Team:Chiba/System 2/Result
From 2010.igem.org
(Difference between revisions)
(New page: <!-- ------------------------------------------------------------------------------- ------------------------------------------------------------------------------- ここから下を編...) |
|||
| Line 4: | Line 4: | ||
------------------------------------------------------------------------------- | ------------------------------------------------------------------------------- | ||
----------------------------------------------------------------------------------- --> | ----------------------------------------------------------------------------------- --> | ||
| + | <html><link rel="stylesheet" href="https://2010.igem.org/wiki/index.php?title=User:Maiko/chiba.css&action=raw&ctype=text/css" type="text/css" /></html> | ||
| + | <html> | ||
| + | <style type="text/css"> | ||
| + | #top-section { | ||
| + | height: 0px; | ||
| + | margin-top: -80px; | ||
| + | margin-left: auto; | ||
| + | margin-right: auto; | ||
| + | margin-bottom: 0 !important; | ||
| + | margin-bottom: 0px; | ||
| + | padding:0; | ||
| + | border: 0; | ||
| + | } | ||
| + | </style> | ||
| + | </html> | ||
| + | <!--- Background Contents ---> | ||
| + | <!--- 1st tab ---> | ||
| + | <html><br><br><br> | ||
| + | <div id="search-controls"> | ||
| + | <form action="/Special:Search" id="searchform"> | ||
| + | <input id="searchInput" name="search" type="text" title="Search 2010.igem.org [f]" accesskey="f" value="" /> | ||
| + | <input type='submit' name="go" class="searchButton" id="searchGoButton" value="Go" title="Go to a page with this exact name if exists" /> | ||
| + | <input type='submit' name="fulltext" class="searchButton" id="mw-searchButton" value="Search" title="Search the pages for this text" /> | ||
| + | </form> | ||
| + | </div> <!-- close search controls --> | ||
| + | |||
| + | <body bgcolor="blue" text="black" link="yellow" vlink="purple" alink="red" background="https://static.igem.org/mediawiki/2010/a/a1/Chiba_ground_2.jpg"> | ||
| + | <img src="https://static.igem.org/mediawiki/2010/f/f9/Chiba_menu_2.jpg"> | ||
| + | <p> | ||
| + | <style type="text/css"> | ||
| + | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | ||
| + | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
| + | <head> | ||
| + | <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> | ||
| + | <title>Free CSS Navigation Menu Designs 2 at exploding-boy.com</title> | ||
| + | <style type="text/css"> | ||
| + | <!-- | ||
| + | body { | ||
| + | margin:0; | ||
| + | padding:0; | ||
| + | font: bold 11px/1.5em Verdana; | ||
| + | } | ||
| + | |||
| + | h2 { | ||
| + | font: bold 14px Verdana, Arial, Helvetica, sans-serif; | ||
| + | color: #000; | ||
| + | margin: 0px; | ||
| + | padding: 0px 0px 0px 15px; | ||
| + | } | ||
| + | |||
| + | img { | ||
| + | border: none; | ||
| + | } | ||
| + | |||
| + | /*- Menu Tabs 10--------------------------- */ | ||
| + | |||
| + | #tabs10 { | ||
| + | float:left; | ||
| + | width:100%; | ||
| + | font-size:100%; | ||
| + | line-height:normal; | ||
| + | background:#373737; | ||
| + | margin-top:-10px; | ||
| + | } | ||
| + | #tabs10 ul { | ||
| + | margin:0; | ||
| + | padding:2px 10px 0 57px; | ||
| + | list-style:none; | ||
| + | } | ||
| + | #tabs10 li { | ||
| + | float:left; | ||
| + | display:inline; | ||
| + | margin:0; | ||
| + | padding:0; | ||
| + | margin-left:40px; | ||
| + | } | ||
| + | #tabs10 a { | ||
| + | float:left; | ||
| + | background:url("tableft10.gif") no-repeat left top; | ||
| + | margin:0; | ||
| + | padding:0 0 0 2px; | ||
| + | text-decoration:none; | ||
| + | } | ||
| + | #tabs10 a span { | ||
| + | float:left; | ||
| + | display:block; | ||
| + | background:url("tabright10.gif") no-repeat right top; | ||
| + | padding:5px 15px 4px 6px; | ||
| + | color:#FFF; | ||
| + | } | ||
| + | /* Commented Backslash Hack hides rule from IE5-Mac \*/ | ||
| + | #tabs10 a span {float:none;} | ||
| + | /* End IE5-Mac hack */ | ||
| + | #tabs9 a:hover span { | ||
| + | color:#FFFFFF; | ||
| + | } | ||
| + | #tabs10 a:hover { | ||
| + | background-position:0% -42px; | ||
| + | } | ||
| + | #tabs10 a:hover span { | ||
| + | background-position:100% -42px; | ||
| + | } | ||
| + | |||
| + | #tabs10 #current a { | ||
| + | background-position:0% -42px; | ||
| + | } | ||
| + | #tabs10 #current a span { | ||
| + | background-position:100% -42px; | ||
| + | } | ||
| + | --> | ||
| + | </style> | ||
| + | </head> | ||
| + | |||
| + | <body> | ||
| + | <div id="tabs10"> | ||
| + | <ul> | ||
| + | <!-- CSS Tabs --> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba"><span>Home</span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/Team"><span>Team</span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/Project"><span>Project</span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/Parts"><span>Parts</span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/Result"><span>Result</span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/Notebook"><span>Notebook</span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/Support"><span>Support</span></a></li> | ||
| + | <li id="current"><a href="https://2010.igem.org/Team:Chiba/Safety"><span>Safety</span></a></li> | ||
| + | |||
| + | </ul> | ||
| + | </div> | ||
| + | <!--- 1st tab End ---> | ||
| + | <!--- 2nd tab ---> | ||
| + | <div id="search-controls"> | ||
| + | <form action="/Special:Search" id="searchform"> | ||
| + | <input id="searchInput" name="search" type="text" title="Search 2010.igem.org [f]" accesskey="f" value="" /> | ||
| + | <input type='submit' name="go" class="searchButton" id="searchGoButton" value="Go" title="Go to a page with this exact name if exists" /> | ||
| + | <input type='submit' name="fulltext" class="searchButton" id="mw-searchButton" value="Search" title="Search the pages for this text" /> | ||
| + | </form> | ||
| + | </div> <!-- close search controls --> | ||
| + | <p> | ||
| + | <style type="text/css"> | ||
| + | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | ||
| + | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
| + | <head> | ||
| + | <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> | ||
| + | <title>Free CSS Navigation Menu Designs 2 at exploding-boy.com</title> | ||
| + | <style type="text/css"> | ||
| + | <!-- | ||
| + | body { | ||
| + | margin:0; | ||
| + | padding:0; | ||
| + | font: bold 11px/1.5em Verdana; | ||
| + | } | ||
| + | |||
| + | h2 { | ||
| + | font: bold 14px Verdana, Arial, Helvetica, sans-serif; | ||
| + | color: #000; | ||
| + | margin: 0px; | ||
| + | padding: 0px 0px 0px 15px; | ||
| + | } | ||
| + | |||
| + | img { | ||
| + | border: none; | ||
| + | } | ||
| + | |||
| + | /*- Menu Tabs 9--------------------------- */ | ||
| + | |||
| + | #tabs9 { | ||
| + | float:left; | ||
| + | width:100%; | ||
| + | font-size:100%; | ||
| + | line-height:normal; | ||
| + | background:#125FDB; | ||
| + | margin-top:0px; | ||
| + | } | ||
| + | #tabs9 ul { | ||
| + | margin:0; | ||
| + | padding:2px 10px 0 57px; | ||
| + | list-style:none; | ||
| + | } | ||
| + | #tabs9 li { | ||
| + | float:left; | ||
| + | display:inline; | ||
| + | margin:0; | ||
| + | padding:0; | ||
| + | margin-left:40px; | ||
| + | } | ||
| + | #tabs9 a { | ||
| + | float:left; | ||
| + | background:url("tableft10.gif") no-repeat left top; | ||
| + | margin:0; | ||
| + | padding:0 0 0 2px; | ||
| + | text-decoration:none; | ||
| + | } | ||
| + | #tabs9 a span { | ||
| + | float:left; | ||
| + | display:block; | ||
| + | background:url("tabright10.gif") no-repeat right top; | ||
| + | padding:5px 15px 4px 6px; | ||
| + | color:#FFF; | ||
| + | } | ||
| + | /* Commented Backslash Hack hides rule from IE5-Mac \*/ | ||
| + | #tabs9 a span {float:none;} | ||
| + | /* End IE5-Mac hack */ | ||
| + | #tabs9 a:hover span { | ||
| + | color:#FFFFFF; | ||
| + | } | ||
| + | #tabs9 a:hover { | ||
| + | background-position:0% -42px; | ||
| + | } | ||
| + | #tabs9 a:hover span { | ||
| + | background-position:100% -42px; | ||
| + | } | ||
| + | |||
| + | #tabs9 #current a { | ||
| + | background-position:0% -42px; | ||
| + | } | ||
| + | #tabs9 #current a span { | ||
| + | background-position:100% -42px; | ||
| + | } | ||
| + | --> | ||
| + | </style> | ||
| + | </head> | ||
| + | |||
| + | <body> | ||
| + | <div id="tabs9"> | ||
| + | <ul> | ||
| + | <!-- CSS Tabs --> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/Project"><span>Overall project</span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/System_1"><span>System 1</span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/System_2"><span>System 2</span></a></li> </ul> | ||
| + | </div> | ||
| + | </body> | ||
| + | <!--- 2nd tab End---> | ||
| + | <!--- 3rd tab---> | ||
| + | <div id="search-controls"> | ||
| + | <form action="/Special:Search" id="searchform"> | ||
| + | <input id="searchInput" name="search" type="text" title="Search 2010.igem.org [f]" accesskey="f" value="" /> | ||
| + | <input type='submit' name="go" class="searchButton" id="searchGoButton" value="Go" title="Go to a page with this exact name if exists" /> | ||
| + | <input type='submit' name="fulltext" class="searchButton" id="mw-searchButton" value="Search" title="Search the pages for this text" /> | ||
| + | </form> | ||
| + | </div> <!-- close search controls --> | ||
| + | <p> | ||
| + | <style type="text/css"> | ||
| + | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | ||
| + | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
| + | <head> | ||
| + | <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> | ||
| + | <title>Free CSS Navigation Menu Designs 2 at exploding-boy.com</title> | ||
| + | <style type="text/css"> | ||
| + | <!-- | ||
| + | body { | ||
| + | margin:0; | ||
| + | padding:0; | ||
| + | font: bold 11px/1.5em Verdana; | ||
| + | } | ||
| + | |||
| + | h2 { | ||
| + | font: bold 14px Verdana, Arial, Helvetica, sans-serif; | ||
| + | color: #000; | ||
| + | margin: 0px; | ||
| + | padding: 0px 0px 0px 15px; | ||
| + | } | ||
| + | |||
| + | img { | ||
| + | border: none; | ||
| + | } | ||
| + | |||
| + | /*- Menu Tabs 8--------------------------- */ | ||
| + | |||
| + | #tabs8 { | ||
| + | float:left; | ||
| + | width:100%; | ||
| + | font-size:100%; | ||
| + | line-height:normal; | ||
| + | background:#007500; | ||
| + | margin-top:0px; | ||
| + | } | ||
| + | #tabs8 ul { | ||
| + | margin:0; | ||
| + | padding:2px 10px 0 57px; | ||
| + | list-style:none; | ||
| + | } | ||
| + | #tabs8 li { | ||
| + | float:left; | ||
| + | display:inline; | ||
| + | margin:0; | ||
| + | padding:0; | ||
| + | margin-left:40px; | ||
| + | } | ||
| + | #tabs8 a { | ||
| + | float:left; | ||
| + | background:url("tableft10.gif") no-repeat left top; | ||
| + | margin:0; | ||
| + | padding:0 0 0 2px; | ||
| + | text-decoration:none; | ||
| + | } | ||
| + | #tabs8 a span { | ||
| + | float:left; | ||
| + | display:block; | ||
| + | background:url("tabright10.gif") no-repeat right top; | ||
| + | padding:5px 15px 4px 6px; | ||
| + | color:#FFF; | ||
| + | } | ||
| + | /* Commented Backslash Hack hides rule from IE5-Mac \*/ | ||
| + | #tabs8 a span {float:none;} | ||
| + | /* End IE5-Mac hack */ | ||
| + | #tabs8 a:hover span { | ||
| + | color:#FFFFFF; | ||
| + | } | ||
| + | #tabs8 a:hover { | ||
| + | background-position:0% -42px; | ||
| + | } | ||
| + | #tabs8 a:hover span { | ||
| + | background-position:100% -42px; | ||
| + | } | ||
| + | |||
| + | #tabs8 #current a { | ||
| + | background-position:0% -42px; | ||
| + | } | ||
| + | #tabs8 #current a span { | ||
| + | background-position:100% -42px; | ||
| + | } | ||
| + | --> | ||
| + | </style> | ||
| + | </head> | ||
| + | |||
| + | <body> | ||
| + | <div id="tabs8"> | ||
| + | <ul> | ||
| + | <!-- CSS Tabs --> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/System_2/Testing_individual_parts"><span>Testing</span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/System_2/Construction_Process"><span>Construction</span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/System_2/Result"><span>Result</span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/System_2/Evaluation_subsystem"><span>Evaluation</span></a></li> | ||
| + | <li><a href="https://2010.igem.org/Team:Chiba/System_2/Remarks"><span>Remarks</span></a></li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </body> | ||
| + | </html> | ||
| + | <!--- 3rd tab End ---> | ||
==Abstract== | ==Abstract== | ||
BBa_R0061は-35および-10の間にlux box を含む配列である。継続的に下流遺伝子の転写を行う。しかしながら,LuxR-AHL複合体によって下流の遺伝子転写を抑制する。<br> | BBa_R0061は-35および-10の間にlux box を含む配列である。継続的に下流遺伝子の転写を行う。しかしながら,LuxR-AHL複合体によって下流の遺伝子転写を抑制する。<br> | ||
Revision as of 18:56, 27 October 2010

Contents |
Abstract
BBa_R0061は-35および-10の間にlux box を含む配列である。継続的に下流遺伝子の転写を行う。しかしながら,LuxR-AHL複合体によって下流の遺伝子転写を抑制する。
私たちは,Plux invの下流にRBSおよびGFP遺伝子を挿入したプラスミド (Plux inv-GFP) を作製し,抑制機能を確認した。
Biobrick number R0061 contains lux box between -35 and -10 and fuctions LuxR-AHL inverter.
We've prepare Plux inv-GFP and characterized about it.
Experiments
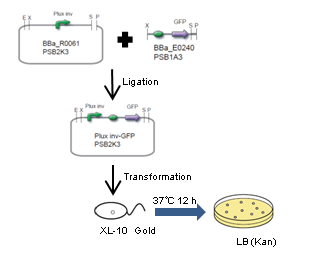
1.Preparing Plux inv-GFP
1.Plux inv-GFPの作製 クローニングのprocessをFig. 1に示す。作製したPlux inv-GFPを形質転換した株は緑色蛍光を示した。また,sequenceも正しいことを確認した。 Preparing Plux inv-GFP process is shown in Fig. 1.
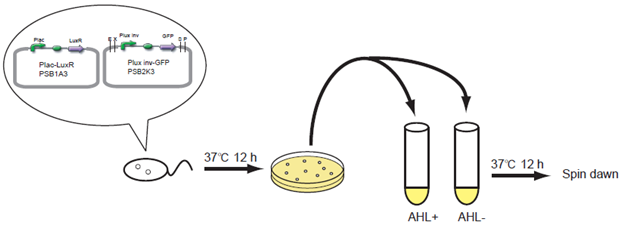
2.Characterization Plux inv-GFP
Plux inv-GFP およびLuxR generatorである Plac-LuxRをDH10B株に共形質転換した。コロニーをつついてLB液体培地(AHL0および1000 nM)で12 h培養し, スピンダウンしてペレットを観察した。
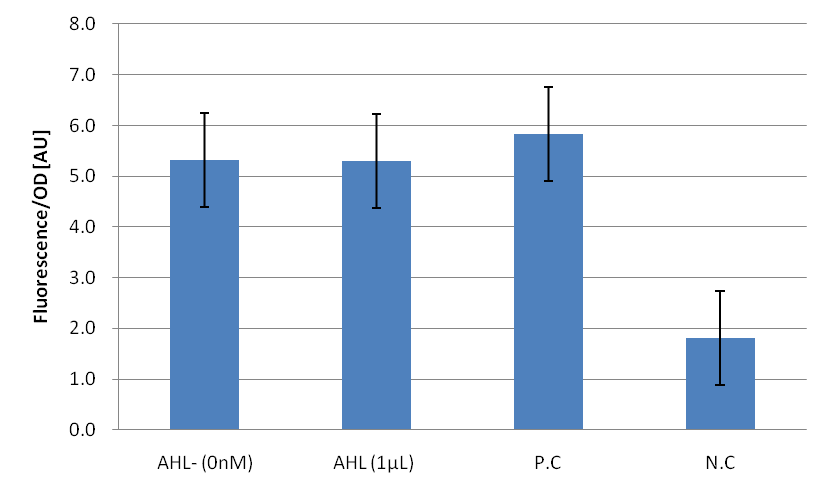
Results
Reference
- Egland.K.A, and Greenberg.E.P, Conversion of the Vibrio Fischeri Transcriptional Activator,LuxR, to a Repressor, J. Bacteriol., 182, P.805-811 (2000)
- Cox.R.S.3rd, Surette.M.G, Elowitz.M.B, Programming gene expression with combinatorial promoters, Mol Syst Biol, 3 ,145 (2007)
 "
"