Team:TU Delft/Education/game
From 2010.igem.org
(→SNEAK PREVIEW) |
|||
| Line 46: | Line 46: | ||
[[Image:TU Delft Game Inventory.png|285px|left]] | [[Image:TU Delft Game Inventory.png|285px|left]] | ||
<html><br><br><br><br><br><br><br><br><br><br><br><br><br></html> | <html><br><br><br><br><br><br><br><br><br><br><br><br><br></html> | ||
| + | |||
| + | <script type="text/javascript"> | ||
| + | // Author: ricocheting.com | ||
| + | // Description: slideshow that allows visitors to flip through a series of images on your website | ||
| + | |||
| + | var x=0; | ||
| + | |||
| + | function rotate(num){ | ||
| + | fs=document.ff.slide; | ||
| + | x=num%fs.length; | ||
| + | if(x<0) x=fs.length-1; | ||
| + | document.images.show.src=fs.options[x].value; | ||
| + | fs.selectedIndex=x;} | ||
| + | |||
| + | function auto() { | ||
| + | if(document.ff.fa.value == "Stop"){ | ||
| + | rotate(++x);setTimeout("auto()", 5000);}} | ||
| + | </script> | ||
| + | |||
| + | <form name="ff"> | ||
| + | <table cellpadding="3" style="border:1px black solid;border-collapse:collapse;"> | ||
| + | <tr><th align="center">Game on SynBio</th></tr> | ||
| + | |||
| + | <tr><td align="center"> | ||
| + | <img src="Image:TU Delft Pimpbacterie copy.png" name="show"> | ||
| + | </td></tr> | ||
| + | |||
| + | <tr><td align="center" style="border:1px black solid;"> | ||
| + | <select name="slide" onChange="rotate(this.selectedIndex);"> | ||
| + | <option value="Image:TU Delft Pimpbacterie copy.png">Game Pimp your Bacterium </option> | ||
| + | <option value="https://static.igem.org/mediawiki/2010/2/2c/TU_Delft_Game_Inventory.png">Game Inventory </option> | ||
| + | <option value="https://static.igem.org/mediawiki/2010/8/83/TU_Delft_iGEM_Interface_water.png">Game Action Screen light</option> | ||
| + | <option value="https://static.igem.org/mediawiki/2010/2/2f/TU_Delft_Game_Interface_dark.png">Game Action Dark</option> | ||
| + | </select> | ||
| + | </td></tr> | ||
| + | |||
| + | <tr><td align="center" style="border:1px black solid;"> | ||
| + | <input type="button" onclick="rotate(0);" value="ll<<" title="Jump to beginning" /> | ||
| + | <input type="button" onclick="rotate(x-1);" value="<<" title="Last Picture" /> | ||
| + | <input type="button" name="fa" onClick="this.value=((this.value=='Stop')?'Start':'Stop');auto();" value="Start" title="Autoplay" style="width:75px;" /> | ||
| + | <input type="button" onclick="rotate(x+1);" value=">>" title="Next Picture" /> | ||
| + | <input type="button" onclick="rotate(this.form.slide.length-1);" value=">>ll" title="Jump to end" /> | ||
| + | </td></tr></table></form></script> | ||
Revision as of 09:36, 27 October 2010
iGEM Educational Game
Let's make synthetic biology even more fun and exciting! How? Take a look at this game.
Our team took the challenge to make synthetic biology even more fun and interesting by developing a game for high school students that teaches how to make and use BioBricks.
It's just a matter of teamwork!
In our view the best result could only be achieved by combining different expertises. The Science Centre Delft brought us into contact with students from [http://www.ewi.tudelft.nl/live/pagina.jsp?id=022b9db3-973b-4ba2-b0ca-c5466706278d&lang=en Media and Knowledge Engineering] and [http://io.home.tudelft.nl/en/ Industrial Design], to make this happen. But the comminication was not that easy. Game designer, Marin Licina (left) and game programmers, Martijn Rentmeester, Sverre Rabbelier, Thomas Rens and Michel de Ridder (right, top f.l.t.r) and our iGEM team members all had different backgrounds. So, we had to learn to speak each other's language. That's why this game-project was a great way to learn and understand more and more about design and programming.
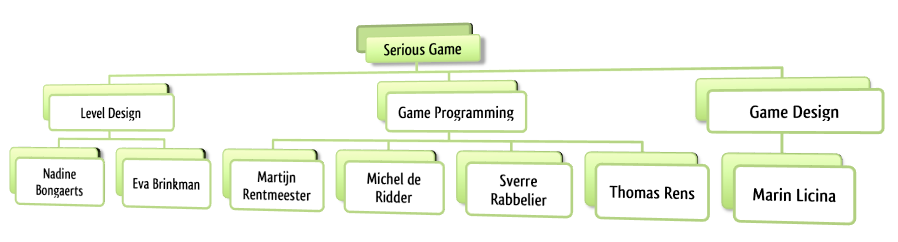
Organization Chart
GAME Description
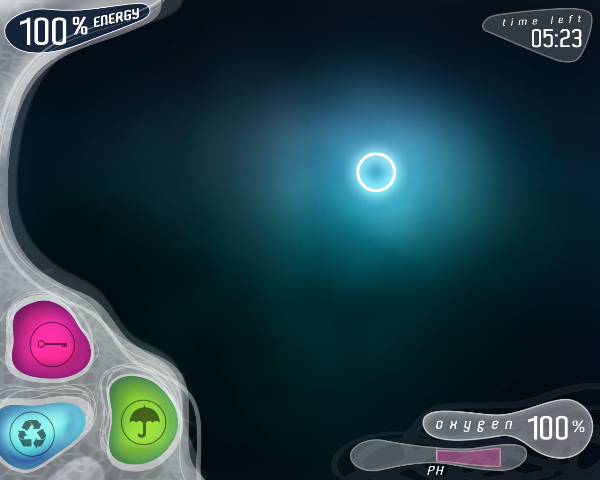
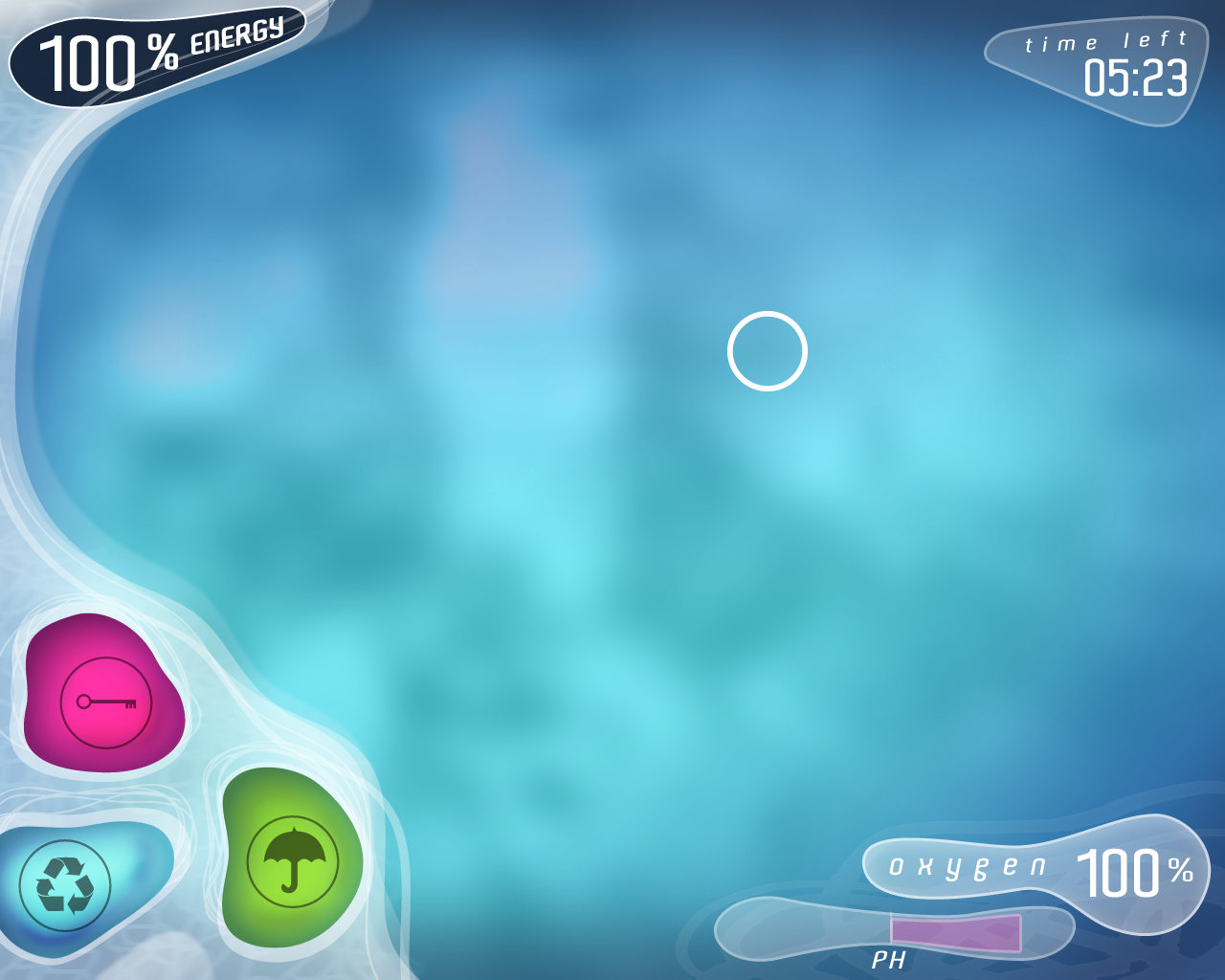
In this game you control a bacterium that you must provide with the appropriate properties survive viruses, antibiotics or low oxygen levels. Creating these new properties is done by collecting parts in your action screen. If you have collected enough parts, you can go to the lab to assemble the needed BioBricks. Children can learn that adding properties can be done by combining parts of DNA and get to know the factors that play a role in the survival of a microorganisms.
- Level 1: Tutorial: And then there was light!
In this level the player learns about the different parts and is challenged to build a BioBrick with GFP. One part can only be obtained by conjungation with another bacterium.
- Level 2: Antibiotic resistance
Provide the bacterium with an antibiotic resistance brick and make it to the next level! Be careful, because using the wrong parts can be fatal.
- Level 3: Mine detection
Make sure you can detect mines by putting the right sensing part in front of a RFP-gene and no mine will remain invisible.
- Level 4: Alkanivore
The bug needs to cross an oil spill to complete this level. To get this done, the player has to collect parts to built emulsifying, oil depleting and salt tolerance bricks.
SNEAK PREVIEW
The playable version of the game is still under construction. But to give you a sneak peak in our game-kitchen you can take a look at this game designs made by Marin Licina.
<script type="text/javascript"> // Author: ricocheting.com // Description: slideshow that allows visitors to flip through a series of images on your website
var x=0;
function rotate(num){ fs=document.ff.slide; x=num%fs.length; if(x<0) x=fs.length-1; document.images.show.src=fs.options[x].value; fs.selectedIndex=x;}
function auto() { if(document.ff.fa.value == "Stop"){ rotate(++x);setTimeout("auto()", 5000);}} </script>
<form name="ff">
| Game on SynBio |
|---|
|
<img src="Image:TU Delft Pimpbacterie copy.png" name="show"> |
|
<select name="slide" onChange="rotate(this.selectedIndex);">
<option value="Image:TU Delft Pimpbacterie copy.png">Game Pimp your Bacterium </option>
<option value=" |
|
<input type="button" onclick="rotate(0);" value="ll<<" title="Jump to beginning" /> <input type="button" onclick="rotate(x-1);" value="<<" title="Last Picture" /> <input type="button" name="fa" onClick="this.value=((this.value=='Stop')?'Start':'Stop');auto();" value="Start" title="Autoplay" style="width:75px;" /> <input type="button" onclick="rotate(x+1);" value=">>" title="Next Picture" /> <input type="button" onclick="rotate(this.form.slide.length-1);" value=">>ll" title="Jump to end" /> |
 "
"






 ">Game Inventory </option>
<option value="
">Game Inventory </option>
<option value=" ">Game Action Screen light</option>
<option value="
">Game Action Screen light</option>
<option value=" ">Game Action Dark</option>
</select>
">Game Action Dark</option>
</select>