Team:Uppsala-SwedenProject
From 2010.igem.org
(Difference between revisions)
m (→References:) |
|||
| Line 1: | Line 1: | ||
| - | |||
<html> | <html> | ||
| - | |||
| - | |||
<style> | <style> | ||
h1.firstHeading { display: none; } | h1.firstHeading { display: none; } | ||
| Line 44: | Line 41: | ||
border-left: 0; | border-left: 0; | ||
padding: 0; | padding: 0; | ||
| - | background: | + | background: blue; |
} | } | ||
| Line 54: | Line 51: | ||
border: 0; | border: 0; | ||
padding: 0; | padding: 0; | ||
| - | background: | + | background: blue; |
} | } | ||
div.MenuBar ul li { | div.MenuBar ul li { | ||
| Line 63: | Line 60: | ||
font-size: 1.3em; | font-size: 1.3em; | ||
float: left; | float: left; | ||
| - | background: | + | background: blue; |
text-align: center; | text-align: center; | ||
width: 107px; | width: 107px; | ||
| Line 72: | Line 69: | ||
font: arial, helvetica, sans-serif; | font: arial, helvetica, sans-serif; | ||
display: block; | display: block; | ||
| - | background: | + | background: blue; |
height: 22px; /* Keep height + padding-top + padding-bottom sync with the menu bar height. */ | height: 22px; /* Keep height + padding-top + padding-bottom sync with the menu bar height. */ | ||
color: #ffffff; | color: #ffffff; | ||
| Line 94: | Line 91: | ||
Keep it sync with the menu bar height. */ | Keep it sync with the menu bar height. */ | ||
left: 0; /* Aligns the drop-down menu to its top-level item. */ | left: 0; /* Aligns the drop-down menu to its top-level item. */ | ||
| - | background-color: | + | background-color: blue; /* Selected item. */ |
color: #FFFFFF; | color: #FFFFFF; | ||
| Line 105: | Line 102: | ||
padding-left: 0; | padding-left: 0; | ||
padding-right: 0; | padding-right: 0; | ||
| - | background-color: | + | background-color: blue; /* Selected item. */ |
color: #FFFFFF; | color: #FFFFFF; | ||
} | } | ||
| Line 116: | Line 113: | ||
ul.DropDownMenu li a span span { | ul.DropDownMenu li a span span { | ||
float: left; /* Aligns the text (back) to the left. */ | float: left; /* Aligns the text (back) to the left. */ | ||
| - | font: 12px arial, helvetica, sans-serif; /* | + | font: 12px arial, helvetica, sans-serif; /* Requiblue for IE55. */ |
height: 20px; | height: 20px; | ||
color: #FFFFFF; | color: #FFFFFF; | ||
| Line 138: | Line 135: | ||
width: 11em; /* Keep it sync with the side menu width. | width: 11em; /* Keep it sync with the side menu width. | ||
Use MenuTailor.css to customize. */ | Use MenuTailor.css to customize. */ | ||
| - | font: 12px arial, helvetica, sans-serif; /* | + | font: 12px arial, helvetica, sans-serif; /* Requiblue for IE55. */ |
left: 13em; /* Places the side menu to the right of the drop-down menu. | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
Keep it sync with the drop-down menu width. | Keep it sync with the drop-down menu width. | ||
| Line 147: | Line 144: | ||
padding-right: 0.5em; /* Sets the right space of each side menu item. */ | padding-right: 0.5em; /* Sets the right space of each side menu item. */ | ||
text-align: left; | text-align: left; | ||
| - | font: 12px arial, helvetica, sans-serif; /* | + | font: 12px arial, helvetica, sans-serif; /* Requiblue for IE55. */ |
left: 13em; /* Places the side menu to the right of the drop-down menu. | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
Keep it sync with the drop-down menu width. | Keep it sync with the drop-down menu width. | ||
| Line 154: | Line 151: | ||
/*----------------------------------------------------------------------------- Browser Specific */ | /*----------------------------------------------------------------------------- Browser Specific */ | ||
* html div.MenuBar ul li a { | * html div.MenuBar ul li a { | ||
| - | float: left; /* | + | float: left; /* Requiblue for IE55 and IE6. |
Breaks O9. | Breaks O9. | ||
Hidden (* html) from non-IE browsers. */ | Hidden (* html) from non-IE browsers. */ | ||
} | } | ||
* html ul.DropDownMenu li a:hover { | * html ul.DropDownMenu li a:hover { | ||
| - | cursor: hand; /* | + | cursor: hand; /* Requiblue for IE55. |
Hidden (* html) from non-IE browsers. */ | Hidden (* html) from non-IE browsers. */ | ||
} | } | ||
ul.DropDownMenu li a:hover { | ul.DropDownMenu li a:hover { | ||
| - | cursor: pointer; /* | + | cursor: pointer; /* Requiblue for IE6 and IE7. |
Hidding it (* html) from non-IE browsers breaks IE7! | Hidding it (* html) from non-IE browsers breaks IE7! | ||
} | } | ||
* html div.MenuBar a:hover { | * html div.MenuBar a:hover { | ||
| - | text-decoration: none; /* | + | text-decoration: none; /* Requiblue for IE55 and IE6. |
Hidden (* html) from non-IE browsers. */ | Hidden (* html) from non-IE browsers. */ | ||
} | } | ||
* html div.MenuBar ul li table, | * html div.MenuBar ul li table, | ||
* html div.MenuBar ul li table td { | * html div.MenuBar ul li table td { | ||
| - | border: 0; /* | + | border: 0; /* Requiblue for IE55 and IE6. |
Hidden (* html) from non-IE browsers. */ | Hidden (* html) from non-IE browsers. */ | ||
} | } | ||
| Line 227: | Line 224: | ||
/*-------------------------------------------------------------------------------------- General */ | /*-------------------------------------------------------------------------------------- General */ | ||
body { | body { | ||
| - | background: | + | background:url(https://static.igem.org/mediawiki/2010/2/20/Clock.jpg) repeat top left; |
| - | color: | + | color: blue; |
margin: 0; | margin: 0; | ||
border: 0; | border: 0; | ||
| Line 239: | Line 236: | ||
} | } | ||
div.MenuBar ul { | div.MenuBar ul { | ||
| - | font: 13px arial, helvetica, sans-serif; /* | + | font: 13px arial, helvetica, sans-serif; /* Requiblue for IE55. */ |
} | } | ||
/*--------------------------------------------------------------------------------------- Colors */ | /*--------------------------------------------------------------------------------------- Colors */ | ||
div.MenuBar { | div.MenuBar { | ||
| - | background-color: | + | background-color: blue; /* Selected item. */ |
color: #FFFFFF; | color: #FFFFFF; | ||
border-bottom: 1px solid ButtonShadow; | border-bottom: 1px solid ButtonShadow; | ||
| Line 252: | Line 249: | ||
div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| - | background-color: | + | background-color: blue; /* Selected item. */ |
color: #FFFFFF; | color: #FFFFFF; | ||
} | } | ||
| Line 346: | Line 343: | ||
<body> | <body> | ||
| - | <div id="header"><img src="https://static.igem.org/mediawiki/2010/e/e3/Uppsala_universitet_medium.jpg" alt="Team Uppsala" /><img src="https://static.igem.org/mediawiki/igem.org/5/54/Uppsala_480257b.jpg" alt="Team Uppsala" /></div> | + | <div id="header"><img src="https://static.igem.org/mediawiki/2010/e/e3/Uppsala_universitet_medium.jpg" alt="Team Uppsala" height="150" width="150" /><img src="https://static.igem.org/mediawiki/igem.org/5/54/Uppsala_480257b.jpg" alt="Team Uppsala" height="150" width="756" /></div> |
<div class='MenuBar' id="navi"> | <div class='MenuBar' id="navi"> | ||
<ul> | <ul> | ||
| Line 396: | Line 393: | ||
<!--[if gt IE 6]><!--></a><!--<![endif]--> | <!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
<!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <ul class="DropDownMenu" id="MB1-DDM1"> | ||
| + | <li><a href="https://2010.igem.org/Team:Uppsala-Swedenbrickbatfaqs"><span><span>Brick Bat FAQ's</span></span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Uppsala-Swedenfeedback"><span><span>Brick Bat Feedback</span></span></a></li> | ||
| + | </ul> | ||
<!--[if lte IE 6]></td></tr></table></a><![endif]--> | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
</li> | </li> | ||
| Line 403: | Line 404: | ||
<!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
<ul class="DropDownMenu" id="MB1-DDM5"> | <ul class="DropDownMenu" id="MB1-DDM5"> | ||
| + | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenWeek1"><span><span>Week 1</span></span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Uppsala-SwedenWeek2"><span><span>Week 2</span></span></a></li> | ||
</ul> | </ul> | ||
<!--[if lte IE 6]></td></tr></table></a><![endif]--> | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| - | |||
| - | |||
| - | |||
</li> | </li> | ||
</ul> | </ul> | ||
| Line 460: | Line 460: | ||
src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> | src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> | ||
</script> | </script> | ||
| + | </html> | ||
| - | |||
| - | |||
{| | {| | ||
| Line 488: | Line 487: | ||
1.Basu S, Gerchman Y, Collins C.H, Arnold F.H, Weiss R, A synthetic multicellular system for programmed pattern formation, 2005, Nature, Vol 434, 1130-1134. | 1.Basu S, Gerchman Y, Collins C.H, Arnold F.H, Weiss R, A synthetic multicellular system for programmed pattern formation, 2005, Nature, Vol 434, 1130-1134. | ||
| - | 2.Danino T, Mondragón-Palomino O, | + | 2.Danino T, Mondragón-Palomino O, Tsimring L, Hasty J, A synchronized quorum of genetic clocks, 2010, Nature, Vol 463(7279): 301-2. |
|} | |} | ||
Revision as of 08:28, 21 July 2010



|
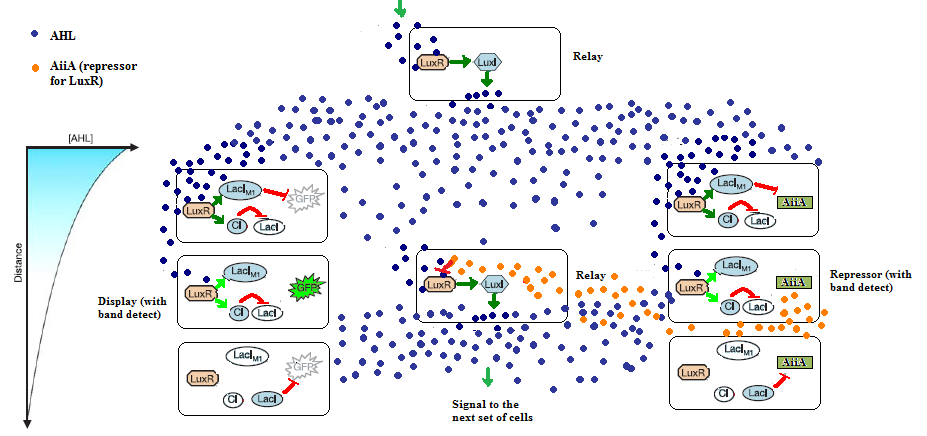
Project Description:Our project for iGEM 2010 involves building a biological rate detection sensor and demonstrating its usefulness in building a bio-clock and color display unit. The rate detection mechanism makes use of a pair of of promoters with different efficiencies to detect the quantitative value of the input signal. Figure 1:Schematic showing quorum sensing behaviour and responses which relate to band detect. Adapted from Basu S et.al, 2005. Proof Of Concept and Characterisation:Under Construction References:1.Basu S, Gerchman Y, Collins C.H, Arnold F.H, Weiss R, A synthetic multicellular system for programmed pattern formation, 2005, Nature, Vol 434, 1130-1134. 2.Danino T, Mondragón-Palomino O, Tsimring L, Hasty J, A synchronized quorum of genetic clocks, 2010, Nature, Vol 463(7279): 301-2. |
 "
"