defines the default color of links hovered by the cursor */
}
a {
color: black; /* defines the default color of links */
}
.firstHeading
{
display: none; /* hides the default heading */
}
...
</style>
You can not only modify the framework of MediaWiki, but you can also define classes in your templates and modify them in your global css section. For example, in the button template the link is assigned to the class "button", allowing the modification of all assigned links in your global CSS section. CSS is a very powerful technique that cannot be explained in this tutorial completely. Learning mor about CSS can save a lot of time when customizing your wiki. You might also want to take a look at this page from this year's TU Delft team, where some more iGEM-specific CSS styling is listed. You will also find many tutorials or look-up pages about CSS on the web. And don't forget to take a look at previous teams, they might inspire you or have that piece of code you where looking for...
Part II: How to use the iGEM MediaWikiThis part will give you a short introduction, how to use the iGEM wiki and will gibe you some advice that will save your time and your nervs. Furthermore it will give some hints, specific to a wiki created according to the above tutorial. Login inFirst of all, you always have to be login into the iGEM wiki before you can change your page. Just click the log in button on the top of this page or any other iGEM page and make sure you have your account set up. Creating a new wiki pageThere are several ways of creating a new page. The easiest way is to type the name of the new page into your browser, for example http://20xx.igem.org/Team:xxx/bane of the page you want to create.. Please note, that all names are treated in a case sensitve manner! After typing in the name, just click "Create" or "Edit" and you can add content to your newly created page. Hit "Save" to save the new page. Adding content to a wiki pageBefore you start adding a lot of text into the wiki page please make yourself familiar with the Markup language of MediaWiki. MediaWiki offers a very intuitive way to mark headings, pictrues, etc. As the Wikipedia is also based on MediaWiki, might already be familiar with these commands. However, you still want to take a look at the [http://en.wikipedia.org/wiki/Help:Wiki_markup Wikipedia help page] or the [http://www.mediawiki.org/wiki/Help:Contents MediaWiki documentation]. Uploading filesIn case you have to upload a picture or any other file you should be aware of some aspects. To upload a file you can scroll down on any wiki page and click on "upload file". Alternatively you can link to a picture on your page before you even uploaded it. MediaWiki will no show a red link at the corresponding page. Clicking on it will also get you to the upload page. As the navigation section is the same for all wiki pages, it can be stored at one central page. In case your wiki was created according to this tutorial, the computer expert in your team can give the name of the corresponding page where you can edit the navigation. In this page you will find entries similar to "{{:Team:xxx/Templates/Button | text=Home | link=/}}". Each entry resembles one button or link to a page. Please note, that your team members might have changed the exact spelling. In the above example, you can just add a new button to your navigation by copying a new entry "{{:Team:xxx/Templates/Button | text=Home | link=/}}". Now replace "Home" by the text you want to appear in the button. The target of your button will be specified by "link=". Change "/" to "/Modelling" to link to the page "Modelling" in our namespace.
|
|||||||
 "
"