Team:Chiba/Project
From 2010.igem.org
| Line 1: | Line 1: | ||
| - | <!--- | + | <!--- Background Contents ---> |
<html> | <html> | ||
| + | <body bgcolor="white" text="black" link="yellow" vlink="purple" alink="red" background="https://static.igem.org/mediawiki/2010/a/a1/Chiba_ground_2.jpg"> | ||
<img src="https://static.igem.org/mediawiki/2010/2/2a/Chiba_home2.jpg" width="965" height="230"> | <img src="https://static.igem.org/mediawiki/2010/2/2a/Chiba_home2.jpg" width="965" height="230"> | ||
| - | < | + | <p> |
| - | + | <style type="text/css"> | |
| - | + | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | |
| - | + | <html xmlns="http://www.w3.org/1999/xhtml"> | |
| - | <! | + | <head> |
| - | + | <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> | |
| - | + | <title>Free CSS Navigation Menu Designs 1 at exploding-boy.com</title> | |
| - | + | <style type="text/css"> | |
| - | + | <!-- | |
| - | + | body { | |
| - | + | margin:0; | |
| - | + | padding:0; | |
| - | + | font: bold 11px/1.5em Verdana; | |
| - | + | } | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | < | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | < | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | < | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | <!-- | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | h2 { | |
| + | font: bold 14px Verdana, Arial, Helvetica, sans-serif; | ||
| + | color: #000; | ||
| + | margin: 0px; | ||
| + | padding: 0px 0px 0px 15px; | ||
| + | } | ||
| + | |||
| + | /*- Menu Tabs E--------------------------- */ | ||
| + | |||
| + | #tabsE { | ||
| + | float:left; | ||
| + | width:100%; | ||
| + | background:#000; | ||
| + | font-size:100%; | ||
| + | line-height:normal; | ||
| + | |||
| + | } | ||
| + | #tabsE ul { | ||
| + | margin:0; | ||
| + | padding:2px 10px 0 50px; | ||
| + | list-style:none; | ||
| + | } | ||
| + | #tabsE li { | ||
| + | float:left; | ||
| + | display:inline; | ||
| + | padding:0; | ||
| + | margin-right: 40px; | ||
| + | |||
| + | } | ||
| + | #tabsE li ul { | ||
| + | position: absolute; | ||
| + | left: -999em; | ||
| + | } | ||
| + | |||
| + | #tabsE li:hover ul { | ||
| + | float:left; | ||
| + | color: white !important; | ||
| + | |||
| + | } | ||
| + | |||
| + | #tabsE li:hover ul, #tabsE li.sfhover ul { | ||
| + | left:auto; | ||
| + | padding: 10px; | ||
| + | color: white !important; | ||
| + | } | ||
| + | |||
| + | #tabsE a { | ||
| + | float:left; | ||
| + | background:url("tableftE.gif") no-repeat left top; | ||
| + | margin:0; | ||
| + | padding:0 0 0 2px; | ||
| + | text-decoration:none; | ||
| + | } | ||
| + | #tabsE a span { | ||
| + | float:left; | ||
| + | display:block; | ||
| + | background:url("tabrightE.gif") no-repeat right top; | ||
| + | padding:5px 15px 4px 6px; | ||
| + | color:#FFF; | ||
| + | } | ||
| + | /* Commented Backslash Hack hides rule from IE5-Mac \*/ | ||
| + | #tabsE a span {float:none;} | ||
| + | /* End IE5-Mac hack */ | ||
| + | #tabsE a:hover span { | ||
| + | color:#FFF; | ||
| + | } | ||
| + | #tabsE a:hover { | ||
| + | background-position:0% -42px; | ||
| + | } | ||
| + | #tabsE a:hover span { | ||
| + | background-position:100% -42px; | ||
| + | } | ||
| + | |||
| + | #tabsE #current a { | ||
| + | background-position:0% -42px; | ||
| + | } | ||
| + | #tabsE #current a span { | ||
| + | background-position:100% -42px; | ||
| + | } | ||
| + | sfHover = function() { | ||
| + | var sfEls = document.getElementById("tabsE").getElementsByTagName("LI"); | ||
| + | for (var i=0; i<sfEls.length; i++) { | ||
| + | sfEls[i].onmouseover=function() { | ||
| + | this.className+=" sfhover"; | ||
| + | } | ||
| + | sfEls[i].onmouseout=function() { | ||
| + | this.className=this.className.replace(new RegExp(" sfhover\\b"), ""); | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | if (window.attachEvent) window.attachEvent("onload", sfHover); | ||
| + | |||
| + | --> | ||
| + | </style> | ||
| + | </head> | ||
| + | |||
| + | <body> | ||
| + | <div id="tabsE"> | ||
| + | <ul> | ||
| + | <!-- CSS Tabs --> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba"><span>Home</span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/Team"><span>Team</span></a> | ||
| + | <ul style="z-index:1"> <br> | ||
| + | <li><a class="tablinks" href="https://2010.igem.org/Team:Chiba/Team">Team</a></li> <li><a class="tablinks" href="https://2010.igem.org/Team:Chiba/Member">Member</a></li> | ||
| + | <li><a class="tablinks" href="https://2010.igem.org/Team:Chiba/School">School</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/Project"><span>Project</span></a> | ||
| + | <ul style="z-index:1"><br> | ||
| + | <li><a class="tablinks" href="https://2010.igem.org/Team:Chiba/Project">Overall Project</a></li> | ||
| + | <li><a class="tablinks" href="https://2010.igem.org/Team:Chiba/Circuit_1">Circuit 1</a></li> | ||
| + | <li><a class="tablinks" href="https://2010.igem.org/Team:Chiba/Circuit_2">Circuit 2</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/Part"><span>Part</span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/Modeling"><span>Modeling</span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/Result"><span>Result</span></a> | ||
| + | <ul style="z-index:1"><br> | ||
| + | <li><a class="tablinks" href="https://2010.igem.org/Team:Chiba/Plasmid1">Plasmid 1</a></li> | ||
| + | <li><a class="tablinks" href="https://2010.igem.org/Team:Chiba/Plasmid2">Plasmid 2</a></li> | ||
| + | <li><a class="tablinks" href="https://2010.igem.org/Team:Chiba/luxinvert">lux Promoter</a></li><br> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li id="current"><a href="https://2010.igem.org/Team:Chiba/Notebook"><span>Notebook</span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/Support"><span>Support</span></a></li> | ||
| + | |||
| + | </ul> | ||
| + | </div> | ||
| + | </body> | ||
| + | </html> | ||
| + | <!--- Background Contents End ---> | ||
Revision as of 14:29, 15 October 2010

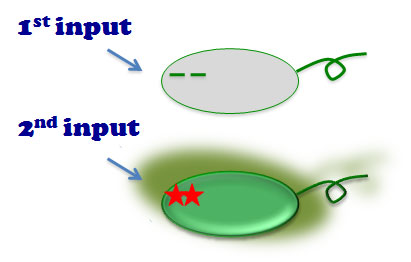
Bacterial Double Click
If there are two-time input for limited time, bacteria shine.
Contents |
Overall project
| We’re inspired by double-click of computer’s mouse. It doesn’t react by first input but react by second input. So we designed bacterial DNA sequence which works like it. Furthermore, we built time-limit in genetic sequence between the first and the second input like a computer mouse. Bacteria which have the DNA sequence can distinguish between the first input and the second one. Once in a while, bacteria might receive input which wasn’t intended. But it was the first input so bacteria don’t react. Even if there was input not intended, bacteria don’t react unless the second input is entered. Moreover, when the limit-time which controlled by the genetic system is passed, the system is going to return to the initial state. So we expect this DNA sequence will work as a safety device. |
Project Details
Requirement of Double Click
1. If there is a click only one-time, nothing happens.
2. Time of clicking button doesn't matter. It just depends on the number of click. One or two.
3. After a lot of time pass from the 1st click, it will return to the initial state.
4. Click two-time in specific limited time(We call this double click.), something occur.
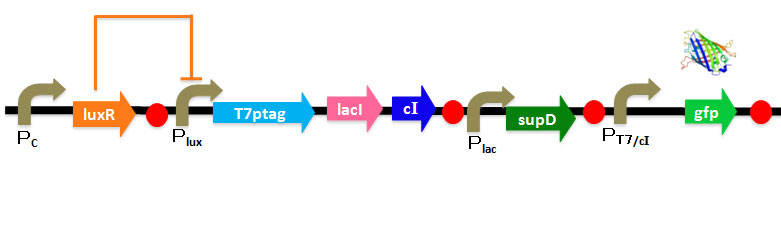
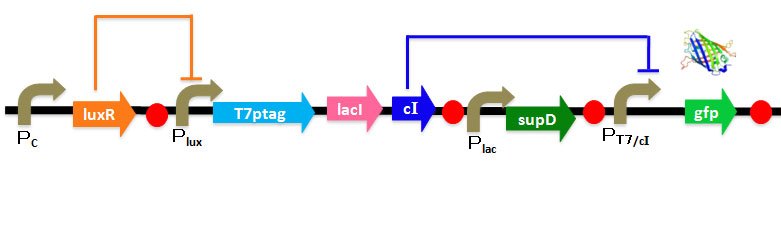
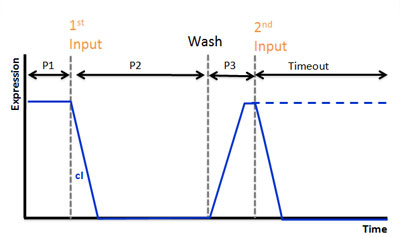
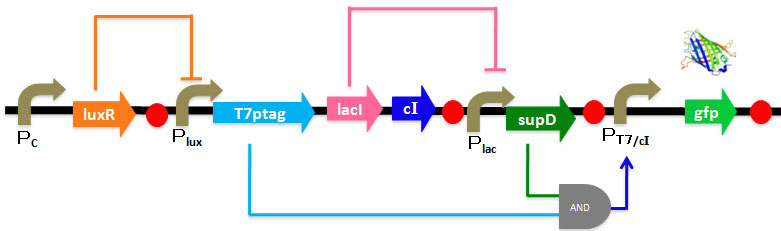
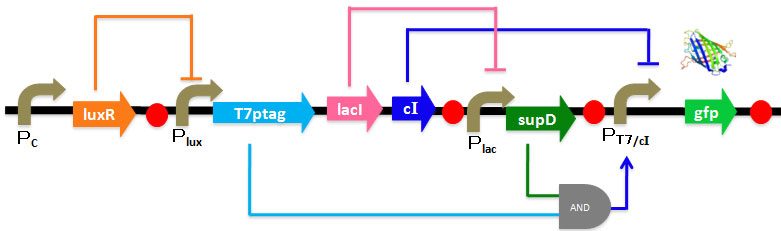
Explanation of DNA sequence
|
First, we use AHL for input and regard injection of AHL as clicking. |
|
Second, there is a cI operator above gfp DNA sequence. |
|
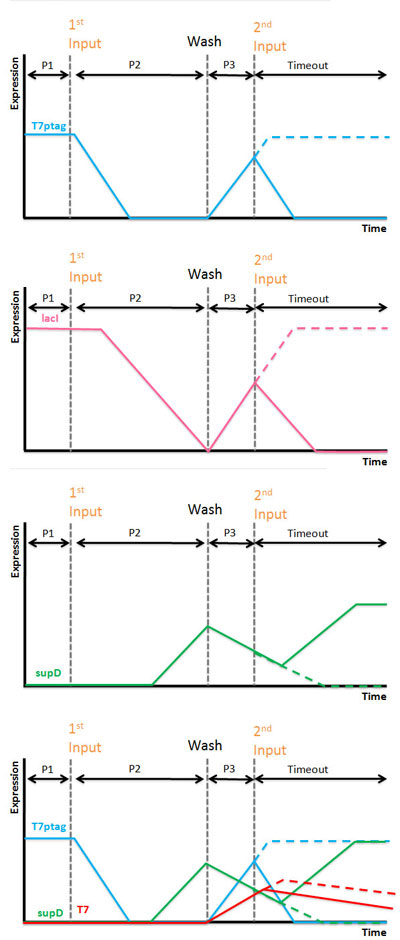
Third, there is an AND Gate with T7ptag and supD.
On initial state, bacteria don't have supD.
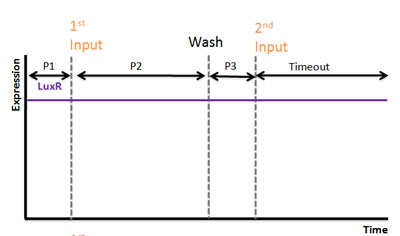
As written above, when AHL is entered into bacteria, transcription of proteins
After washing AHL(means after 1st click), supD exist.
Moreover, if there is 2nd click, T7ptag is going to be decomposed again. |
Actually, there is a hybrid promoter(cI/T7) above gfp DNA sequence.
It is regulated by T7 and cI which work as activator and repressor, respectively.
 "
"