Team:Gaston Day School
From 2010.igem.org
/** MonoBook **/ a.stub { color: #772233; } a.new, #p-personal a.new { color: #ba0000; } a.new:visited, #p-personal a.new:visited { color: #a55858; } p { margin: .4em 0 .5em 0; line-height: 1.5em; } p img { margin: 0; }
hr { height: 1px; color: #aaa; background-color: #aaa; border: 0; margin: .2em 0 .2em 0; }
h1, h2, h3, h4, h5, h6 { color: black; background: none; font-weight: normal; margin: 0; padding-top: .5em; padding-bottom: .17em; border-bottom: 1px solid #aaa; } h1 { font-size: 188%; } h1 .editsection { font-size: 53%; } h2 { font-size: 150%; } h2 .editsection { font-size: 67%; } h3, h4, h5, h6 { border-bottom: none; font-weight: bold; } h3 { font-size: 132%; } h3 .editsection { font-size: 76%; font-weight: normal; } h4 { font-size: 116%; } h4 .editsection { font-size: 86%; font-weight: normal; } h5 { font-size: 100%; } h5 .editsection { font-weight: normal; } h6 { font-size: 80%; } h6 .editsection { font-size: 125%; font-weight: normal; }
.editsection { float: right; margin-left: 5px; } ul { line-height: 1.5em; list-style-type: square; margin: .3em 0 0 1.5em; padding: 0; list-style-image: url(bullet.gif); } ol { line-height: 1.5em; margin: .3em 0 0 3.2em; padding: 0; list-style-image: none; } li { margin-bottom: .1em; }
fieldset { border: 1px solid #2f6fab; margin: 1em 0 1em 0; padding: 0 1em 1em; line-height: 1.5em; } legend { padding: .5em; font-size: 95%; } form { border: none; margin: 0; }
textarea { width: 100%; padding: .1em; }
input.historysubmit { padding: 0 .3em .3em .3em !important; font-size: 94%; cursor: pointer; height: 1.7em !important; margin-left: 1.6em; } select { vertical-align: top; } abbr, acronym, .explain { border-bottom: 1px dotted black; color: black; background: none; cursor: help; }
q { font-family: Times, "Times New Roman", serif; font-style: italic; }
code { background-color: #f9f9f9; } pre { padding: 1em; border: 1px dashed #2f6fab; color: black; background-color: #f9f9f9; line-height: 1.1em; font-size: 130%; /** NEW **/ } tt { font-size: 130%; /** NEW **/ }
- siteSub {
display: none; }
- jump-to-nav {
display: none; }
- contentSub, #contentSub2 {
font-size: 84%; line-height: 1.2em; margin: 0 0 1.4em 1em; color: #7d7d7d; width: auto; } span.subpages { display: block; } .usermessage { background-color: #ffce7b; border: 1px solid #ffa500; color: black; font-weight: bold; margin: 2em 0 1em; padding: .5em 1em; vertical-align: middle; }
- siteNotice {
text-align: center; font-size: 95%; padding: 0 .9em; }
- siteNotice p {
margin: 0; padding: 0; } .error { color: red; font-size: larger; } .errorbox, .successbox { font-size: larger; border: 2px solid; padding: .5em 1em; float: left; margin-bottom: 2em; color: #000; } .errorbox { border-color: red; background-color: #fff2f2; } .successbox { border-color: green; background-color: #dfd; } .errorbox h2, .successbox h2 { font-size: 1em; font-weight: bold; display: inline; margin: 0 .5em 0 0; border: none; }
- catlinks {
border: 1px solid #aaa; background-color: #f9f9f9; padding: 5px; margin-top: 1em; clear: both; } /* emulate center */ .center { width: 100%; text-align: center; }
- .center * {
margin-left: auto; margin-right: auto; } /* small for tables and similar */ .small, .small * { font-size: 94%; } table.small { font-size: 100%; }
- toc,
.toc, .mw-warning { border: 1px solid #aaa; background-color: #f9f9f9; padding: 5px; font-size: 95%; }
- toc h2,
.toc h2 { display: inline; border: none; padding: 0; font-size: 100%; font-weight: bold; }
- toc #toctitle,
.toc #toctitle,
- toc .toctitle,
.toc .toctitle { text-align: center; }
- toc ul,
.toc ul { list-style-type: none; list-style-image: none; margin-left: 0; padding-left: 0; text-align: left; }
- toc ul ul,
.toc ul ul { margin: 0 0 0 2em; }
- toc .toctoggle,
.toc .toctoggle { font-size: 94%; }
.mw-warning { margin-left: 50px; margin-right: 50px; text-align: center; }
/* images */ div.floatright, table.floatright { clear: right; float: right; position: relative; margin: 0 0 .5em .5em; border: 0; /* border: .5em solid white; border-width: .5em 0 .8em 1.4em;
- /
} div.floatright p { font-style: italic; } div.floatleft, table.floatleft { float: left; clear: left; position: relative; margin: 0 .5em .5em 0; border: 0; /* margin: .3em .5em .5em 0; border: .5em solid white; border-width: .5em 1.4em .8em 0;
- /
} div.floatleft p { font-style: italic; } /* thumbnails */ div.thumb { margin-bottom: .5em; border-style: solid; border-color: white; width: auto; } div.thumbinner { border: 1px solid #ccc; padding: 3px !important; background-color: #f9f9f9; font-size: 94%; text-align: center; overflow: hidden; } html .thumbimage { border: 1px solid #ccc; } html .thumbcaption { border: none; text-align: left; line-height: 1.4em; padding: 3px !important; font-size: 94%; } div.magnify { float: right; border: none !important; background: none !important; } div.magnify a, div.magnify img { display: block; border: none !important; background: none !important; } div.tright { clear: right; float: right; border-width: .5em 0 .8em 1.4em; } div.tleft { float: left; clear: left; margin-right: .5em; border-width: .5em 1.4em .8em 0; }
.hiddenStructure { display: none; speak: none; } img.tex { vertical-align: middle; } span.texhtml { font-family: serif; }
/*
- User styles
- /
/* table standards */ table.rimage { float: right; position: relative; margin-left: 1em; margin-bottom: 1em; text-align: center; } .toccolours { border: 1px solid #aaa; background-color: #f9f9f9; padding: 5px; font-size: 95%; } div.townBox { position: relative; float: right; background: white; margin-left: 1em; border: 1px solid gray; padding: .3em; width: 200px; overflow: hidden; clear: right; } div.townBox dl { padding: 0; margin: 0 0 .3em; font-size: 96%; } div.townBox dl dt { background: none; margin: .4em 0 0; } div.townBox dl dd { margin: .1em 0 0 1.1em; background-color: #f3f3f3; }
/*
- edit views etc
- /
.special li { line-height: 1.4em; margin: 0; padding: 0; }
/* Page history styling */
/* the auto-generated edit comments */
.autocomment {
color: gray;
}
- pagehistory span.user {
margin-left: 1.4em; margin-right: .4em; }
- pagehistory span.minor {
font-weight: bold; }
- pagehistory li {
border: 1px solid white; }
- pagehistory li.selected {
background-color: #f9f9f9; border: 1px dashed #aaa; }
/*
- Diff rendering
- /
table.diff, td.diff-otitle, td.diff-ntitle { background-color: white; } td.diff-addedline { background: #cfc; font-size: smaller; } td.diff-deletedline { background: #ffa; font-size: smaller; } td.diff-context { background: #eee; font-size: smaller; } span.diffchange { color: red; font-weight: bold; }
/*
- keep the whitespace in front of the ^=, hides rule from konqueror
- this is css3, the validator doesn't like it when validating as css2
- /
- content-main a.external,
- content-main a[href ^="gopher://"] {
background: url(external.png) center right no-repeat; padding-right: 13px; }
- content-main a[href ^="https://"],
.link-https { background: url(lock_icon.gif) center right no-repeat; padding-right: 16px; }
- content-main a[href ^="mailto:"],
.link-mailto { background: url(mail_icon.gif) center right no-repeat; padding-right: 18px; }
- content-main a[href ^="news://"] {
background: url(news_icon.png) center right no-repeat; padding-right: 18px; }
- content-main a[href ^="ftp://"],
.link-ftp { background: url(file_icon.gif) center right no-repeat; padding-right: 18px; }
- content-main a[href ^="irc://"],
.link-irc { background: url(discussionitem_icon.gif) center right no-repeat; padding-right: 18px; }
- content-main a.external[href $=".ogg"], #content-main a.external[href $=".OGG"],
- content-main a.external[href $=".mid"], #content-main a.external[href $=".MID"],
- content-main a.external[href $=".midi"], #content-main a.external[href $=".MIDI"],
- content-main a.external[href $=".mp3"], #content-main a.external[href $=".MP3"],
- content-main a.external[href $=".wav"], #content-main a.external[href $=".WAV"],
- content-main a.external[href $=".wma"], #content-main a.external[href $=".WMA"],
.link-audio { background: url("audio.png") center right no-repeat; padding-right: 13px; }
- content-main a.external[href $=".ogm"], #content-main a.external[href $=".OGM"],
- content-main a.external[href $=".avi"], #content-main a.external[href $=".AVI"],
- content-main a.external[href $=".mpeg"], #content-main a.external[href $=".MPEG"],
- content-main a.external[href $=".mpg"], #content-main a.external[href $=".MPG"],
.link-video { background: url("video.png") center right no-repeat; padding-right: 13px; }
- content-main a.external[href $=".pdf"], #content-main a.external[href $=".PDF"],
- content-main a.external[href *=".pdf#"], #content-main a.external[href *=".PDF#"],
- content-main a.external[href *=".pdf?"], #content-main a.external[href *=".PDF?"],
.link-document { background: url("document.png") center right no-repeat; padding-right: 12px; }
/* disable interwiki styling */
- content-main a.extiw,
- content-main a.extiw:active {
color: #36b; background: none; padding: 0; }
- content-main a.external {
color: #36b; } /* this can be used in the content area to switch off special external link styling */
- content-main .plainlinks a {
background: none !important; padding: 0 !important; }
- footer li {
display: inline; margin: 0 1.3em; } /* hide from incapable browsers */ head:first-child+body #footer li { white-space: nowrap; }
- f-poweredbyico, #f-copyrightico {
margin: 0 8px; position: relative; top: -2px; /* Bump it up just a tad */ }
- f-poweredbyico {
float: right; height: 1%; }
- f-copyrightico {
float: left; height: 1%; }
/* js pref toc */
- preftoc {
margin: 0; padding: 0; width: 100%; clear: both; }
- preftoc li {
background-color: #f0f0f0; color: #000; } /* @media screen, projection { */ #preftoc li { margin: 1px -2px 1px 2px; float: left; padding: 2px 0 3px 0; border: 1px solid #fff; border-right-color: #716f64; border-bottom: 0; position: relative; white-space: nowrap; list-style-type: none; list-style-image: none; z-index: 3; } /* } */
- preftoc li.selected {
font-weight: bold; background-color: #f9f9f9; border: 1px solid #aaa; border-bottom: none; cursor: default; top: 1px; padding-top: 2px; margin-right: -3px; }
- preftoc > li.selected {
top: 2px; }
- preftoc a,
- preftoc a:active {
display: block; color: #000; padding: 0 .7em; position: relative; text-decoration: none; }
- preftoc li.selected a {
cursor: default; text-decoration: none; }
- prefcontrol {
padding-top: 2em; clear: both; }
- preferences {
margin: 0; border: 1px solid #aaa; clear: both; padding: 1.5em; background-color: #F9F9F9; } .prefsection { border: none; padding: 0; margin: 0; } .prefsection fieldset { border: 1px solid #aaa; float: left; margin-right: 2em; } .prefsection legend { font-weight: bold; } .prefsection table, .prefsection legend { background-color: #F9F9F9; } /* @media screen, projection { */ .mainLegend { display: none; } /* } */ div.prefsectiontip { font-size: 95%; margin-top: 0; background-color: #FFC1C1; padding: .2em .7em; clear: both; } .btnSavePrefs { font-weight: bold; padding-left: .3em; padding-right: .3em; }
.preferences-login { clear: both; margin-bottom: 1.5em; }
.prefcache { font-size: 90%; margin-top: 2em; }
div#userloginForm form, div#userlogin form#userlogin2 { margin: 0 3em 1em 0; border: 1px solid #aaa; clear: both; padding: 1.5em 2em; background-color: #f9f9f9; float: left; }
div#userloginForm table, div#userlogin form#userlogin2 table { background-color: #f9f9f9; }
div#userloginForm h2, div#userlogin form#userlogin2 h2 { padding-top: 0; }
div#userlogin .captcha { border: 1px solid #bbb; padding: 1.5em 2em; width: 400px; background-color: white; }
- userloginprompt, #languagelinks {
font-size: 85%; }
- login-sectiontip {
font-size: 85%; line-height: 1.2; padding-top: 2em; }
- userlogin .loginText, #userlogin .loginPassword {
width: 12em; }
- userloginlink a, #wpLoginattempt, #wpCreateaccount {
font-weight: bold; }
.redirectText { font-size: 150%; margin: 5px; }
.printfooter { display: none; }
.not-patrolled { background-color: #ffa; } div.patrollink { font-size: 75%; text-align: right; } span.newpage, span.minor, span.searchmatch, span.bot { font-weight: bold; } span.unpatrolled { font-weight: bold; color: red; }
span.searchmatch { color: red; } .sharedUploadNotice { font-style: italic; }
span.updatedmarker { color: black; background-color: #0f0; } span.newpageletter { font-weight: bold; color: black; background-color: yellow; } span.minoreditletter { color: black; background-color: #c5ffe6; }
table.gallery { border: 1px solid #ccc; margin: 2px; padding: 2px; background-color: white; }
table.gallery tr { vertical-align: top; }
table.gallery td { vertical-align: top; background-color: #f9f9f9; border: solid 2px white; }
table.gallery td.galleryheader { text-align: center; font-weight: bold; }
div.gallerybox { margin: 2px; width: 150px; }
div.gallerybox div.thumb { text-align: center; border: 1px solid #ccc; margin: 2px; }
div.gallerytext { font-size: 94%; padding: 2px 4px; }
span.comment { font-style: italic; }
span.changedby { font-size: 95%; }
.previewnote { text-indent: 3em; color: #c00; border-bottom: 1px solid #aaa; padding-bottom: 1em; margin-bottom: 1em; }
.previewnote p { margin: 0; padding: 0; }
.editExternally { border: 1px solid gray; background-color: #ffffff; padding: 3px; margin-top: 0.5em; float: left; font-size: small; text-align: center; } .editExternallyHelp { font-style: italic; color: gray; }
li span.deleted, span.history-deleted { text-decoration: line-through; color: #888; font-style: italic; }
.toggle { margin-left: 2em; text-indent: -2em; }
/* Classes for EXIF data display */ table.mw_metadata { font-size: 0.8em; margin-left: 0.5em; margin-bottom: 0.5em; width: 300px; }
table.mw_metadata caption { font-weight: bold; }
table.mw_metadata th { font-weight: normal; }
table.mw_metadata td { padding: 0.1em; }
table.mw_metadata { border: none; border-collapse: collapse; }
table.mw_metadata td, table.mw_metadata th { text-align: center; border: 1px solid #aaaaaa; padding-left: 0.1em; padding-right: 0.1em; }
table.mw_metadata th { background-color: #f9f9f9; }
table.mw_metadata td { background-color: #fcfcfc; }
table.collapsed tr.collapsable { display: none; }
/* filetoc */
ul#filetoc {
text-align: center;
border: 1px solid #aaaaaa;
background-color: #f9f9f9;
padding: 5px;
font-size: 95%;
margin-bottom: 0.5em;
margin-left: 0;
margin-right: 0;
}
- filetoc li {
display: inline; list-style-type: none; padding-right: 2em; }
input#wpSummary { width: 80%; }
/* @bug 1714 */ input#wpSave, input#wpDiff { margin-right: 0.33em; }
- editform .editOptions {
display: inline; }
- wpSave {
font-weight: bold; }
/* Classes for article validation */
table.revisionform_default { border: 1px solid #000000; }
table.revisionform_focus { border: 1px solid #000000; background-color:#00BBFF; }
tr.revision_tr_default { background-color:#EEEEEE; }
tr.revision_tr_first { background-color:#DDDDDD; }
p.revision_saved { color: green; font-weight:bold; }
- mw_trackbacks {
border: solid 1px #bbbbff; background-color: #eeeeff; padding: 0.2em; }
/* Allmessages table */
- allmessagestable th {
background-color: #b2b2ff; }
- allmessagestable tr.orig {
background-color: #ffe2e2; }
- allmessagestable tr.new {
background-color: #e2ffe2; }
- allmessagestable tr.def {
background-color: #f0f0ff; }
/* noarticletext */
div.noarticletext {
border: 1px solid #ccc;
background: #fff;
padding: .2em 1em;
color: #000;
}
div#searchTargetContainer { left: 10px; top: 10px; width: 90%; background: white; }
div#searchTarget { padding: 3px; margin: 5px; background: #F0F0F0; border: solid 1px blue; }
div#searchTarget ul li { list-style: none; }
div#searchTarget ul li:before { color: orange; content: "\00BB \0020"; }
div.multipageimagenavbox {
border: solid 1px silver; padding: 4px; margin: 1em; -moz-border-radius: 6px; background: #f0f0f0;
}
div.multipageimagenavbox div.thumb {
border: none; margin-left: 2em; margin-right: 2em;
}
div.multipageimagenavbox hr {
margin: 6px;
}
table.multipageimage td {
text-align: center;
}
/** Special:Version */
table#sv-ext, table#sv-hooks { margin: 1em; padding:0em; }
- sv-ext td, #sv-hooks td,
- sv-ext th, #sv-hooks th {
border: 1px solid #A0A0A0; padding: 0 0.15em 0 0.15em; }
- sv-ext th, #sv-hooks th {
background-color: #F0F0F0; color: black; padding: 0 0.15em 0 0.15em; } tr.sv-space{ height: 0.8em; border:none; } tr.sv-space td { display: none; }
/*
Table pager (e.g. Special:Imagelist) - remove underlines from the navigation link - collapse borders - set the borders to outsets (similar to Special:Allmessages) - remove line wrapping for all td and th, set background color - restore line wrapping for the last two table cells (description and size)
- /
.TablePager_nav a { text-decoration: none; } .TablePager { border-collapse: collapse; } .TablePager, .TablePager td, .TablePager th { border: 0.15em solid #777777; padding: 0 0.15em 0 0.15em; } .TablePager th { background-color: #eeeeff } .TablePager td { background-color: #ffffff } .TablePager tr:hover td { background-color: #eeeeff }
.imagelist td, .imagelist th { white-space: nowrap } .imagelist .TablePager_col_links { background-color: #eeeeff } .imagelist .TablePager_col_img_description { white-space: normal } .imagelist th.TablePager_sort { background-color: #ccccff }
.templatesUsed { margin-top: 1.5em; }
.mw-summary-preview { margin: 0.1em 0; }
- toolbar { clear: both; }
.mw-plusminus-null { color: #aaa; }
/* Theme Name: MistyLook Theme URI: http://wpthemes.info Description: A real clean template by <a href="http://wpthemes.info" title="Sadish">Sadish Bala</a> , influenced by <a href="http://reorganize.ca" target="_blank">ReOrganize</a>. Support is available at <a href="http://forums.wpthemes.info/" title="Forums">Forums</a>. Version: 3.2 Author: Sadish Author URI: http://simpleinside.com
- /
- {
padding: 0; margin:0; } p { margin: 0.7em 0; line-height:1.6em; } dl { margin:1em 0; } dt { font-weight:bold; } dd { margin:0.5em; padding:0; } img { background:url(img/shadow.gif) no-repeat right bottom; padding:4px 10px 10px 4px; border:0; border-top:#eee 1px solid; border-left:#eee 1px solid; } img.right { float: right; margin:10px 0 0 10px; } img.left { float: left; margin:0 10px 10px 0; } a:link img, a:visited img, a:hover img, a:active img { border:none; background:none; padding:none; background:url(img/shadow.gif) no-repeat right bottom; padding:4px 10px 10px 4px; border-top:#eee 1px solid; border-left:#eee 1px solid; } /* a:link img, a:visited img { border-bottom:1px dashed; } a:hover img, a:active img { border-bottom:1px solid; }
- /
.wp-smiley, #wpstats { background: none; border: 0; padding: 0; } .clear { clear:both; height:20px; } blockquote { color:#666; margin: 1em; padding: 0 0 10px 50px; background: url(img/blockquote.gif) no-repeat left top; } fieldset { border:0; } body { background: #f9f9f0; margin: 0; font: 76%/1.6em verdana, tahoma, arial, sans-serif; color: #333; text-align: center; } a {
text-decoration:none;
} a:link, a:visited { color: #265e15; } a:hover, a:active { border-bottom:#963 1px solid; } h1, h2, h3, h4, h5, h6 { font-family:Georgia, Verdana, Arial, Serif; }
- container {
border: #ccc 1px solid; background: #fff; margin: 0 auto; width: 780px; position: relative; text-align: left; }
- navigation {
background: transparent; margin: 20px auto 0; overflow: hidden; width: 760px; position: relative; text-align: left; font-family: Trebuchet MS,Tahoma, Verdana, Arial, Serif; }
html #navigation {
height: 1%; } /** NEW **/
- navigation ul {
margin: 0; padding: 0; list-style-type: none; list-style-image: none; }
- navigation ul li {
float: left; margin: 0 5px 0 0; list-style-type: none; }
- navigation ul li a {
border: #dedede 1px solid; border-bottom:none; padding: 2px 10px; display: block; font-weight:bold; color:#666; text-decoration: none; background:#ededed; letter-spacing:0px; }
- navigation ul li a:hover, #navigation ul li a:active, #navigation ul li.current_page_item a {
background: #fff; color: #333; border: #ccc 1px solid; border-bottom:none; }
- navigation ul li.search {
font-size: 0.9em; right: 0; position: absolute; top: 0; }
- navigation ul li.search input#searchsubmit {
border: #999 1px solid; font-size: 0.9em; background: #ddd; margin: 0 0 0 2px; color: #265e15; padding: 2px; }
- header {
clear: both; float: left; margin: 10px 5px; /* width: 450px; */ /** NEW **/ }
- header h1
{ font-size:1.8em; margin:10px 0 0 10px; font-variant:small-caps; letter-spacing:0px; border-bottom: none; /** NEW **/ }
- header h1 a {
text-decoration:none; border:0; }
- header h2
{ margin:5px 0 0 10px; font-size:1em; font-weight:normal; font-family:Tahoma, Verdana, Arial, Serif; letter-spacing:0px; border-bottom: none; /** NEW **/ }
- feedarea {
padding:10px 10px 0 0; float: right; text-align: right; } html #feedarea { padding-top: 10px; }
- feedarea dl dt {
display: inline; margin-right: 5px; height: 45px; }
- feedarea dl dd {
display: inline; margin-right: 5px; height: 45px; background:url(img/icon_feed.gif) no-repeat left center; padding-left:16px; }
- headerimage {
clear: both; background: #fff url(img/misty.jpg) no-repeat 0 0; margin: 10px; color: #fff; height: 200px; }
html #headerimage {
margin-top: 0; }
- content {
margin: 10px 10px 10px 30px; }
html #content {
height: 1%; }
- content h3 {
font-size: 1.4em; font-weight:normal; margin: 1em 0 0; color: #265e15; }
- content h4 {
font-size: 1.1em; margin: 1em 0 0 0; }
- content h5 {
font-size: 1em; margin: 1em 0; }
- content-main ul
{
margin:0 1em; padding:0 1em; list-style-image:url(img/bullet.png);
}
- content-main ul.asides
{ margin:0; padding:2em; border-bottom:#ddd 1px dashed; }
- content ol
{
list-style-type:decimal; margin:1em; padding:0 1em;
}
- content-main {
float: left; width: 520px; margin-right: 20px; }
html #section-index #content-main {
margin-right: 20px; }
- content .post
{ padding:0 0 2em 0; border-bottom:#ddd 1px dashed; }
- content h2
{ font-size: 1.5em; margin: 1em 0 0; font-weight:normal; line-height:1.4em; letter-spacing:0px; }
- content .entry
{
margin:1em 0; padding-right:1em;
}
- content .entry a:link, #content .entry a:visited
{
border-bottom:#963 1px dashed;
}
- content .entry a:hover, #content .entry a:active
{
border-bottom:#963 1px solid;
}
- content .post-info , #content .postmetadata
{ font-size:0.9em; color:#999; margin:0; padding:0; }
- content .post-info,
- content h2.pagetitle
{ background:url(img/underline1.jpg) no-repeat left bottom; padding-bottom:15px; }
- sidebar {
float: left; width: 200px; font-size:0.9em; } /** NEW **/
- sidebar h2 {
border-bottom: none; }
- sidebar ul
{ list-style:none; margin:0; padding:0; }
- sidebar li
{ margin-bottom:5px; }
- sidebar ul ul
{ list-style:none; margin:0.5em 0 0 1em; }
- sidebar ul ul ul
{ margin:0 0 0 1em; } li.sidebox { padding:10px; background: url(img/sideheadtop.gif) #ededed no-repeat left top; margin-bottom: 10px; } html li.sidebox { padding-bottom: 10px; } li.sidebox h2 { font-weight: normal; font-size: 1.4em; text-align: left; color: #242; font-variant:small-caps; letter-spacing:0px; } li#sidelinks ul { margin:0; padding:0; }
- sidebar li.sidebox p img {
margin:0; padding:3px; border:#ccc 1px solid; background:none; }
- footer {
clear: both; background: transparent; margin: 0 auto; width: 760px; text-align: left; }
html #footer {
height: 1%; }
- footer p {
float: left; width: 50%; line-height: 1.2em; }
- footer p.right {
float: right; margin: 1em 0; width: 50%; text-align: right; font-size: 0.9em; color:#999; }
- comments, #respond{
margin: 0; padding:1em 0 0 0; }
- commentform
{ margin:10px 0; padding:10px; background:#f9fcfc; border-top: #ddd 1px solid; border-bottom: #ddd 1px solid; } .commentnum { font-size:1.5em; font-weight:bold; margin:0 5px 0 0; }
- container .commentlist {
margin: 1em 0; padding: 0; border-top: #ddd 1px solid; } .commentlist li { list-style:none; margin: 0; padding: 1em 0.5em; background:#fff url(img/shadow_top.gif) repeat-x top; border-bottom: #ddd 1px solid;
} .commentlist li.alt {
background:#f9f9f9;
} .commentlist li.authorcomment {
border:#fc9 1px solid;
} .commentlist li .cmtinfo { font-size:1em; } .commentlist li cite { font-style:normal; font-weight:bold; } .commentlist li .cmtinfo em { float:right; margin:0; padding:0; font-style:normal; font-size:0.9em; color:#999; }
- content .commentsfeed
{ background:url(img/icon_feed.gif) no-repeat left center; padding-left:16px; }
- content .trackback
{ background:url(img/link.gif) no-repeat left center; padding-left:20px; } input.textbox, textarea { border:#ccc 1px solid; background:#fff url(img/shadow_top.gif) repeat-x top; font:1em Verdana, Arial, Serif; padding:2px; width:150px; } textarea{ width: 90%; padding:10px; line-height:2em; height: 20em; } input.textbox:focus, textarea:focus { background:#fff url(img/shadow_top.gif) repeat-x top; border:#999 1px solid; }
- submit
{ padding:3px 5px; } .post h4 { font-size:1em; font-weight:normal; font-family:Verdana, Tahoma, Arial, Serif; } .post h4 em { font-style:normal; float:right; font-weight:normal; }
- header, #content, #sidebar, #footer, .widget {
overflow: hidden;
}
| Home | Team | Official Team Profile | Project | Parts Submitted to the Registry | Modelling | Notebook | Safety |
|---|
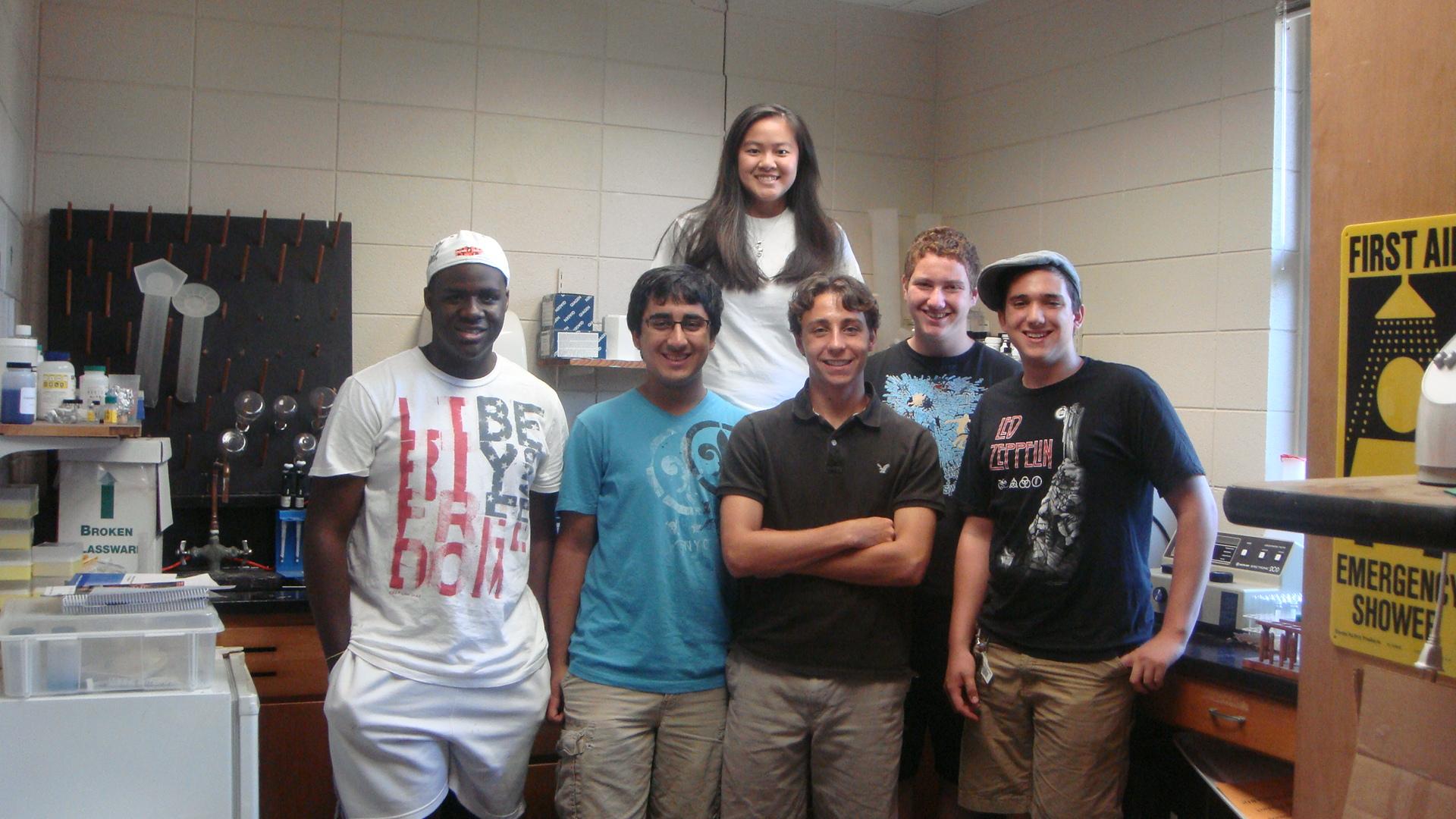
Our Team
Consisting of 9th through 12th graders, our team bases itself out of Gaston Day School, a preK-through 12 school in Gastonia, North Carolina. With the guidance of Ms. Anne Byford we enter our second year in the iGEM competition. for this year we have two primary goals:
Creating the SensorTell us more about your project. Give us background. Use this as the abstract of your project. Be descriptive but concise (1-2 paragraphs) | |
| Team Example |
<noview><a href="http://www3.clustrmaps.com/user/9d290494"><img src="</noview>http://www3.clustrmaps.com/stats/maps-no_clusters/2009.igem.org-Team-Gaston_Day_School-thumb.jpg<noview>" alt="Locations of visitors to this page" /> </a></noview>
 "
"