Team:TU Munich/Social Project
From 2010.igem.org
Hartlmueller (Talk | contribs) (→Create an easy-to-use Wiki) |
Hartlmueller (Talk | contribs) (→Create an easy-to-use Wiki) |
||
| Line 27: | Line 27: | ||
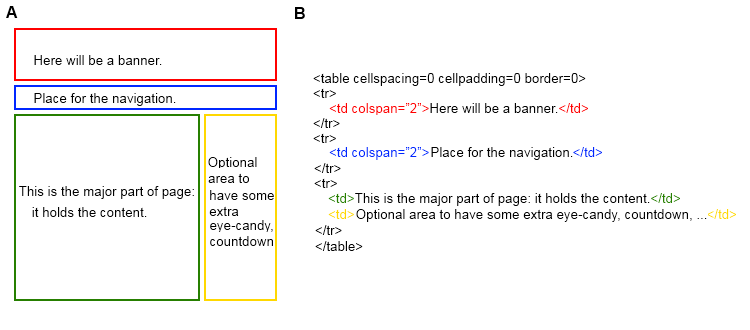
[[Image:TUM2010_wikiHowTo_table.jpg | thumb | 754px | '''A''' The top of the page will contain a header showing a banner representing your team. Underneath will be a horizontal navigation area. Below this area on the left, the large content area will be positioned. To the right of the content will be a narrow vertical range, where you can add optional extras, such as a countdown to the jamboree, a visitor counter or some art work etc. | [[Image:TUM2010_wikiHowTo_table.jpg | thumb | 754px | '''A''' The top of the page will contain a header showing a banner representing your team. Underneath will be a horizontal navigation area. Below this area on the left, the large content area will be positioned. To the right of the content will be a narrow vertical range, where you can add optional extras, such as a countdown to the jamboree, a visitor counter or some art work etc. | ||
<br>'''B''' HTML code for this table]] | <br>'''B''' HTML code for this table]] | ||
| - | Another important aspect is how to apply this table layout to the wiki page. In general, a wiki software allows the user to create different pages and to add content to these pages. To view such a wiki page using a browser, the MediaWiki software has to generates the corresponding HTML page every time a page is requested. For this purpose, the MediaWiki software is supplied with a HTML framework holding the typical wiki interface and places the content of the requested page into a container within the HTML framework. So when a wiki page is edited, the only part that is actually changed lies within the container of this HTML framework. It is important to note, that in the case of the iGEM wiki this HTML framework cannot be modified. In other words, the layout and design has to be entered into the textbox on every edit page. | + | Another important aspect is how to apply this table layout to the wiki page. In general, a wiki software allows the user to create different pages and to add content to these pages. To view such a wiki page using a browser, the MediaWiki software has to generates the corresponding HTML page every time a page is requested. For this purpose, the MediaWiki software is supplied with a HTML framework holding the typical wiki interface and places the content of the requested page into a container within the HTML framework. So when a wiki page is edited, the only part that is actually changed lies within the container of this HTML framework. It is important to note, that in the case of the iGEM wiki this HTML framework cannot be modified. In other words, the layout and design has to be entered into the textbox on every edit page.<br> |
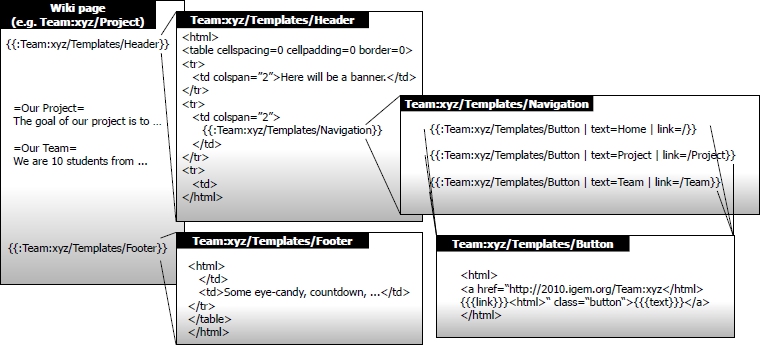
| - | But as the layout and navigation bar is identical for every page, it is useful to have these elements at one central place, rather than copying the same information on every single wiki page. For this purpose MediaWiki can handle so-called templates. These templates are wiki pages themselves and can be included into other wiki page. The import of a template into another wiki page is accomplished by placing the name of the template between and opening <nowiki>"{{:" and a closing "}}"</nowiki>, for example <nowiki>{{:Team:xyz/Templates/Layout}}</nowiki> will import the wiki page "Team:xyz/Templates/Layout". When this page is requested by a browser, the MediaWiki software will replace <nowiki>{{:Team:xyz/Templates/Layout}}</nowiki> with the content of the page Team:xyz/Templates/Layout (Please note, that MediaWiki always treats names in a case-sensitive manner). Another handy aspect about templates are so-called parameters that can serve as a placeholder for content. The great advantage araises from the fact, that you can import one template several times but each time you tell MediaWiki to replace the placeholder with another content. A placeholder or parameter is inserted by using "{{{" and "}}}" with the name of the placeholder inbetween. For example, the template page "Team:xyz/Templates/Layout" containing the placeholder <nowiki>"{{{text}}}"</nowiki> can be imported using <nowiki>{{:Team:xyz/Templates/Layout | text=This will be put into the template}}</nowiki>, where the <nowiki>{{{text}}}</nowiki> will be replaced by "This will be put into the template". | + | But as the layout and navigation bar is identical for every page, it is useful to have these elements at one central place, rather than copying the same information on every single wiki page. For this purpose MediaWiki can handle so-called templates. These templates are wiki pages themselves and can be included into other wiki page. The import of a template into another wiki page is accomplished by placing the name of the template between and opening <nowiki>"{{:" and a closing "}}"</nowiki>, for example <nowiki>{{:Team:xyz/Templates/Layout}}</nowiki> will import the wiki page "Team:xyz/Templates/Layout". When this page is requested by a browser, the MediaWiki software will replace <nowiki>{{:Team:xyz/Templates/Layout}}</nowiki> with the content of the page Team:xyz/Templates/Layout (Please note, that MediaWiki always treats names in a case-sensitive manner). Another handy aspect about templates are so-called parameters that can serve as a placeholder for content. The great advantage araises from the fact, that you can import one template several times but each time you tell MediaWiki to replace the placeholder with another content. A placeholder or parameter is inserted by using "{{{" and "}}}" with the name of the placeholder inbetween. For example, the template page "Team:xyz/Templates/Layout" containing the placeholder <nowiki>"{{{text}}}"</nowiki> can be imported using <nowiki>{{:Team:xyz/Templates/Layout | text=This will be put into the template}}</nowiki>, where the <nowiki>{{{text}}}</nowiki> will be replaced by "This will be put into the template".<br> |
By now we already have enough knowledge to implement the basic layout of the wiki. We will use the table layout descirbed above and, to provide an easy-to-use wiki, we will split this table into different template page. The figure summaries the basic structure of the wiki: | By now we already have enough knowledge to implement the basic layout of the wiki. We will use the table layout descirbed above and, to provide an easy-to-use wiki, we will split this table into different template page. The figure summaries the basic structure of the wiki: | ||
Revision as of 13:00, 26 October 2010
|
||||||||
|
|
Part I: Setup your WikiBefore creating your own wiki, you should be aware of some aspects that you have to deal with when you create your team wiki. The intention of a wiki is to provide an easy-to-use platform where team member can enter information without having to know any HTML, CSS, etc. Secondly, most teams want to add their own style and design to their wiki. The normal way to customize MediaWiki is by using skins and extensions. As all iGEM teams share you common wiki, this is not possible. Changes done by one team would screw up the wiki of some another team. Summing up, the following text has to goals: Create a wiki that every team member can easily edit. Demonstrate how to customize the look of your wiki. Create an easy-to-use WikiAlthough team wikis tend to vary, most of them contain two areas. A navigation area is always found as well as a content section. These two sections are the most relevant parts of your wiki since every team member should be capable of adding information or arranging your wiki pages. In this tutorial I will use a straight forward, table-based layout that will be put into practice using an invisible HTML table (see figure). Please note that HTML code within a wiki page has to be marked as such, by surrounding it with an opening "<html>" and a closing "</html>". For a very short introduction on HTML open the up the following "Read more" section. HTML (Hypertext Markup Language) is a computer language that tells a browser (e.g. Firefox, Internet Explorer, …) what a webpage is supposed to looks like. In fact, a HTML file comprises plain text and holds instructions, so-called tags, for the browser. Every tag is marked with brackets and has a name that specifies the tag type. The beginning of a tag always contains an opening an a closing bracket (<...>) and the ending of a tag additionally has a forward slash / (</...>). For example, and will be in one paragraph. Consequently, a complete webpage is build by just stringing together several tags.It should be noted that every webpage is to be placed between a and a tag. Within this html-tag, there has to be one <head> … </head> that holds some invisible information about the webpage (e.g. the title of the page, the author, fonts and font-sizes, information for search robots such as Google, …). After the head-section, the body-section is declared (<body> … </body>). This is where all visible content of the page is specified (e.g. tables, paragraphs and text, images, flash content, …). Another important aspect concerning tags are so-called attributes. Attributes represent options that can be applied to certain tags. Attributes are places inside the opening brackets of a tag. For example,In order to learn more about HTML or to just look up some tags or attributes, many tutorials exist on the web. A small collection is available in the Wikipedia. Close A The top of the page will contain a header showing a banner representing your team. Underneath will be a horizontal navigation area. Below this area on the left, the large content area will be positioned. To the right of the content will be a narrow vertical range, where you can add optional extras, such as a countdown to the jamboree, a visitor counter or some art work etc. B HTML code for this table Another important aspect is how to apply this table layout to the wiki page. In general, a wiki software allows the user to create different pages and to add content to these pages. To view such a wiki page using a browser, the MediaWiki software has to generates the corresponding HTML page every time a page is requested. For this purpose, the MediaWiki software is supplied with a HTML framework holding the typical wiki interface and places the content of the requested page into a container within the HTML framework. So when a wiki page is edited, the only part that is actually changed lies within the container of this HTML framework. It is important to note, that in the case of the iGEM wiki this HTML framework cannot be modified. In other words, the layout and design has to be entered into the textbox on every edit page. By now we already have enough knowledge to implement the basic layout of the wiki. We will use the table layout descirbed above and, to provide an easy-to-use wiki, we will split this table into different template page. The figure summaries the basic structure of the wiki:
Part II: Use your Wiki |
|||||||
 "
"